Salve come da titolo nella tabella che ho fatto per vedere nel dropdown il valore anzichè il testo e solo nel momento in cui clicco sull' elemento vedere la descrizione ho scritto questi codici:
view:
<td>
<select
class="form-control form-control-sm border-dark font-weight-bold"
style="-webkit-appearance:none;-moz-appearance:none;text-align:center;padding:0px 0px 0px 0px;font-size:12px"
id="Ass_@(g)_@(Elencodip.IdDipendenteInListino)"
asp-for="PresenzeListino.Where(d=> d.IddipendenteInListino== Elencodip.IdDipendenteInListino &&
d.Giorno-1 == g).FirstOrDefault().Assenza"
asp-items="ViewBag.DropTipiAssenze">
<option value=""></option>
</select>
</td>
e javascript
$(document).ready(function() {
let NumDip = $("td[id^=matricola]").length;
let Anno = $("#comboboxAnno").val();
let Mese = $("#comboboxMese").val();
let contaGiorni = (year, month) => new Date(year, month, 0).getDate()
let totGiorniMese = contaGiorni(Anno, Mese)
//Visualizza descrizione Assenza
//Ciclo Giorni
for (let g = 1; g <= totGiorniMese; g++) {
let giorno = new Date(Anno + "-" + Mese + "-" + g);
//INIZIO CICLO DIPENDENTI
for (let dip = 1; dip <= NumDip; dip++) {
//Recupero l' id del dipendente
let IdDipAss = $("#idDip_" + dip + "").text();
//Inserisco il valore all caricamento della pagina
$("#Ass_" + g + "_" + IdDipAss + " option:selected").html(
$("#Ass_" + g + "_" + IdDipAss + " option:selected").attr("value")
);
//mette il valore al momento del cambio e dell' uscita con il mouse
$("#Ass_" + g + "_"+IdDipAss + "").on("change mouseleave", function(){
$("#Ass_" + g + "_"+IdDipAss +" option:selected").html(
$("#Ass_" + g + "_"+IdDipAss +" option:selected").attr("value")
);
});
}
}
};
fin qui tutto ok!
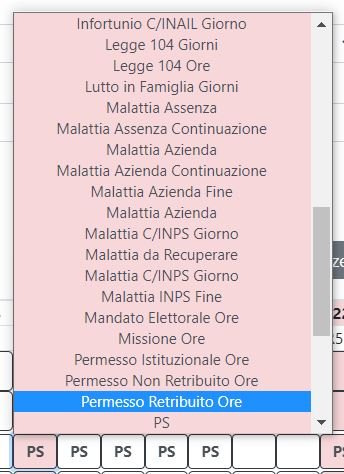
solo che quando apro il dropdown tutte le altre opzioni si vedono perfettamente le descrizioni ma quello selezionato fà vedere il valore e non la descrizione:
 Cattura.JPG
Cattura.JPG
ho pensato di fare una funzione al click:
// quando clicco vedo nel menu il testo e non il valore
$("#Ass_" + g + "_"+IdDipAss + "").on("click", function(){
$("#Ass_" + g + "_"+IdDipAss +" option:selected").html(
$("#Ass_" + g + "_"+IdDipAss +" option:selected").attr("text")
);
});
ma non funziona, credo perchè l' attributo text è diventato il valore.
qualcuno sà darmi dei consigli.