Ciao ho un oggetto cosi strutturato:
{
figlio:{
nome: "mario",
anni: 10,
},
padre:{
nome: 'Gianni',
anni: 78,
}
}
Con il click di un pulsante vorrei modificare il valore nome di figlio (con luca) e gli anni del padre (80) e ovviamente mantenere i valori precedenti. Purtroppo non capisco dove sbaglio ma una volta cliccato sul pulsante i valori di figlio.anni e padre.nome vengono sostituiti da ""
Queso è il mio codice in react:
import './App.css';
import { useState } from 'react';
function App() {
const [oggetto, setOggetto] = useState(
{
figlio:{
nome: "mario",
anni: 10,
},
padre:{
nome: 'Gianni',
anni: 78,
}
}
)
const changeObj = (e) => {
setOggetto({
...oggetto,
figlio:{
nome: 'luca'
},
padre:{
anni:80
},
})
}
return (
<div className="App">
<p>figlio NOME <b>{oggetto.figlio.nome}</b></p>
<p>figlio ANNI <b>{oggetto.figlio.anni}</b></p>
<p>padre NOME <b>{oggetto.padre.nome}</b></p>
<p>padre ANNI <b>{oggetto.padre.anni}</b></p>
<button onClick={changeObj}>Cambia</button>
</div>
);
}
export default App;
ho provato anche a usare prevState all'interno di setOggetto ma nulla.
La visualizzazione appare cosi al caricamento:
 prima.JPG
prima.JPG
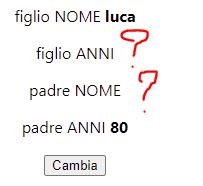
e dopo aver premuto cambia
 dopo.JPG
dopo.JPG
dove sbaglio?
grazie