Sto sviluppando una web application per la parrocchia.
Ho un problema in una pagina.jsp per la quale ho bisogno di un paio di funzioni javascript.
Sto studianodo ora javascript e quindi non sono ancora in condizione di potermi rendere autonomo.
Vi chiederei un aiuto per superare il problema.
la pagina sulla quale ho la necessità delle funzioni javascript e insanadip.jsp che riporto
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<div class="jumbotron jumbotron-billboard">
<div class="img"></div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h2>${Titolo}</h2>
<p>${Titolo2}</p>
</div>
</div>
</div>
</div>
<section class="container">
<div class="portlet light bordered">
<div class="portlet-title">
<div class="caption font-red-sunglo">
<i class="icon-settings oi oi-pencil"></i>
<span class="caption-subject bold uppercase"><spring:message code="insanadip.form.datiform.label"/></span>
</div>
<section class = "locale-link">
<a href="?language=en"><img width="40" height="40" src="<c:url value="/static/images/US.png" />"></a>
<a href="?language=it"><img width="40" height="40"src="<c:url value="/static/images/IT.png" />"></a>
</section>
</div>
<div class="portlet-body form">
<form:form method="POST" modelAttribute="userform" action="aggiungi">
<form:errors path="*" cssClass="alert alert-danger" element="div"/>
<div class="form-body">
<div class="form-group">
<label for="matricola"><spring:message code="insanadip.form.matricola.label"/></label>
<form:input id="matricola" path="matricola" type="text" class="form-control" placeholder="Matricola" readonly="true"/>
<form:errors path="matricola" cssClass="text-danger"/>
</div>
<div class="form-group">
<form:label path="cognome"><spring:message code="insanadip.form.cognome.label"/></form:label>
<form:input path="cognome" type="text" class="form-control" placeholder="Cognome Utente" style="text-transform: uppercase;"/>
<form:errors path="cognome" cssClass="text-danger"/>
</div>
<div class="form-group">
<label for="nome"><spring:message code="insanadip.form.nome.label"/></label>
<form:input id="nome" path="nome" type="text" class="form-control" placeholder="Nome" style="text-transform: uppercase;"/>
<form:errors path="nome" cssClass="text-danger"/>
</div>
<!-- User Name -->
<div class="form-group">
<label for="userid"><spring:message code="insanadip.form.userid.label"/></label>
<form:input id="userid" path="userid" type="text" class="form-control" placeholder="User Id" style="text-transform: uppercase;"/>
<form:errors path="userid" cssClass="text-danger"/>
</div>
<!-- Password -->
<div class="form-group">
<label for="password"><spring:message code="insanadip.form.password.label"/></label>
<form:password id="password" path="password" size="10" class="form-control"/>
<form:errors path="password" cssClass="text-danger"/>
</div>
<!-- Radio Button per impostazione se utente loggabile -->
<div class="form-group col-md-4">
<label for="loggabile"><spring:message code="insanadip.form.loggabile.label"/><span class="form-required">*</span></label>
SI <form:radiobutton path="loggabile" value="SI"/>
NO <form:radiobutton path="loggabile" value="NO"/>
<form:errors path="Loggabile" cssClass="text-danger"/>
</div>
<div class="form-row">
<!-- Combo per selezione Titolo -->
<div class="form-group col-md-4">
<label for="ttitolo"><spring:message code="insanadip.form.titolo.label"/></label>
<form:select path="ttitolo.idTitolo" class="form-control" width="70px">
<form:options items="${Titoli}" itemValue="idTitolo" itemLabel="dTitolo" />
</form:select>
</div>
<!-- Combo per selezione Stato -->
<div class="form-group col-md-4">
<label for="tstatoutente"><spring:message code="insanadip.form.stato.label"/></label>
<form:select path="tstatoutente.idStatoUtente" class="form-control">
<form:options items="${stato}" itemValue="idStatoUtente" itemLabel="dStatoUtente"/>
</form:select>
</div>
<!-- Combo per selezione Profilo -->
<div class="form-group col-md-4">
<label for="userlevels"><spring:message code="insanadip.form.livello.label"/></label>
<form:select path="userlevels.level" class="form-control">
<form:options items="${Profilo}" itemValue="level" itemLabel="descLevel"/>
</form:select>
</div>
</div>
<!-- Note -->
<div class="form-group">
<label for="noteanag"><spring:message code="insanadip.form.note.label"/></label>
<form:textarea id="noteanag" type="textarea" path="noteanag" cols="40" rows="6" data-component="textarea" placeholder="Inserire eventuali note" class="form-control"/>
</div>
<hr class="line-form">
<div class="form-actions">
<input type="submit" id="btnAdd" class="btn btn-primary form-buttons" value = <spring:message code="insanadip.form.btnAdd.label"/> />
<a href="<spring:url value="/anadip/" /> " id="btnAbort" class="btn btn-default form-buttons" >
<spring:message code="insanadip.form.annulla.label"/>
</a>
</div>
</form:form>
</div>
</div>
</section>
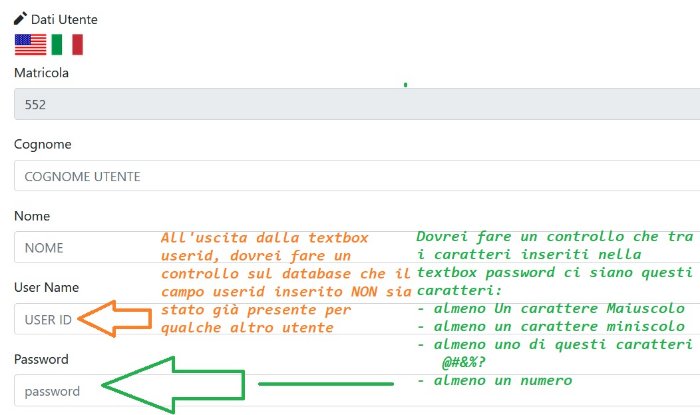
in allegato anche lo screenshot
Vi chiederi un aiuto per risolvere i seguenti due controlli sui seguenti campi della pagina.
Campo
UserName All'uscita del focus dalla textbox, dovrei effettuare un controllo sul database e verificare che non esistano record con lo username inserito dall'utente.
Uso SQL Server come data base e JPA e Hibernate
Campo
Password all'uscita del focus dalla textbox, vovrei verificare che tra i caratteri della password, l'utente abbia utilizzato la seguente logica:
lunghezza minima 12 caratteri;
almeno un carattere Maiuscolo;
almeno un carattere minuscolo;
almeno un numero;
almeno uno dei seguenti caratteri: @#%$
Mi scuso per questa richiesta inusuale, ma sono alle prime armi con javascript e questo problema mi blocca nello sviluppo della parte restante della Web Application.
Grazie
Moreno
Allegati:
 19656_b6c6af7475973a529a8beea6c8464447.jpg
19656_b6c6af7475973a529a8beea6c8464447.jpg