Ciao a tutti ho una pagina che genera casualmente dei codici colore hex (esadecimali) con lo scritta di tale codice e il colore di background corrispondente ma il problema è che se lo sfondo di background è molto scuro la scritta del codice hex rimane nera. Quello che sto cercando di fare è che se lo sfondo di background è molto scuro la scritta del codice hex diventa bianca e se lo sfondo di background è chiaro la scritta del codice hex diventa nera. Allego il link della pagina
http://android0.altervista.org/Digital-Random-Color-Picker.html e il codice:
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no, shrink-to-fit=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<title>Digital Random Color Picker</title>
<style type="text/css">
html {
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
background: #ffffff;
color: #000000;
text-align: center;
}
h1 {
padding-top: 100px;
font-family: Auto Digital;
font-size: 80px;
}
#change {
margin: 0;
width: 180px;
height: 60px;
background: #ffffff;
color: #e63c44;
font-family: Auto Digital;
font-size: 20px;
}
</style>
<script src="https://code.jquery.com/jquery-1.0.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tinycolor/1.2.1/tinycolor.js" type="text/javascript"></script>
</head>
<body dir="ltr">
<div id="container">
<h1 id="hexcode">#------</h1>
<button id="change" onclick="buttonClick(tinycolor.random());">Random</button>
</div>
</body>
</html>
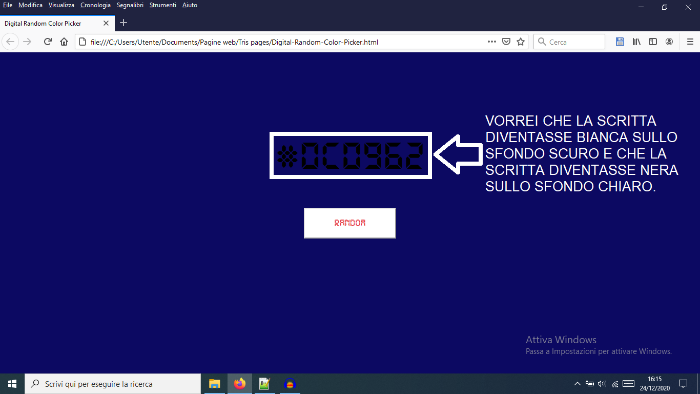
Allego anche uno screenshot.
Allegati:
 Screenshot pagina
Screenshot pagina