Buongiorno.
Ho un problema con una routine di gestione di una pagina che contiene alcuni tag <INPUT type “file” name="files[]" multiple>.
In javascript inidividuo gli input e li assegno ad una variabile
Ho poi inserito dei listeners per il drag and drop, e nel drop prelevo i dati contenuti nei file aggiunti inserendoli nella variabile degli input.
Quando poi cerco di stamparne i nomi, succede una cosa stranissima; se indico un singolo elementop dell'array, JS me lo restitisce, mentre se ciclo l'array ogni elemento mi viene restituito come undefined.
Questo il codice, che dovrebbe chiarire la situazione (riporto solo le parti significative):
let fileInput = item.querySelector('[name="files[]"');
item.addEventListener('drop', function (e) {
droppedFiles = e.dataTransfer.files;
fileInput.files = droppedFiles;
updateFileList(item, fileInput);
}, false);
function updateFileList(box, fileInput) {
const filesArray = Array.from(fileInput.files);
const appoggio = '';
if (filesArray.length > 1) {
console.log(filesArray);
console.log(filesArray[0].name);
for (var i = 0; i < filesArray.length; i++) {
appoggio = '- ' . filesArray[i][file].name;
}
fileList.innerHTML = '<p>Files selezionati:</p><ul><li>' + appoggio.join('</li><li>') + '</li></ul>';
[...]
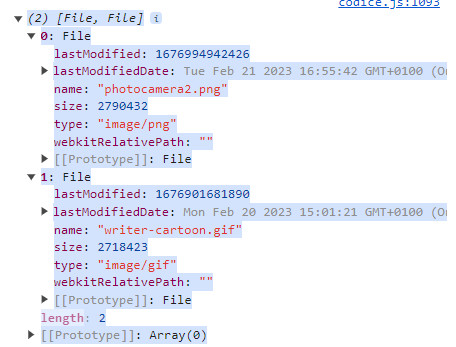
Ora, nella function in un esempio, la log di filesArray mi restituisce:

A questo punto, la log di filesArray[0].name mi restituisce: ‘photocamera2.png’, mentre nel ciclo for la log di filesArray[i].name mi restituisce undefined, e controllando, undefined è filesArray[i].
La cosa mi sconcerta! Ho provato con un array.map, tipo
filesArray.map(f => f.name)
ma anche qui f nell'istruzione della funzione interna f.name risulta undefined.
Qualcuno sa spiegarmi il perché?