Sto personalizzando la pagina base.jsp per poter lanciare le varie pagine che compongono la mia web application da menu.
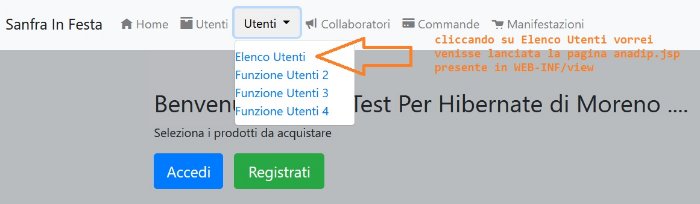
nello screenshot la visualizzazione del menu con le funzioni da lanciare
il codice che utilizzo per il menu è
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">Utenti
<span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" aria-labelledby="menu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="<spring:url value="/anadip" />">Elenco Utenti</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Funzione Utenti 2</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Funzione Utenti 3</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Funzione Utenti 4</a></li>
</ul>
</div>
per completezza riporto anche tutto il codice della pagina base.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!doctype html>
<html lang="it">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="<c:url value="/static/css/bootstrap.min.css" />" rel="stylesheet">
<!-- open-iconic -->
<link href="<c:url value="/static/css/open-iconic-bootstrap.css" />" rel="stylesheet">
<!-- Altri CSS -->
<link href="<c:url value="/static/css/main.css" />" rel="stylesheet">
<!-- Altri CSS -->
<link href="<c:url value="/static/css/Moreno.css" />" rel="stylesheet">
<!-- CSS per Pagina di Login Moreno-->
<!-- <link href="<c:url value="/static/css/login.css" />" rel="stylesheet"> -->
<!-- CSS da sito per creazione grafica delle form -->
<!-- css utilizzati da Edit Grafico maschere (sito da consultare Moreno in Google Drive)
<link href="https://cdn.jotfor.ms/static/formCss.css?3.3.8033" rel="stylesheet" type="text/css" />
<link type="text/css" media="print" rel="stylesheet" href="https://cdn.jotfor.ms/css/printForm.css?3.3.8033" />
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/css/styles/nova.css?3.3.8033" />
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/themes/CSS/566a91c2977cdfcd478b4567.css?themeRevisionID=59fb4852cf3bfe589c6c6f21"/>
<link href="<c:url value="/static/css/formwork1.css" />" rel="stylesheet">
<link href="<c:url value="/static/css/formwork2.css" />" rel="stylesheet"> -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<title><tiles:insertAttribute name="titolo" /></title>
</head>
<body>
<!-- Navigation Bar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="<spring:url value="/webstore/lastart"/>">Sanfra In Festa</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="<spring:url value="/"/>">
<span class="oi oi-home" title="home" aria-hidden="true"></span>
Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<spring:url value="/anadip/" /> ">
<span class="oi oi-box" title="utenti" aria-hidden="true"></span>
Utenti
</a>
</li>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">Utenti
<span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" aria-labelledby="menu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="<spring:url value="/anadip" />">Elenco Utenti</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Funzione Utenti 2</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Funzione Utenti 3</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Funzione Utenti 4</a></li>
</ul>
</div>
<li class="nav-item">
<a class="nav-link" href="#">
<span class="oi oi-bullhorn" title="bullhorn" aria-hidden="true"></span>
Collaboratori
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span class="oi oi-credit-card" title="credit-card" aria-hidden="true"></span>
Commande
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span class="oi oi-cart" title="cart" aria-hidden="true"></span>
<span class="badge"></span>
Manifestazioni
</a>
</li>
</ul>
<!-- Search Box -->
<!-- originaria
<form class="form-inline my-2 my-lg-0" id="search" role="search">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Cerca</button>
</form>
-->
<c:choose>
<c:when test = "${IsManifestazione}">
<form:form class="form-inline my-2 my-lg-0" id="search" role="search" method="GET" action="/SifHb/manifestazione/search">
<input type="text" onClick="this.select();" class="form-control mr-sm-2" name="filter" value="${filter}" placeholder="Cerca Manifestazione">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Cerca</button>
</form:form>
</c:when>
<c:when test = "${IsAnadip}">
<form:form class="form-inline my-2 my-lg-0" id="search" role="search" method="GET" action="/SifHb/anadip/search">
<input type="text" onClick="this.select();" class="form-control mr-sm-2" name="filter" value="${filter}" placeholder="Cerca Utenti">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Cerca</button>
</form:form>
</c:when>
<c:otherwise>
<form:form class="form-inline my-2 my-lg-0" id="search" role="search" method="GET" action="">
<input type="text" onClick="this.select();" class="form-control mr-sm-2" name="filter" value="${filter}" placeholder="" disabled>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit" disabled >Cerca</button>
</form:form>
</c:otherwise>
</c:choose>
<!-- dropdown menu -->
<div class="dropdown">
<button class="btn btn-default dropdown-toggle thumbnail"
type="button"
id="dropdownMenu1"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="true">
<img class="img-circle" src="<c:url value="/static/images/offline_user.png" />">
<span class="caret"></span>
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- gestisce la visualizzazione di Login -->
<c:choose>
<c:when test = "${User != null}">
<a class="dropdown-item disabled" href="#">Accedi</a>
</c:when>
<c:otherwise>
<a class="dropdown-item" href="<spring:url value="/login/form" /> ">Accedi</a>
</c:otherwise>
</c:choose>
<a class="dropdown-item" href="login.jsp">Registrati</a>
<div class="dropdown-divider"></div>
<!-- gestisce la visualizzazione di Log Out -->
<c:choose>
<c:when test = "${User != null}">
<!-- <a class="dropdown-item" href="<spring:url value="/login/form?logout"/>" title="Logout">Logout</a> -->
<form id="myHiddenFormId" action="/SifHb/login/form?logout " method="post" style="display: none">
<input type="hidden" name="logout" value="${User}">
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}"/>
</form>
<a class="dropdown-item" href="" onclick="$('#myHiddenFormId').submit(); return false;" title="Logout">Logout ${User}</a>
</c:when>
<c:otherwise>
<a class="dropdown-item disabled" href="#">Log out</a>
</c:otherwise>
</c:choose>
</div>
</div>
</div>
</nav>
<tiles:insertAttribute name="content" />
<tiles:insertAttribute name="footer" />
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script type="text/javascript" src="<c:url value="/static/js/jquery-3.2.1.min.js" />"></script>
<script type="text/javascript" src="<c:url value="/static/js/bootstrap.min.js" />"></script>
<script type="text/javascript" src="<c:url value="/static/js/main.js" />"></script>
</body>
</html>
cliccando sulla voce non succede assolutamente nulla.
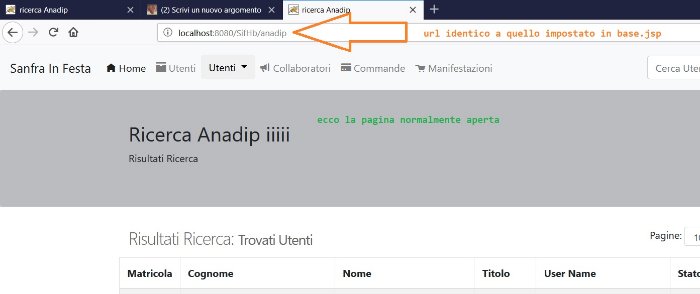
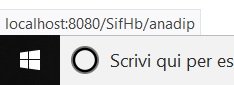
posizionandomi sopra alla voce da cliccare visualizzo l'url generato che risulta essere come da screenshot
se lo stesso url lo scrivo manualmente sulla barra del browser si avvia la pagina cercata
potete spiegarmi cosa sbaglio ?
Grazie
Moreno
Allegati:
 19656_c7c75f776c928d2fddf8683b9c53a86e.jpg
19656_c7c75f776c928d2fddf8683b9c53a86e.jpg
 19656_c96dc19466d48a74ce58d5b1a09016e1.jpg
19656_c96dc19466d48a74ce58d5b1a09016e1.jpg
 19656_eba61214c7964cf453b129beeab327a0.jpg
19656_eba61214c7964cf453b129beeab327a0.jpg