Sono intrappolato in un progetto web che prevede la realizzazione di un sito statico. Allo scopo sto usando il framework Pure CSS, solo che non riesco a far sì che che le due colonne occupino tutto lo spazio disponibile della pagina.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/pure-min.css">
<link rel="stylesheet" href="css/grids-responsive.css">
<link rel="stylesheet" href="css/customize.css">
</head>
<body>
<div class="pure-g">
<div class="pure-u-1-5" style="background-color: darkblue;">
</div>
<div class="pure-u-4-5">
<h1 class="page-title">Titolo Pagina</h1>
<h3 class="page-subtitle">Qui ci va un sottotitolo</h3>
</div>
</div>
<div class="pure-g">
<div class="pure-u-1-5">
<div class="pure-menu dark-menu">
<ul class="pure-menu-list">
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
<li class="pure-menu-item"><a class="pure-menu-link nav-text" href="#">Item</a></li>
</ul>
</div>
</div>
<div class="pure-u-4-5 main-content">
<p class="main-text">Contenuto</p>
</div>
</div>
</body>
</html>
CSS
.page-title
{
text-align: center;
color:darkblue;
}
.page-subtitle
{
text-align: center;
color:darkblue;
}
.footer-notes
{
text-align: center;
}
.dark-menu
{
background-color:darkblue;
}
.nav-text
{
color:white;
}
.main-content
{
}
.main-text
{
color:darkblue;
}
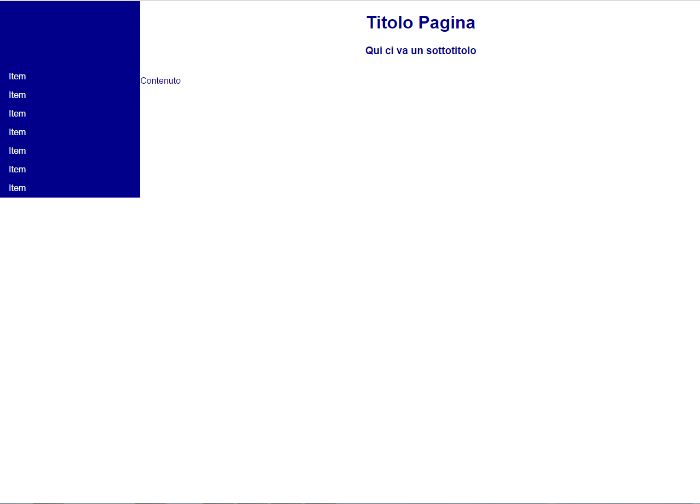
Allego anche un'immagine che illustra chiaramente il problema. Qualunque suggerito è ben accetto, anche perché non vedo l'ora di finire sta roba.
Allegati:
 18548_bb6380d68efbca2f5a06867bda7855ae.png
18548_bb6380d68efbca2f5a06867bda7855ae.png