Sto utilizzando Atom per la gestione di form con Bootstrap.
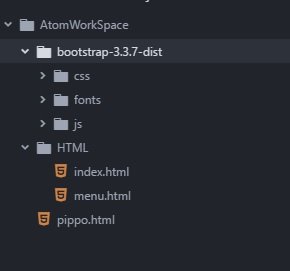
il mio workSpace entro il quale salvo le pagine ha una struttura evidenziata nello screenshot allegato.
Root: AtomWorkSpace
sottodirectory "bootstrap-3.3.7-dist" con tabelle css - fonts - js di bootstrap
sottodirectory "HTML" con pagine html create con bootstrap
ho creato la pagina index.html, dentro alla cartella HTML, con dei riferimenti alle cartelle css e js del bootstrap che riporto qui sotto
Andando in visualizzazione della pagine in firefox o qualsiasi altro browser, ottengo la visualizzazione dei controlli, ma non la
corretta visualizzazione che avrei con i tag CSS.
Sbaglio certamente il path nella riga
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
e
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
So che è un errore banalissimo, ma non riesco a uscirne.
Grazie
Moreno
"<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>indice appilcazione</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<form>
<div class="form-group">
<label for="exampleFormControlInput1">Email address</label>
<input type="email" class="form-control" id="exampleFormControlInput1" placeholder="name@example.com" readonly>
</div>
<div class="form-group">
<label for="exampleFormControlSelect1">Example select</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleFormControlSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
Allegati:
 19656_d5dacf1d2e9ff9d064a68a0a78cd46b7.jpg
19656_d5dacf1d2e9ff9d064a68a0a78cd46b7.jpg