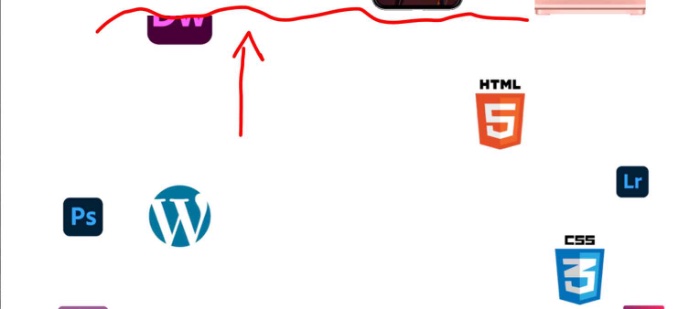
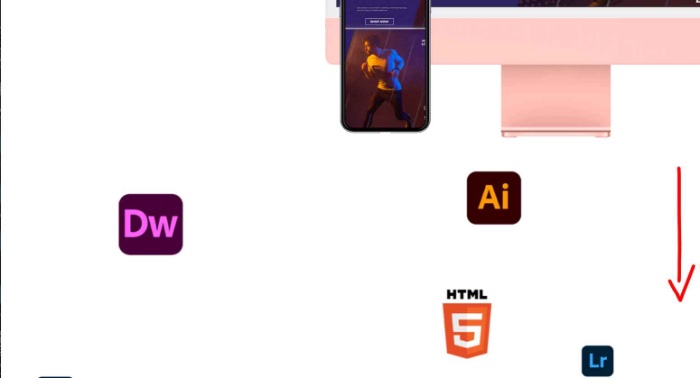
Si ora rileggendo non si capisce molto, ti allego degli screen. Le icone sembrano "nascondersi" dietro la section di sopra, ma in realtà come se fossero rinchiuse in un contenitore, te ne accorgi proprio quando scrolli perché anche lateralmente mi esce la barra per scorrere la pagina intera ed una per scorrere all'interno il contenitore con le icone. TI allego anche il link dove l'ho preso anche se a lui non sembrano esserci problemi perché ha solo pochi elementi nella pagina.
https://stackoverflow.com/questions/42821213/different-scroll-speed-for-each-element.
l'ispirazione è presa da:
se scendi ad un punto ci sono delle icone che si muovono in modo diverso tra loro. E' quello l'effetto che voglio riprodurre. Spero che ora sia più chiaro. Grazie mille
Allegati:
 30868_b79d40ed1b4f87a4cd1160c6c5e9d696.jpg
30868_b79d40ed1b4f87a4cd1160c6c5e9d696.jpg
 30868_3ef5d1d97808a54b7ca4b8c561d6d063.jpg
30868_3ef5d1d97808a54b7ca4b8c561d6d063.jpg