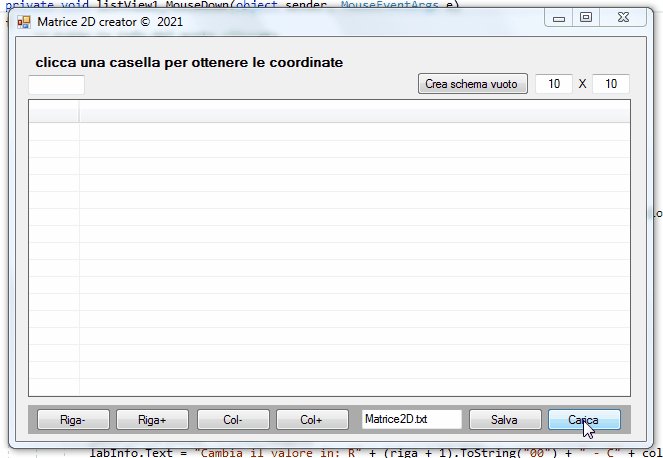
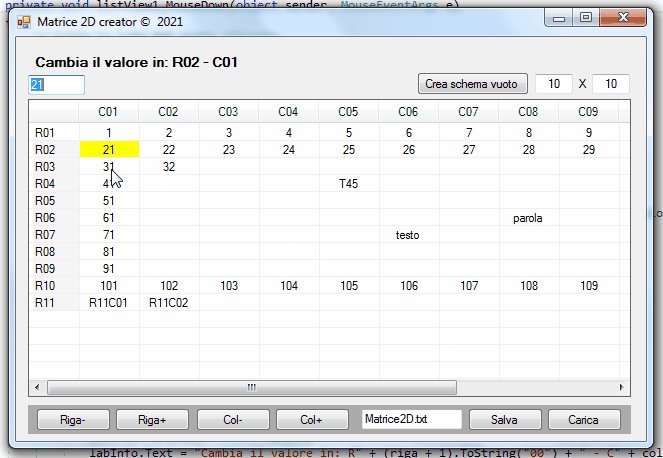
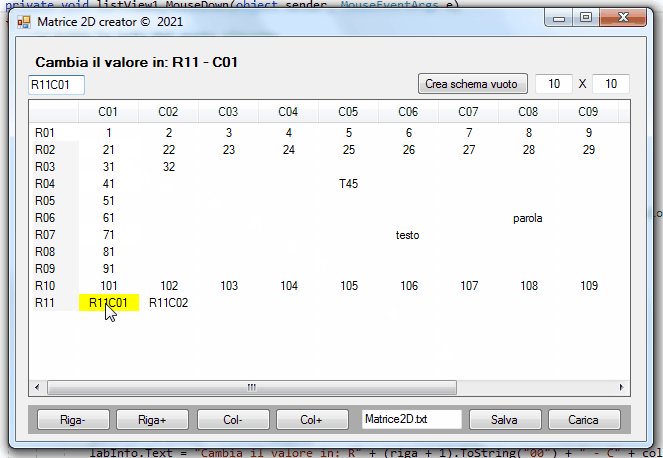
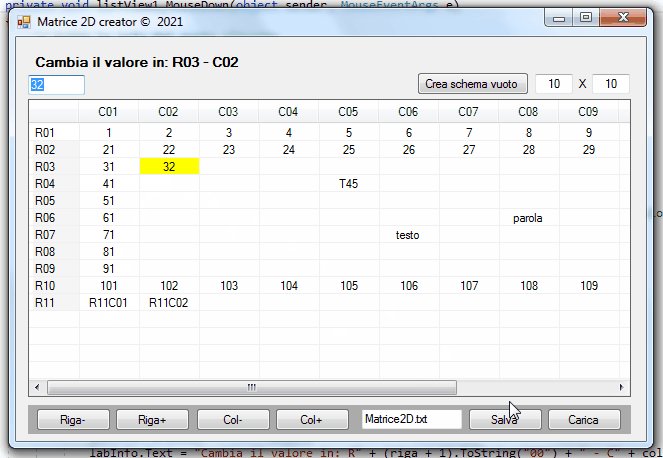
Non so se funziona anche in WPF, questo è un mio codice che legge le celle cliccate, ma è di un programma che ho scritto in WindowsForm...
private void listView1_MouseDown(object sender, MouseEventArgs e)
{
// tutte le info del punto cliccato
ListViewHitTestInfo info = listView1.HitTest(e.Location);
if (info.Item == null)
{
labInfo.BackColor = Color.Red;
labInfo.ForeColor = Color.White;
labInfo.Text = "clicca nello schema";
}
else
{
ListViewItem item = info.Item;
listView1.Items[riga].SubItems[colonna].BackColor = Color.White; // ripristino il colore
colonna = item.SubItems.IndexOf(info.SubItem); // la colonna cliccata
if (colonna == 0)
{
labInfo.BackColor = Color.Red;
labInfo.ForeColor = Color.White;
labInfo.Text = "clicca nello schema";
riga = 0;
return;
}
else
{
riga = item.Index; // la riga cliccata
labInfo.BackColor = Color.Transparent;
labInfo.ForeColor = Color.Black;
labInfo.Text = "Cambia il valore in: R" + (riga + 1).ToString("00") + " - C" + colonna.ToString("00");
texValore.Text = info.SubItem.Text; // cosa c'è scritto nella cella cliccata
listView1.Items[riga].SubItems[colonna].BackColor = Color.Yellow;
}
}
}
 Listview.gif
Listview.gif
EDIT: il codice che ti ho proposto in WPF non funziona...
Ci sono vari approci per fare la stessa cosa in WPF:
https://www.technical-recipes.com/2018/handling-mouse-event-commands-in-listview-controls-in-wpf-mvvm/