Buongiorno a tutti, vorrei chiedervi un consiglio
sto sviluppando una piccola applicazione web in angular, che attraverso chiamate http contatta le API di un backend e recupera varie informazioni
in questa funzionalità, per esempio gli eventi

l'applicazione, nelle parti che ho sviluppato funziona,
nel senso il login funziona ed anche la pagina che mostra a schermo gli eventi recuperati tramite chiamata http funziona
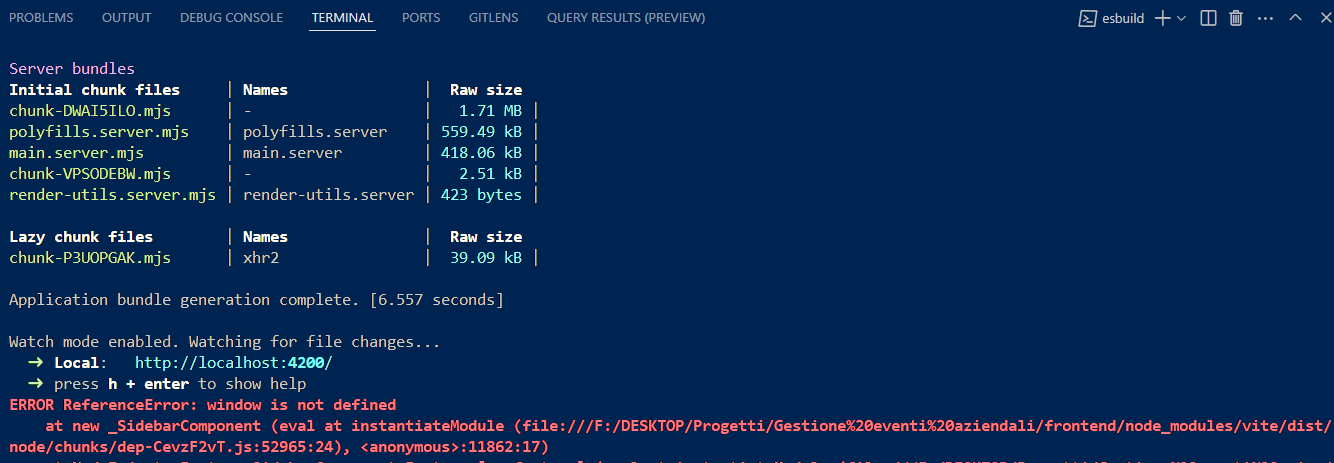
però mi continua a uscire un messaggio rosso quando avvio l'applicazione
tale messaggio è riferito al componente sidebar della mia app

tale messaggio "errore" non sembra influire sul funzionamento dell'app
però non mi piace vedere quel messaggio di errore sulla console quando avvio l'app
il messaggio di errore sembra fare riferimento alla sidebar della mia app, in particolare alla variabile page, dove utilizzo window.location,
tuttavia la sidebar quando avvio l'app funziona correttamente
per completezza riporto il codice del componente sidebar della mia app
html della sidebar
<!-- Sidebar -->
<nav id="sidebarMenu" class="collapse d-lg-block sidebar collapse bg-white">
<div class="position-sticky">
<div class="list-group list-group-flush mx-3 mt-4">
<!-- Begin Dashboard Button -->
@if(buttonAttivo == "/home"){
<a href="/home" class="list-group-item list-group-item-action py-2 active" data-mdb-ripple-init
aria-current="true"
>
<i class="fas fa-tachometer-alt fa-fw me-3"></i><span>Dashboard</span>
</a>
}
@else {
<a href="/home" class="list-group-item list-group-item-action py-2" data-mdb-ripple-init
aria-current="true"
>
<i class="fas fa-tachometer-alt fa-fw me-3"></i><span>Dashboard</span>
</a>
}
<!-- End Dashboard Button -->
<!-- Begin Eventi Button -->
@if(buttonAttivo == "/eventi"){
<a href="/eventi" class="list-group-item list-group-item-action py-2 active" data-mdb-ripple-init>
<i class="fas fa-square-poll-horizontal me-3"></i><span>Eventi </span>
</a>
}
@else {
<a href="/eventi" class="list-group-item list-group-item-action py-2" data-mdb-ripple-init>
<i class="fas fa-square-poll-horizontal me-3"></i><span>Eventi </span>
</a>
}
<!-- End Eventi Button -->
<!-- Begin Sondaggi Button -->
@if(buttonAttivo == "/sondaggi"){
<a href="/sondaggi" class="list-group-item list-group-item-action py-2 active" data-mdb-ripple-init>
<i class="far fa-pen-to-square fa-fw me-3"></i><span>Sondaggi</span>
</a>
}
@else {
<a href="/sondaggi" class="list-group-item list-group-item-action py-2" data-mdb-ripple-init>
<i class="far fa-pen-to-square fa-fw me-3"></i><span>Sondaggi</span>
</a>
}
<!-- End Sondaggi Button -->
<!-- Begin Partecipanti Button -->
@if(buttonAttivo == "/partecipanti"){
<a href="/partecipanti" class="list-group-item list-group-item-action py-2 active" data-mdb-ripple-init>
<i class="far fa-user fa-fw me-3"></i><span>Partecipanti</span>
</a>
}
@else {
<a href="/partecipanti" class="list-group-item list-group-item-action py-2" data-mdb-ripple-init>
<i class="far fa-user fa-fw me-3"></i><span>Partecipanti</span>
</a>
}
<!-- End Partecipanti Button -->
</div>
</div>
</nav>
<!-- Sidebar -->
ts della sidebar
import { Component } from '@angular/core';
import { LogoutService } from '../../services/logout.service';
import { FirewallService } from '../../services/firewall.service';
@Component({
selector: 'app-sidebar',
standalone: true,
imports: [],
templateUrl: './sidebar.component.html',
styleUrl: './sidebar.component.css'
})
export class SidebarComponent {
page: string = window.location.pathname;
buttonAttivo = '';
firewall = new FirewallService();
constructor() {
this.checkpage();
}
checkpage() {
if(this.page == '/home') {
this.buttonAttivo = '/home';
}
if(this.page == '/profilo') {
this.buttonAttivo = '/profilo';
}
if(this.page == '/partecipanti') {
this.buttonAttivo = '/partecipanti';
}
if(this.page == '/sondaggi') {
this.buttonAttivo = '/sondaggi';
}
if(this.page == '/eventi') {
this.buttonAttivo = '/eventi';
}
}
}
il messaggio sembra riferirsi alla variabile page che intercetta il pathname attraverso il codice window.location.pathname
che utilizzo per far diventare blu il pulsante della pagina in cui si trova l'utente
però come detto i precedenza l'applicazione nelle parti che ho sviluppato funziona
e tale messaggio mi sembra solo un avviso
vorrei chiedervi secondo voi cosa dovrei fare per non farlo più apparire,
dovrei sostituire questo pezzo di codice window.location.pathname con un altro per intercettare la path?
vi ringrazio anticipatamente per le vostre eventuali risposte
saluti
Luca