Ciao a Tutti
ho un problema davvero singolare.
Dopo aver letto la tabelle delle località, popolo la combocox per permettere all'utente di selezionare la voce corretta.
il codice html è il seguente
<div class="col-sm-4">
{{localitas | json}}
<div class="row">
<label for="locNascita" class="col-sm-2 col-form-label">località</label>
<div class="dropdown col-sm-8">
<select class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown" [(ngModel)]="selectedLocalitaResidenza" ngModel name="locNascita" id="locNascita" class="form-select" required (change)="onSelectedLocalitaResidenza($event.target.value)" aria-label="Default select example">
<option selected value="9999" >Seleziona la localita</option>
<option *ngFor="let local1 of localitas" [value]="local1.id" class="form-control" >{{local1.d_localita}}</option>
</select>
</div>
<div class="invalid-feedback">effettuare la scelta della località di Residenza</div>
</div>
</div>
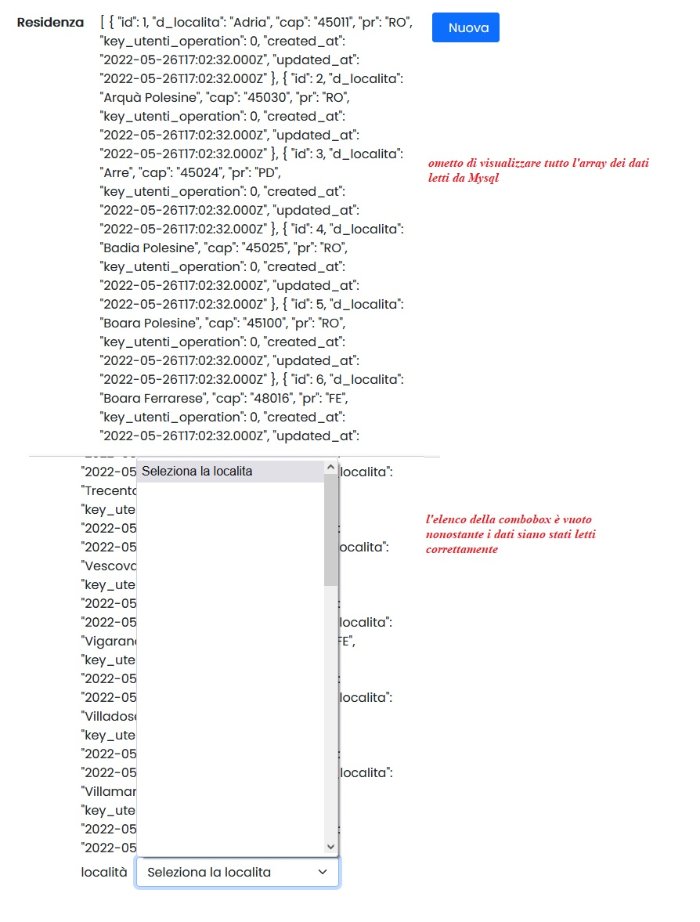
il risultato è visibile nell'allegato.
la combobox risulta "Vuota" nonostante i dati siano stati letti correttamente da Mysql.
E' la prima volta che mi succede e tutte le altre pagine con combobox sono in questo modello e visualizzano sempre correttamente.
Come posso risolvere ?
Grazie
Moreno
Allegati:
 19656_bde1d52e7dfe330d0f7b8e1176fcf650.jpg
19656_bde1d52e7dfe330d0f7b8e1176fcf650.jpg