Salve sono riuscito a installare selenium type library e a configurare edge mediante l'aggiornamento del driver.
però mi sono bloccato sull'inserimento del comune su questo form che ha uno script di caricamento dei comuni, invece che sul combobox su tag span. Pertanto non capisco come scrivere sul questo maledetto input nascosto, continua a darmi errore.
il form è così composto:
<form name="form_step1" novalidate="" class="ng-scope ng-dirty ng-valid-parse ng-valid ng-valid-required" style="">
<!-- Modal -->
<div class="bootbox modal fade" id="modalInformativa" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg modal-info">
<div class="modal-content">
<div class="modal-header">
<button tabindex="0" type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Informativa sul trattamento dei dati personali</h4>
</div>
<div class="modal-body">
<div class="informativa">
<div ng-bind-html="informativa" class="ng-binding"><p><i>Ai sensi dell’art. 13 del Regolamento (UE) 2016/679 del parlamento europeo e del consiglio del 27 aprile 2016 (“GDPR”) in materia di protezione dei dati personali.</i></p>
<p><b class="legend">Informativa per il trattamento dei dati personali contenuti nella piattaforma informatica SUAPE</b>
La presente informativa è destinata a tutti coloro che visitano e interagiscono con la piattaforma on-line SUAPE (Sportello Unico per le Attività Produttive e per l'Edilizia) e che accedono ai servizi erogati attraverso il sito medesimo.</p>
<p><b class="legend">Titolari del Trattamento dei dati</b>
La Regione Sardegna, nella persona del Presidente della Giunta Regionale, con sede in viale Trento, 69, 09123 Cagliari Tel. 070 6067000, Fax 070 272485, e-mail <a href="mailto:presidente@regione.sardegna.it">presidente@regione.sardegna.it</a>, è titolare del trattamento dei dati relativi alla gestione della piattaforma SUAPE.<br>
Il Comune o l’Unione di Comuni, nella persona del sindaco o presidente, al quale/o alla quale fa capo l’Ufficio SUAPE al quale Lei si rivolge è titolare del trattamento dei dati trattati nella piattaforma SUAPE, con riguardo all’invio e alla gestione della sua pratica e del relativo procedimento amministrativo.<br>Per questi trattamenti, la Regione Sardegna è responsabile ai sensi dell’art. 28 del GDPR.</p>
<p><b class="legend">Responsabile della protezione dei dati o Data Protection Officer</b>
Il responsabile della protezione dei dati (RPD o DPO) della Regione Sardegna potrà essere contattato via email <a href="mailto:rpd@regione.sardegna.it">rpd@regione.sardegna.it</a>, o all’indirizzo <a href="mailto:rpd@pec.regione.sardegna.it">rpd@pec.regione.sardegna.it</a>.<br>
I responsabili della protezione dei dati del Comune o dell’Unione di Comuni al quale/o alla quale fa capo l’Ufficio SUAPE al quale Lei si rivolge potrà essere contattato tramite i dati presenti sul sito dell’Ente.</p>
<p><b class="legend">Oggetto del trattamento e categorie di dati</b>
I Titolari trattano i dati personali (in particolare, nome, cognome, ragione sociale, indirizzo, email, numero di telefono, partita IVA, etc.) da Lei comunicati in occasione del loro inserimento nella piattaforma SUAPE (in seguito, “Dati Personali” o anche “Dati”).</p>
<p><b class="legend">Finalità del trattamento e basi giuridiche</b>
I dati raccolti sono trattati nell'ambito delle attività istituzionali dell'ente/enti (Regione Autonoma della Sardegna e Comuni/Unione dei Comuni), ovvero per l'espletamento delle proprie funzioni attraverso le funzioni dello Sportello Unico per le Attività produttive e per l'edilizia (SUAPE).<br>
I Suoi Dati Personali sono trattati per la seguente finalità: - fruizione dei servizi da Lei richiesti compatibilmente alle funzioni istituzionali del Comune (o dell’Unione dei Comuni) nell’ambito del procedimento relativo allo Sportello Unico per le Attività Produttive e l’Edilizia (SUAPE).</p>
<p><b class="legend">Modalità del trattamento</b>
Il trattamento dei Suoi Dati Personali è realizzato, con modalità elettroniche e cartacee, per mezzo delle operazioni di raccolta, registrazione, organizzazione, conservazione, consultazione, elaborazione, modificazione, selezione, estrazione, raffronto, utilizzo, interconnessione, blocco, comunicazione, cancellazione e distruzione dei dati.<br>
I Dati Personali trattati vengono protetti attraverso l’impiego di adeguate misure di sicurezza, organizzative, tecniche e fisiche, per tutelare le informazioni dall’alterazione, dalla distruzione, dalla perdita, dal furto o dall’utilizzo improprio o illegittimo.</p>
<p><b class="legend">Conservazione dei Dati</b>
I Dati Personali verranno conservati per il tempo necessario per adempiere alle finalità del trattamento di cui sopra e, comunque, non oltre i termini in cui i titolari siano soggetti a obblighi di conservazione previsti dalla legge o regolamento.</p>
<p><b class="legend">Conferimento dei Dati</b>
Si informa che, tenuto conto delle finalità del trattamento come sopra illustrate, <b>il conferimento dei dati è obbligatorio</b> ed il loro mancato, parziale o inesatto conferimento potrà avere, come conseguenza, l'impossibilità di svolgere l’attività offerta dalla piattaforma SUAPE.</p>
<b class="legend">Destinatari o categorie dei destinatari dei dati personali</b>
I suoi dati personali potranno essere comunicati a:
<p>
</p><ol>
<li>società che gestisce la piattaforma SUAPE;</li>
<li>dipendenti e/o collaboratori dei Titolari, nella loro qualità di autorizzati al trattamento e/o amministratori di sistema designati e autorizzati a cui sono state fornite istruzioni specifiche. Gli autorizzati hanno livelli differenziati di accesso, a seconda delle specifiche mansioni;</li>
<li>società di servizi, società e studi di consulenza o di elaborazione dati;</li>
<li>istituti bancari e assicurazioni che erogano prestazioni funzionali ai fini sopra indicati;</li>
<li>organismi di controllo e certificazione contabile;</li>
<li>enti e amministrazioni pubbliche.</li>
<li>soggetti istanti ai sensi della Legge n. 241/1990 e del D.lgs 33/2013;</li>
<li>autorità giudiziarie o amministrative, per funzioni ispettive, di vigilanza o di controllo e per finalità di polizia giudiziaria, amministrativa o tributaria, o per l’adempimento di obblighi di legge.</li>
</ol>
I Suoi dati, esclusivamente per quanto previsto dagli obblighi in tema di pubblicità legale e di trasparenza, e nel rispetto del principio di minimizzazione dei dati stessi, potranno essere soggetti a diffusione.<p></p>
<p><b class="legend">Trasferimento dei Dati</b>
I Dati non sono diffusi né trasferiti in paesi al di fuori dell’Unione Europea.</p>
<p><b class="legend">Diritti dell’interessato</b>
In qualità di soggetto interessato, secondo la vigente disciplina, potrà esercitare i seguenti diritti:
di chiedere <b>l'accesso ai Suoi dati personali</b> ed alle <b>informazioni</b> relative agli stessi, la <b>rettifica</b> dei dati inesatti o <b>l'integrazione</b> di quelli incompleti, la <b>cancellazione</b> dei dati personali che La riguardano (al verificarsi di una delle condizioni indicate nell'art. 17, paragrafo 1 del GDPR e nel rispetto delle eccezioni previste nel paragrafo 3 dello stesso articolo, ad esempio se i Suoi dati sono trattati illecitamente), la <b>limitazione</b> del trattamento dei Suoi dati personali (al ricorrere di una delle ipotesi indicate nell'art. 18, paragrafo 1 del GDPR, ad esempio i suoi dati sono trattati illecitamente);
di <b>opporsi</b> in qualsiasi momento al trattamento dei Suoi dati personali al ricorrere di situazioni particolari che la riguardano;
di <b>proporre reclamo a un'autorità di controllo</b> (Autorità Garante per la protezione dei dati personali – <a href="https://www.garanteprivacy.it/" target="_blank">www.garanteprivacy.it</a>), o di adire le opportune sedi giudiziarie.</p>
<p>Tali richieste potranno essere indirizzate, con riguardo alla gestione della piattaforma SUAPE, alla Regione Sardegna, oppure, per quanto riguarda l’invio e la gestione della sua pratica e il relativo procedimento amministrativo, al Comune o l’Unione di Comuni al quale/o alla quale fa capo l’Ufficio SUAPE al quale Lei presenterà la pratica (eventuale link ai Comuni/Unioni di comuni).</p>
<p>I diritti suindicati, in base a quanto previsto dall’art. 2-undecies, comma 1 lett. f) del Codice in materia di protezione dei dati personali (Codice Privacy), non potranno essere esercitati qualora dal loro esercizio possa derivare un pregiudizio effettivo e concreto alla riservatezza dell'identità del dipendente che segnala ai sensi della legge 30 novembre 2017, n. 179, l'illecito di cui sia venuto a conoscenza in ragione del proprio ufficio, e negli altri casi previsti dalla legge.</p>
<p><b class="legend">Processo decisionale automatizzato, compresa la profilazione</b>
I suoi dati personali non saranno soggetti ad alcun processo decisionale automatizzato, compresa la profilazione.<br>
L'uso dei cookie è ridotto al minimo ovvero al loro utilizzo per consentire l'operazione di autenticazione al sistema (cookie tecnici di autenticazione).<br>
Per visionare l’informativa sui cookie si rimanda a <a href="https://www.sardegnaimpresa.eu/it/privacy" target="_blank">www.sardegnaimpresa.eu/it/privacy</a></p></div>
</div>
</div>
<div class="modal-footer">
<button title="Chiudi" type="button" class="btn-cancel" data-dismiss="modal">Chiudi</button>
</div>
</div>
</div>
</div>
<!-- Tipologia pratica e Ricerca attività -->
<div class="row">
<div class="col-xs-6">
<div class="form-group mgBot30">
<label for="tipologiaPratica" class="titoletto ng-scope" translate="wizard.selectTipologiaPratica">Tipologia pratica</label>
<input type="hidden" name="tipologiaPratica" ng-model="model.step1.tipologiaPratica.titolo" required="" class="ng-pristine ng-untouched ng-not-empty ng-valid ng-valid-required" style="">
<div class="ui-select-container ui-select-bootstrap dropdown ng-valid ng-not-empty" ng-class="{open: $select.open}" ng-disabled="model.regolarizzaPratica" id="tipologiaPratica" ng-model="model.step1.tipologiaPratica" theme="bootstrap" reset-search-input="false" title="Seleziona la tipologia della pratica" append-to-body="true" on-select="tipologiaPraticaSelected($item)" style=""><div class="ui-select-match ng-scope" ng-hide="$select.open && $select.searchEnabled" ng-disabled="$select.disabled" ng-class="{'btn-default-focus':$select.focus}" placeholder="Seleziona la tipologia della pratica"><span tabindex="-1" class="btn btn-default form-control ui-select-toggle" aria-label="Seleziona la tipologia della pratica activate" ng-disabled="$select.disabled" ng-click="$select.activate()" style="outline: 0;"><span ng-show="$select.isEmpty()" class="ui-select-placeholder text-muted ng-binding ng-hide" style="">Seleziona la tipologia della pratica</span> <span ng-hide="$select.isEmpty()" class="ui-select-match-text pull-left" ng-class="{'ui-select-allow-clear': $select.allowClear && !$select.isEmpty()}" ng-transclude="" style=""><span class="ng-binding ng-scope">Pratiche SUAPE</span></span> <i class="caret pull-right" ng-click="$select.toggle($event)"></i> <a ng-show="$select.allowClear && !$select.isEmpty() && ($select.disabled !== true)" aria-label="Seleziona la tipologia della pratica clear" style="margin-right: 10px" ng-click="$select.clear($event)" class="btn btn-xs btn-link pull-right ng-hide"><i class="glyphicon glyphicon-remove" aria-hidden="true"></i></a></span></div><span ng-show="$select.open && $select.refreshing && $select.spinnerEnabled" class="ui-select-refreshing glyphicon-refresh ui-select-spin ng-hide"></span> <input type="search" autocomplete="off" tabindex="-1" aria-expanded="true" aria-label="Seleziona la tipologia della pratica" aria-owns="ui-select-choices-11" class="form-control ui-select-search ng-pristine ng-untouched ng-valid ng-empty ng-hide" ng-class="{ 'ui-select-search-hidden' : !$select.searchEnabled }" placeholder="Seleziona la tipologia della pratica" ng-model="$select.search" ng-show="$select.open" style="width: 10px;"><ul class="ui-select-choices ui-select-choices-content ui-select-dropdown dropdown-menu ng-scope ng-hide" ng-show="$select.open && $select.items.length > 0" repeat="tipologiaPratica in tipologiaPraticas track by $index" refresh="ricercaTipologiePraticaFe($select.search)" refresh-delay="0"><li class="ui-select-choices-group" id="ui-select-choices-11"><div class="divider ng-hide" ng-show="$select.isGrouped && $index > 0"></div><div ng-show="$select.isGrouped" class="ui-select-choices-group-label dropdown-header ng-binding ng-hide" ng-bind="$group.name"></div><!-- ngRepeat: tipologiaPratica in $select.items track by $index --><!-- ngIf: $select.open --><!-- end ngRepeat: tipologiaPratica in $select.items track by $index --><!-- ngIf: $select.open --><!-- end ngRepeat: tipologiaPratica in $select.items track by $index --></li></ul><div class="ui-select-no-choice"></div><ui-select-single></ui-select-single><input ng-disabled="$select.disabled" class="ui-select-focusser ui-select-offscreen ng-scope" type="text" id="focusser-11" aria-label="Seleziona la tipologia della pratica focus" aria-haspopup="true" role="button"></div>
</div>
</div>
<div class="col-xs-6">
<div class="form-group mgBot30">
<label for="attivita" class="titoletto ng-scope" translate="wizard.ricercaAttivita">Ricerca attività</label>
<span class="help-info" ng-click="helperStrutturato('Ricerca attività','MSG_HELP_WIZ_STEP1_2')"></span>
<div class="ui-select-container ui-select-bootstrap dropdown ng-empty ng-valid" ng-class="{open: $select.open}" id="attivita" ng-model="attivita" theme="bootstrap" ng-disabled="!model.step1.tipologiaPratica" reset-search-input="true" title="Ricerca per parola chiave" append-to-body="true" on-select="ricercaAttivita($item)"><div class="ui-select-match ng-scope" ng-hide="$select.open && $select.searchEnabled" ng-disabled="$select.disabled" ng-class="{'btn-default-focus':$select.focus}" placeholder="Ricerca per parola chiave"><span tabindex="-1" class="btn btn-default form-control ui-select-toggle" aria-label="Ricerca per parola chiave activate" ng-disabled="$select.disabled" ng-click="$select.activate()" style="outline: 0;"><span ng-show="$select.isEmpty()" class="ui-select-placeholder text-muted ng-binding">Ricerca per parola chiave</span> <span ng-hide="$select.isEmpty()" class="ui-select-match-text pull-left ng-hide" ng-class="{'ui-select-allow-clear': $select.allowClear && !$select.isEmpty()}" ng-transclude=""><span class="ng-binding ng-scope"></span></span> <i class="caret pull-right" ng-click="$select.toggle($event)"></i> <a ng-show="$select.allowClear && !$select.isEmpty() && ($select.disabled !== true)" aria-label="Ricerca per parola chiave clear" style="margin-right: 10px" ng-click="$select.clear($event)" class="btn btn-xs btn-link pull-right ng-hide"><i class="glyphicon glyphicon-remove" aria-hidden="true"></i></a></span></div><span ng-show="$select.open && $select.refreshing && $select.spinnerEnabled" class="ui-select-refreshing glyphicon-refresh ui-select-spin ng-hide"></span> <input type="search" autocomplete="off" tabindex="-1" aria-expanded="true" aria-label="Ricerca per parola chiave" aria-owns="ui-select-choices-12" class="form-control ui-select-search ng-pristine ng-untouched ng-valid ng-empty ng-hide" ng-class="{ 'ui-select-search-hidden' : !$select.searchEnabled }" placeholder="Ricerca per parola chiave" ng-model="$select.search" ng-show="$select.open" style="width: 10px;"><ul class="ui-select-choices ui-select-choices-content ui-select-dropdown dropdown-menu ng-scope ng-hide" ng-show="$select.open && $select.items.length > 0" repeat="parolaChiave in paroleChiaves track by $index" refresh="ricercaParoleChiave($select.search)" refresh-delay="0"><li class="ui-select-choices-group" id="ui-select-choices-12"><div class="divider ng-hide" ng-show="$select.isGrouped && $index > 0"></div><div ng-show="$select.isGrouped" class="ui-select-choices-group-label dropdown-header ng-binding ng-hide" ng-bind="$group.name"></div><!-- ngRepeat: parolaChiave in $select.items track by $index --></li></ul><div class="ui-select-no-choice"></div><ui-select-single></ui-select-single><input ng-disabled="$select.disabled" class="ui-select-focusser ui-select-offscreen ng-scope" type="text" id="focusser-12" aria-label="Ricerca per parola chiave focus" aria-haspopup="true" role="button"></div>
</div>
</div>
</div>
<!-- ngIf: model.step1.tipologiaPratica.titolo --><div class="row ng-scope" ng-if="model.step1.tipologiaPratica.titolo" style="">
<div class="col-xs-6">
<div class="form-group mgBot30">
<label for="ente" class="titoletto ng-scope" translate="wizard.selectComune">Comune di riferimento per la pratica</label>
<span class="help-info" ng-click="helperStrutturato('Comune di riferimento per la pratica','MSG_HELP_WIZ_STEP1_1')"></span>
<input type="hidden" name="ente" ng-model="model.step1.ente.denominazione" required="" class="ng-pristine ng-untouched ng-not-empty ng-valid ng-valid-required" style="">
<div class="ui-select-placeholder" style="width: 954.328px; height: 40px;"></div>
</div>
</div>
<div class="col-xs-6">
<div class="form-group mgBot30">
<label for="ente" class="titoletto ng-scope" translate="wizard.sportello">Sportello</label>
<div class="form-control ftz-box-field-disabled ng-binding">SUAPE del Comune di Guspini</div>
</div>
</div>
</div><!-- end ngIf: model.step1.tipologiaPratica.titolo -->
<div class="row" ng-show="model.step1.ente.denominazione" style="">
<div class="col-xs-12">
<div class="form-group mgBot30">
<label for="settore" class="titoletto ng-scope" translate="wizard.sectorLabel">Settore a cui appartiene la tua attività </label>
<span class="help-info" ng-click="helperStrutturato('Settore a cui appartiene la tua attività','MSG_HELP_WIZ_STEP1_3')"></span>
<!-- ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope children open" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">001 - Intervento edilizio </span></div> <div class="collapse-box-children" style="display: block;"> <!-- ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope children open" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">01 - Intervento edilizio da realizzare </span></div> <div class="collapse-box-children" style="display: block;"> <!-- ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">01 - Impianti di produzione di energia da fonti rinnovabili </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope selected" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">03 - Interventi di manutenzione straordinaria </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">04 - Interventi di nuova costruzione </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">05 - Interventi di restauro e risanamento conservativo </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope selected" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">06 - Interventi di ristrutturazione edilizia </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">07 - Interventi di ristrutturazione urbanistica </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">08 - Interventi volti all'eliminazione di barriere architettoniche </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">09 - Mutamenti di destinazione d'uso </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">10 - Opere precarie o temporanee </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">11 - Varianti in corso d'opera per interventi originariamente assentiti con permesso di costruire o SCIA </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">12 - Impianti di telecomunicazione </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">13 - Altri interventi </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">14 - Interventi di trasferimento e rinnovamento del patrimonio edilizio e per la promozione dei programmi integrati per il riordino urbano di cui alla L.R. n. 8/2015 </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" ng-if="::childInit" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settore.settoriFiglis" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">02 - Sanatoria Edilizia </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope children" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">002 - Attività produttive </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --><!-- ngIf: ::childInit --><!-- end ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores" style=""> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">003 - Collaudo impianti produttivi </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">004 - Dichiarazione di agibilità </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">005 - Richiesta di parere preliminare </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">006 - Proroga voltura e rinnovo di titoli abilitativi </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores --><div class="collapse-box ng-scope ng-isolate-scope" ng-class="{'open':settore.active,'children':settore.settoriFiglis.length>0,'selected':model.step1[key][settore[id]]}" ng-click="openCloseCollapse(settore,$event)" data-model="model" data-key="settore" data-id="idSettore" data-settore="settore" data-ricerca-settori="ricercaSettori" ng-repeat="settore in settores"> <div ng-show="settore.idSettore != 'key_settore_nascosto'" class="collapse-box-container ng-hide selectable" ng-class="{'selectable':settore.idInterventos.length>0}"><span tabindex="0" ng-keypress="pressSpace($event)" ng-click="setSettore(settore,$event)" class="ng-binding">99 - Interventi fittizi </span></div> <div class="collapse-box-children"> <!-- ngRepeat: settore in settore.settoriFiglis --> </div> </div><!-- end ngRepeat: settore in settores -->
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<label class="titoletto">Informativa sul trattamento dei dati personali</label>
<span class="help-info" data-toggle="modal" data-target="#modalInformativa"></span><br>
<label for="privacy" class="privacy">
<input tabindex="0" type="checkbox" id="privacy" name="privacy check" ng-model="model.step1.privacy" title="privacy check" class="check-element ng-not-empty ng-dirty ng-valid-parse ng-valid ng-valid-required ng-touched" required="" style="">
Dichiaro di aver preso visione dell'informativa
</label>
</div>
</div>
</form>
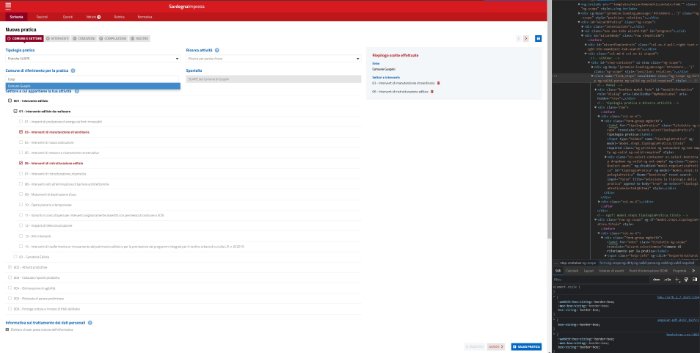
è questa è la vista dal browser:
 SUAPE.jpg
SUAPE.jpg
Potreste cortesemente darmi un suggerimento?