Introduzione
Continua il nostro tutorial dedicato al mondo GIS, alla cartografia, in particolare con i controlli ArcGis di Esri, utilizzando la tecnologia Silverlight.
In questo nuovo articolo vedremo come rilevare il posizionamento del mouse nella mappa, sia le coordinate del mouse che della mappa.
Possiamo utilizzare il progetto precedente oppure creare un nuovo progetto, si consiglia di creare un nuovo progetto.
Stesura layout
Una volta creato il nuovo progetto o utilizzato uno già presente trasciniamo nella finestra il controllo map, a seguire inseriamo il controllo StackPanel e due controlli label che riporteranno le indicazioni del nostro muose.
Il tutto come mostrato in figura 1.
 Figura 1 – Il posizionamento dei controlli.
Figura 1 – Il posizionamento dei controlli.
Una volta posizionati i controlli dobbiamo assegnare ai controlli label il nome “lblScreenCoordinate” e “lblMapCoordinate” il primo indicherà le informazioni del posizionamento del mouse, il secondo della mappa.
Il codice XAML sarà come riportato qui di seguito.
<Grid x:Name="LayoutRoot" Background="White">
<esri:Map Background="White" HorizontalAlignment="Left" Name="map1" VerticalAlignment="Top" WrapAround="True" Height="288" Width="400" MouseMove="map1_MouseMove" IsLogoVisible="False">
<esri:Map.Layers>
<esri:LayerCollection>
<esri:ArcGISTiledMapServiceLayer Url="
http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" />
</esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
<StackPanel Height="69" HorizontalAlignment="Left" Margin="12,204,0,0" Name="stackPanel1" VerticalAlignment="Top" Width="376">
<sdk:Label Height="28" Name="lblScreenCoordinate" Width="364" />
<sdk:Label Height="28" Name="lblMapCoordinate" Width="366" />
</StackPanel>
</Grid>
Stesura del codice
Ora non ci resta che scrivere il codice .Net, C# o VB.Net a seconda delle proprie esigenze.
Facciamo click sul controllo “Map” e nella finestra delle proprietà (figura 2) facciamo click sulla voce “Eventi” e selezioniamo la voce “Mouse Move”.

Figura 2 – impostare l’evento Mouse Move.
A questo punto, dopo aver fatto doppio click nella casella relativa all’evento “MouseMove” verrà visualizzata la finestra del codice.
Qui di seguito si riporta il codice per il linguaggio VB.Net e C#, relativo alla gestione del posizionamento.
VB.Net
Private Sub Map1_MouseMove(sender As System.Object, e As System.Windows.Input.MouseEventArgs) Handles Map1.MouseMove
If Map1.Extent IsNot Nothing Then
Dim pointPosizione As System.Windows.Point = e.GetPosition(Map1)
lblScreenCoordinate.Content = String.Format("Coordinate screen: X = {0}, Y = {1}", pointPosizione.X, pointPosizione.Y)
Dim mapPoint As ESRI.ArcGIS.Client.Geometry.MapPoint = Map1.ScreenToMap(pointPosizione)
If Map1.WrapAroundIsActive Then
mapPoint = TryCast(ESRI.ArcGIS.Client.Geometry.Geometry.NormalizeCentralMeridian(mapPoint), ESRI.ArcGIS.Client.Geometry.MapPoint)
End If
lblMapCoordinate.Content = String.Format("Coordinate Mappa: X = {0}, Y = {1}", Math.Round(mapPoint.X, 4), Math.Round(mapPoint.Y, 4))
End If
End Sub
C#
private void map1_MouseMove(object sender, MouseEventArgs e)
{
if (map1.Extent != null)
{
System.Windows.Point pointPosizione = e.GetPosition(map1);
lblScreenCoordinate.Content = string.Format("Coordinate screen: X = {0}, Y = {1}",
pointPosizione.X, pointPosizione.Y);
ESRI.ArcGIS.Client.Geometry.MapPoint mapPoint = map1.ScreenToMap(pointPosizione);
if (map1.WrapAroundIsActive)
mapPoint = ESRI.ArcGIS.Client.Geometry.Geometry.NormalizeCentralMeridian(mapPoint) as ESRI.ArcGIS.Client.Geometry.MapPoint;
lblMapCoordinate.Content = string.Format("Coordinate Mappa: X = {0}, Y = {1}",
Math.Round(mapPoint.X, 4), Math.Round(mapPoint.Y, 4));
}
}
Come si vede dal codice, tramite il metodo GetPosizion otteniemo informazioni relative alla posizione del mouse nella mappa. Mentre il metodo ScreenToMap, la posizione effettiva della mappa, le coordinate.
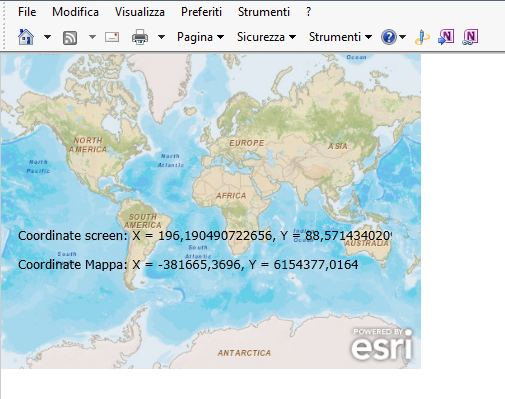
Ora non ci resta che avviare il nostro programma per vedere il risultato.

Figura 3 – Le coordinate che vengono visualizzate
Conclusioni
L’articolo ha voluto introdurre la gestione dei riferimenti sulla posizione e gestione delle varie aree di una mappa, tecnica che può tornare utile in diversi contesti operativi, e precisamente nel individuare sulla mappa determinate situazioni.