In questa serie di articoli, vedremo l’utilizzo dei controlli messi a disposizione da Silverlight 2.0. Al momento in cui scriviamo è disponibile la versione di Silverlight 3.0 con importanti novità, che verranno discusse più avanti.
Introduzione:
Il controllo preso in esame in questo articolo è il button, ossia il pulsante, vedremo alcune proprietà e metodi messi a disposizione da questo controllo, utilizzando il linguaggio di programmazione Visual Basic Net e C#.
Dopo aver creato un nuovo progetto, selezioniamo nella finestra che viene aperta, la categoria Silverlight e come modello applicazione.
Nella finestra successiva, selezioniamo progetto di test per pagine Asp.Net
La pagina iniziale, sarà quella in doppia visualizzazione codice xaml e anteprima, del file page.xaml, se così non fosse, posizionarsi su tale file.
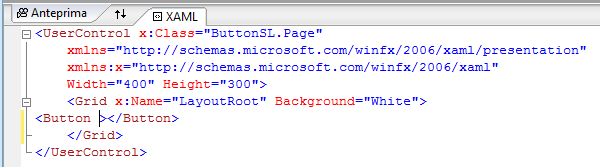
Dalla barra degli strumenti, trasciniamo l’oggetto pulsante nella parte del codice xaml, come mostrato in figura 1.

Figura 1
Prima del simbolo > impostiamo alcune proprietà, come le dimensioni, il testo, l’evento click ed altro ancora.
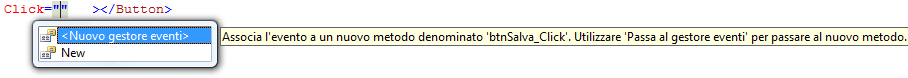
Nel momento in cui viene selezionata la voce click, che riguarda l’evento click del pulsante, ci viene chiesto se vogliamo creare un nuovo gestore di evento, tramite la dicitura (figura 2) in questo modo associamo all’evento click, del codice vb.Net o C#.

Figura 2
Qui di seguito riportiamo il codice .Net, generato per l’evento click
VB.Net
Private Sub btnSalva_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
End Sub
C#
private void btnSalva_Click(object sender, RoutedEventArgs e)
{
}
Il codice xaml per il contrllo pulsante, dev’essere simile a quello riportato qui di seguito:
<Button Width="100" Height="100" x:Name="btnSalva"
Content="Salva" Click="btnSalva_Click" >Button>
Esaminiamo i vari parametri
Width stabilisce la larghezza del controllo
Height = stabilisce l’altezza del controllo
X:name = imposta il nome del controllo (univoco)
Content = imposta il testo del controllo
Click= imposta la funzione .Net che viene scatenata all’evento click del pulsante.
Altre proprietà interessanti possono essere backgroup, che imposta il colore di sfondo, e click mode, il quale permette di impostare lo stile del pulsante al momento del click. Ma lasciamo al lettore il piacere di scoprire altre proprietà ed eventi.
Stesura codice .Net
Per l’evento click del pulsante, viene eseguito del codice .Net, sia per il linguaggio vb.net che per quello C#, il codice, dovrà cambiare il testo del pulsante.
Passiamo in visualizzazione codice .net, tramite la voce del menu di scelta rapida, visualizza codice. E nell’evento click del pulsante, inseriamo il seguente codice .Net
Dim pulsante As Button = CType(sender, Button)
If pulsante.Content = "Salva" Then
pulsante.Content = "Annulla"
Else
pulsante.Content = "Salva"
End If
C#
Button pulsante = (Button)sender;
if (pulsante.Content.ToString()=="Salva")
{
pulsante.Content = "Annulla";
}
else
{
pulsante.Content = "Salva";
}
L’oggetto Sender, è il riferimento all’oggetto del pulsante, a cui stiamo invocando il metodo click, una volta ottenuto tale oggetto, impostiamo la proprietà content, con del testo a nostro piacimento.
Conclusioni:
Abbiamo visto, come muovere i primi passi con Silverlight 2.0, in particolare nell’utilizzo del controllo pulsante. In allegato a tale articolo,potete scaricare il sorgente vb.net e C# utilizzato. L’articolo ha voluto fornire alcune indicazioni sul controllo button, il quale dispone di proprietà ed eventi, molti interessanti, lasciando alla fantasia del lettore di scoprire queste altre possibilità.
Download
VB.Net