Introduzione
In questo articolo vedremo come creare componenti da utilizzare in vari progetti. I componenti sono delle DLL che possiamo aggiungere nei riferimenti dei nostri progetti, simili a quelle utilizzate in ambiente Windows e Asp.Net.
Creazione del progetto.
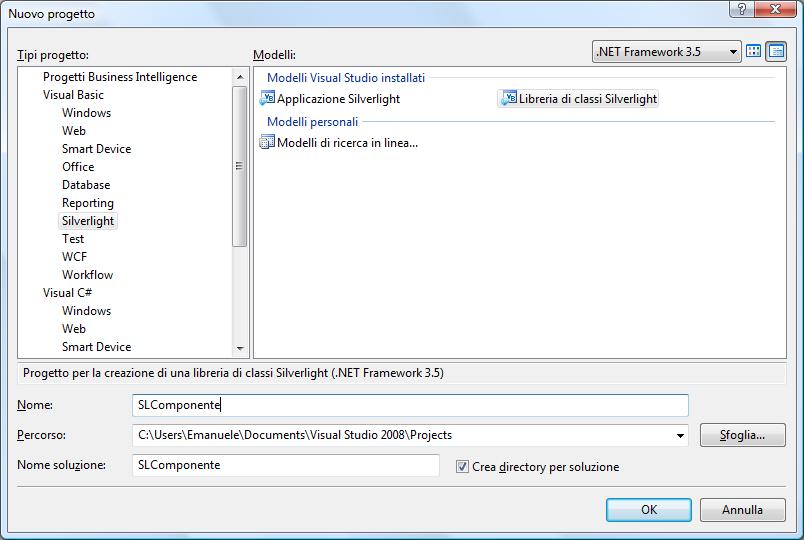
Aprite visual studio 2008 SP1, e dalla finestra File, selezionate nuovo progetto, dopo aver selezionato il linguaggio di vostro interesse selezionate il tipo di progetto Silverlight, mentre nella parte destra tra i modelli disponibili selezionate “Libreria di classi Silverlight” come illustrato in figura 1.

Figura 1
Confermate il tutto tramite il pulsante Ok.
Verrà creata un classe, rinominiamola in matematica, questa classe avrà un metodo che passando due variabili di tipo interi restituirà la somma.
Di seguito si riporta il codice delle suddette operazioni per il linguaggio Visual Basic Net e C#
Codice VB.Net
Public Class Matematica
Public Function Somma(ByVal ValoreA As Integer, ByVal ValoreB As Integer) As Integer
Return ValoreA + ValoreB
End Function
End Class
Codice C#
public class Matematica
{
public Int32 Somma(Int32 ValoreA, Int32 ValoreB)
{
return ValoreA + ValoreB;
}
}
Come visto nel procedente articolo, inseriamo in questo progetto un nuovo componente di Silverlight. Dalla finestra Esplora soluzione, selezionare il menu aggiungi e successivamente nuovo elemento, nella finestra che viene aperta selezionare “controllo Utente Silverlight”.
Come controllo utilizzeremo quello preposto nell’articolo precedente, ossia la creazione di un pulsante tondo.
Qui di seguito si riporta il codice XAML.
<StackPanel>
<StackPanel.Resources>
<Storyboard x:Name="Effetto">
<DoubleAnimation
Storyboard.TargetName="elpPulsante"
Storyboard.TargetProperty="Opacity"
From="1.0" To="0.0" Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever" />
</Storyboard>
</StackPanel.Resources>
<Ellipse Name="elpPulsante" MouseLeftButtonDown="Ellipse_MouseLeftButtonDown" Width="200" Height="100" Fill="Blue" Stroke="Yellow" StrokeThickness="4" ></Ellipse>
</StackPanel>
Mentre qui di seguito riportiamo il codice il codice .Net, che è lo stesso dell’articolo precedente, riguardante l'evento click sul pulsante tondo
Codice VB.Net
Private Sub Ellipse_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs)
Effetto.Begin()
End Sub
Public Sub Messaggio(ByVal testo As String)
MessageBox.Show(testo)
End Sub
Codice C#
private void Ellipse_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Effetto.Begin();
}
public void Messaggio(string Testo)
{
MessageBox.Show(Testo);
}
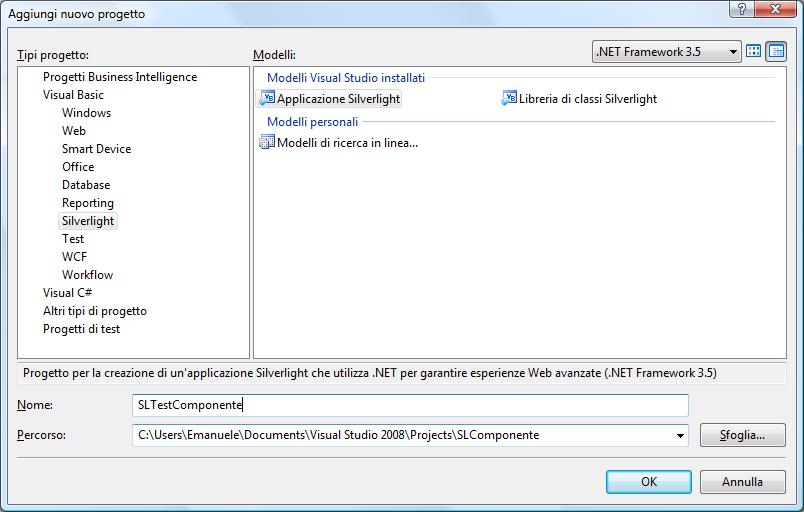
Ora che abbiamo terminato la stesura del codice, compiliamo il progetto per verificare la correttezza del codice e generare la dll. Si crea un nuovo progetto di Silverlight, tra i modelli disponibili selezioniamo “Applicazione Silverlight” come mostrato in figura 2, in questo modo possiamo utilizzare il componente appena creato.

Figura 2
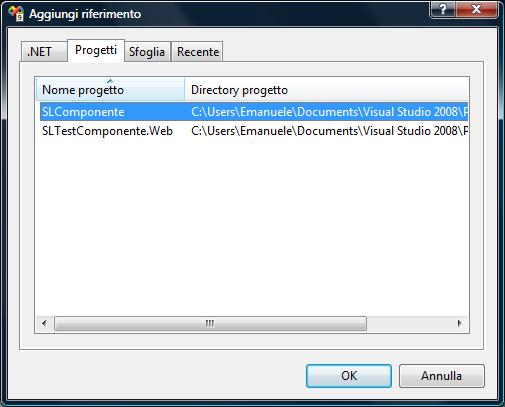
Nel progetto, aggiungi il riferimento al nostro componente, dalla finestra “Esplorare Soluzioni” facciamo click con il tasto destro del mouse sul nome del progetto e selezioniamo la voce Aggiungi riferimento, nella finestra che viene aperta (figura 3) selezionare la linguetta con la dicitura “Progetti” e tra la lista dei progetti, selezionare quello riguardante il componente creato.

Figura 3
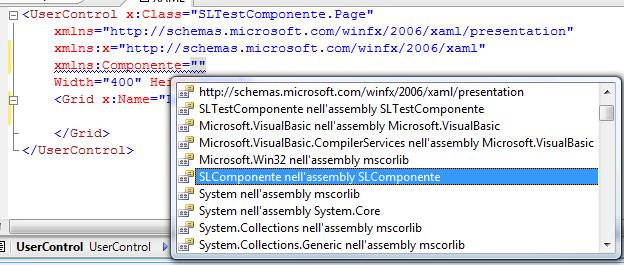
Passiamo al file Page, nel codice xaml, dopo aver digitato xmlns:Componente= selezioniamo dalla lista il nome del componente che abbiamo aggiunto al progetto, come illustrato nella figura 4.

Figura 4
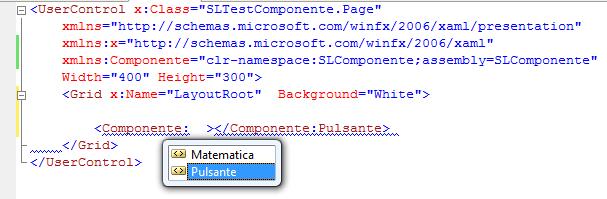
A questo punto, dopo il tag Grid, dobbiamo aggiungere il nostro componente, ed in particolare la classe pulsante, dopo aver digitato digitato "<Componente", dove Componente è il nome impostato nel tag xmlns relativo al componente,, la finestra di Visual Studio, ci visualizza le classi che abbiamo creato precedentemente(figura 5), ed in particolare la classe pulsante, quella riguardante il controllo Silverlight, mentre la classe Matematica è quella dove si trova il metodo per effettuare la somma di due numeri interi.

Figura 5
Qui di seguito si riporta il codice XAML.
<Componente:Pulsante Name="Pulsante" MouseLeftButtonDown="Pulsante_MouseLeftButtonDown"
/><Componente:Pulsante>
A questo punto non resta che scrivere il codice .net per l’evento MouseLefDown, in questo evento si crea un oggetto di tipo matematica e si utilizza il metodo Messaggio della classe Pulsante, per visualizzare a video la somma di due interi utilizzando il metodo somma della classe matematica.
Di seguito si riporta il codice .Net delle suddette operazoni.
Codice VB.Net
Private Sub Pulsante_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs)
Dim matematica As New SLComponente.Matematica()
comPulsante.Messaggio("La Somma di 4 + 2 = " & matematica.Somma(4, 2))
End Sub
Codice C#
private void Pulsante_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
SLComponenteCS.Matematica Matematica = new SLComponenteCS.Matematica();
Pulsante.Messaggio("La Somma di 4 + 2 = " + Matematica.Somma(4, 2));
}
Conclusioni.
L’articolo ha voluto fornire le basi per lo sviluppo di componenti in Silverlight per entrambi i linguaggi di programmazione. Come si visto, la programmazione dei componente è molto flessibile ma al tempo stesso offre al programmatore enormi potenzialità lasciandolo libero di scrivere applicazioni ben più complesse di quella vista in questo articolo.
Tramite la parola download potete scaricare il progetto utilizzato nell’articolo, per entrambi i linguaggi di programmazione.
Download