Introduzione
In questo articolo, vedremo la creazione di un controllo in Silverlight. Un controllo Silverlight permette al programmatore di creare dei controlli con aspetti grafici da utilizzare più volte nelle proprie pagine e progetti. In effetti la sua creazione non è tanto complessa, visto che quando si crea una nuova applicazione Silverlight, il file page eredita dalla classe controls.
L’articolo vuole fornire al lettore la creazione di un semplice controllo, o meglio un pulsante tondo, che dopo aver fatto il primo click, viene impostato un effetto visivo continuo, in particolare la gradualità dell’opacità del controllo fino a renderlo trasparente.
Creazione del progetto.
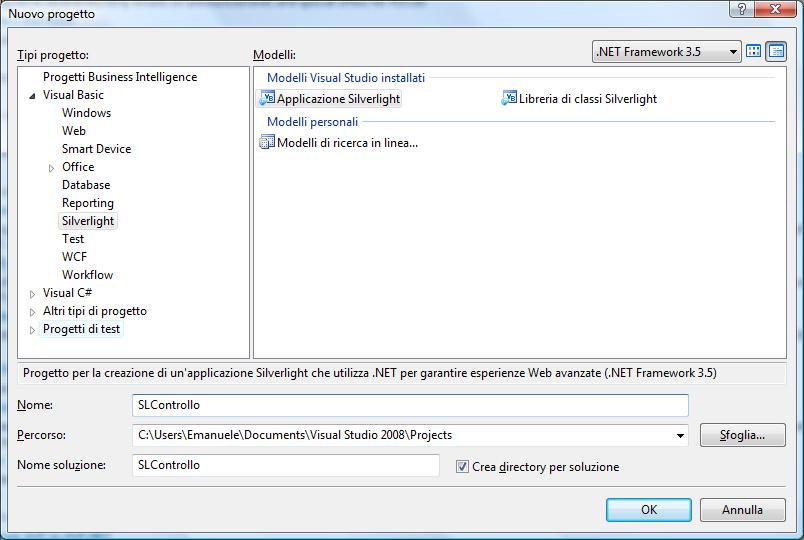
Da visual Studio 2008 sp1, create un nuovo progetto di tipo Silverlight selezionando il modello Applicazione Silverlight come mostrato in figura 1, in questo modo, nell’applicazione Silverlight utilizzeremo il controllo creato.

Figura 1
Come in ogni progetto, l’ambiente Visual Studio 2008, crea un file denominato page.xaml, in questo file effettueremo l’utilizzo del controllo che andremo a creare.
Aggiunta di un controllo
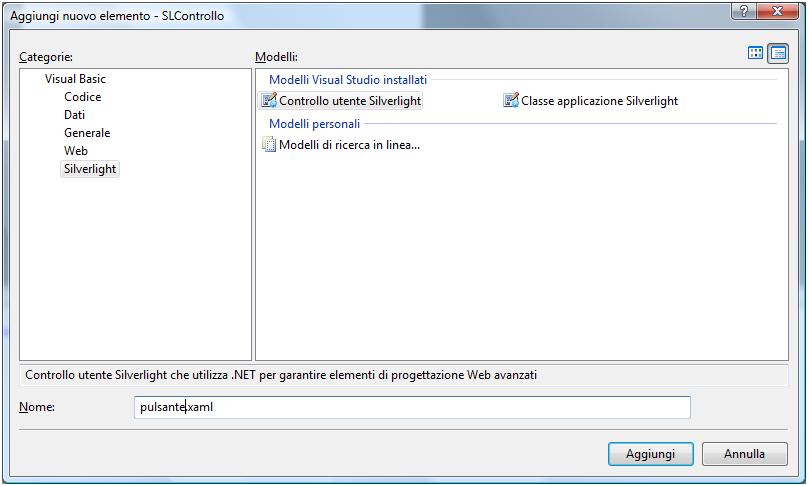
Dalla finestra esplora soluzione, facciamo click con il tasto destro del mouse sul nome del progetto e selezioniamo aggiungi nuovo elemento, nella finestra che viene aperta (figura 2) selezioniamo la categoria Silverlight mentre come modello la voce Controllo utente silverlight, assegnate un nome a tale controllo (per esempio pulsante), confermate il tutto tramite il pulsante ok.

Figura 2
Come si vede dalla pagina che viene creata, il file xaml, è identico a quello che si crea quando si seleziona nuova applicazione Silverlight.
Ora non ci resta che scrivere il codice XAML e .Net per creare il nostro controllo
Creazione del codice XAML per il controllo
Il controllo che andremo a creare, sarà un oggetto di tipo ellipse, che visualizzerà una forma geometrica ovale, di colore blu con il bordo di colore giallo.
Qui di seguito si riporta il codice di tale oggetto e l’effetto che permette di renderlo sempre più chiaro fino a nasconderlo per poi renderlo di nuovo visibile.
<UserControl x:Class="SLControllo.pulsante"
xmlns="
http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="
http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel>
<StackPanel.Resources>
<Storyboard x:Name="Effetto">
<DoubleAnimation
Storyboard.TargetName="elpPulsante"
Storyboard.TargetProperty="Opacity"
From="1.0" To="0.0" Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever" />
</Storyboard>
</StackPanel.Resources>
<Ellipse Name="elpPulsante" MouseLeftButtonDown="Ellipse_MouseLeftButtonDown" Width="200" Height="100" Fill="Blue" Stroke="Yellow" StrokeThickness="4" ></Ellipse>
</StackPanel>
</Grid>
</UserControl>
Come si vede dal codice XAML, dopo l’oggetto Grid, è stato aggiunto un controllo di tipo StackPanel, nel quale ci sono due oggetti, uno per l’effetto (storyboard) e l’altro per la forma geometrica (ellipse).
Ma vediamo in dettaglio le varie proprietà del controllo Ellipse. La proprietà Name imposta il nome del controllo, mentre le proprietà Width e Height impostano la larghezza e l’altezza del controllo. La proprietà Fill, imposta il colore del controllo, che con la proprietà Stroke, stabiliscono la parte grafica del controllo, quest’ultima proprietà imposta il bordo di colore giallo. Infine la proprietà StrokeThickness imposta le dimensione del bordo del controllo.
L’ultima proprietà MouseLeftButtonDown imposta il nome del gestore dell’evento MouseLeftButtonDown, ossia l’evento in cui si fa click sul controllo.
Stesura del codice .Net
Dopo essersi posizionati sul nome del gestore dell’evento, facciamo click con il tasto destro del mouse e selezioniamo la voce “Passa al gestore eventi”, in modo che possiamo scrivere il codice VB.Net e C# per tale evento.
Codice VB.Net
Private Sub Ellipse_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs)
Effetto.Begin()
End Sub
Codice C#
private void Ellipse_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Effetto.Begin();
}
Il frammento di codice è molto semplice, con il metodo Begin, dell’oggetto StoryBoard, esegue in modo continuativo l’effetto di dissolvenza del controllo.
Sempre restando nella parte codice, scriviamo un metodo, che visualizza un messaggio a video, questo per dimostrare l’utilizzo dei metodi, come avviene appunto nella creazione dei controlli in ambiente Windows o Web, stesso principio che si può applicare anche per le proprietà ed eventi.
Qui di seguito si riporta il codice per la creazione di un metodo che visualizza a video un messaggio.
Codice VB.Net
Public Sub Messaggio(ByVal testo As String)
MessageBox.Show(testo)
End Sub
Codice C#
public void Messaggio(string Testo)
{
MessageBox.Show(Testo);
}
Creazione del codice XAML per l’esecuzione del controllo.
Ora non ci resta che testare il controllo, nel file Page.xaml, scriviamo il codice xaml per visualizzare il controllo ed il codice nel momento in cui viene fatto click sul controllo.
<Grid
xmlns:src="clr-namespace:SLControllo"
Background="White" Margin="0,50,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<src:pulsante Name="ctrlPulsante" MouseLeftButtonDown="pulsante_MouseLeftButtonDown" Grid.Row="1" Margin="0,15,0,0"/>
</Grid
>
Vediamo in dettaglio il codice xaml, la proprietà src del controllo grid è stata impostata con il nome del progetto, che a sua volta contiene l’oggetto pulsante. Passiamo in visualizzazione codice, e scriviamo i codice .Net per tale evento.
Nell’evento click viene eseguito il metodo “Messaggio” del controllo, appena creato.
Si riporta qui di seguito il frammento di codice di tali operazioni.
Codice VB.Net
Private Sub pulsante_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs)
ctrlPulsante.Messaggio("Mio Testo")
End Sub
Codice C#
private void pulsante_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
ctrlPulsante.Messaggio("Mio Testo");
}
Conclusioni
L’articolo ha voluto fornire delle basi per lo svliuppo di controlli in Silverlight, naturalmente resta nella creatività del programmatore creare controlli con funzioni, effetti molto più complessi, messi appunto dalla tecnologia Silverlight.
Tramite la parola Download potete scaricare il file utilizzato in questo articolo.
Download