Introduzione
In questa seria di articoli che fanno parte del tutorial per la creazione di video giochi, vedremo come imparare a creare video giochi con la tecnologia XNA.
La serie di questi articoli fornisce le basi, per acquisire le conoscenze per la programmazione dei video giochi, in ambito Windows, ma facilmente adottabile anche per la console Xbox.
Vedremo i primi passi di come utilizzare le funzionalità dell’ambiente di sviluppo Visual Studio 2010 e le classi del Framework XNA 4, il tutto tramite il linguaggio di programmazione C#.
Il risultato finale, sarà la visualizzazione di una scritta nel nostro gioco, il tutto come mostrato in figura 1.

Figura 1
Creazione del gioco
Si crea un nuovo gioco, chiamato “Gioco” (il nome è scelto in base al vostro gradimento, selezionando la categoria XNA, e tra i modelli disponibili quelli relativo a Windows. Nella finestra esplora soluzione, fate click sul progetto denominato “GiocoContent”, questo progetto, ha il compito di aggiungere elementi di contenuti, come i font, immagini, effetti e tanto altro.
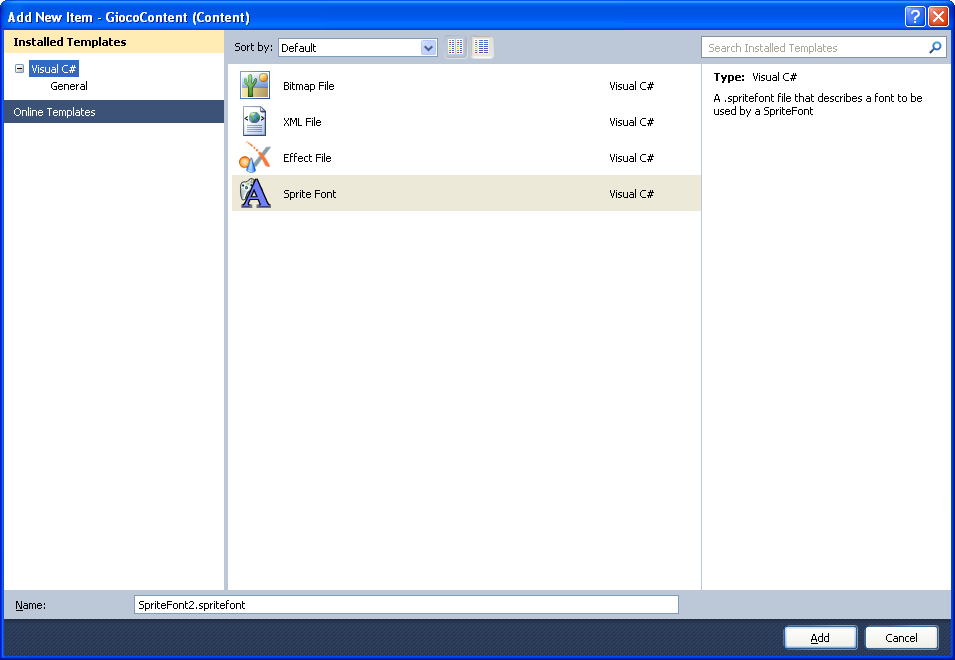
Fate click sul pulsante destro, e selezionate la voce “Add” e successivamente la voce “New Item”, nella finestra che viene aperta (figura 2) selezione il modello con la dicitura “Sprint Font”

Figura 2
In questo modo possiamo gestire il testo in modo che possiamo applicare un determinato stile. Lasciamo di default, il nome che ci viene suggerito, ossia “SprintFont1.spritefont”.
Confermiamo il tutto, tramite il pulsante “Add”.
Se apriamo il file appena aggiunto, vedremo che è un file di tipo XML, con determinati nodi.
Questo file, permette di impostare ,il tipo di carattere, la grandezza, Il tipo di carattere ed altro ancora.
Dopo la dichiarazione di classe, si crea un oggetto di tipo sprintfont, che ci permette di gestire a livello di classe il testo.
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//gestione font
SpriteFont spriteFont;
Dopo la dichiarazione di oggetti che mette in automatico visual studio, ossia GraphicDeviceManager e spritebatch, scriviamo un oggetto di tipo “SpriteFont”, il tutto come mostrato nel seguente frammento di codice.
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//gestione font
SpriteFont spriteFont;
A questo punto, dobbiamo inizializzare l’oggetto SpriteFont, creato in precedenza, con il contenuto creato in precedenza.
Nell’evento “LoadContent”, tramite il metodo load della classe Content, impostiamo il nostro contenuto.
Qui di seguito si riporta il frammento di codice d’esempio.
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
//imposto l'oggetto sprintFont con il contenuto
spriteFont = Content.Load<SpriteFont>("SpriteFont1");
// TODO: use this.Content to load your game content here
}
Nel caso, che si vuole chiudere l’applicazione, tramite il pulsante “Esc” della tastiera, si deve aggiungere nell’evento update, la gestione di tale pulsante.
Qui di seguito si riporta il codice di tale operazione.
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// TODO: Add your update logic here
// tramite il pulsante esc chiudo il gioco
if (Keyboard.GetState().IsKeyDown(Keys.Escape))
this.Exit();
base.Update(gameTime);
}
Ora, non resta che impostare la scritta a video.
Nell’evento draw, dopo il metodo clear, dobbiamo utilizzare il metodo DrawString dell’oggetto spritebatch, per scrivere del testo, tale metodo,accetta diversi parametri, come l’oggetto sprinfont, creato in precedente, il testo, la posizione, definita tramite un oggetto di tipo Vector2, ed il colore.
Il tutto va eseguito tra il metodo Begin e End, sempre dell’oggetto spriteBatch.
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// Imposto il testo
spriteBatch.Begin();
spriteBatch.DrawString(spriteFont, "Testo", new Vector2(0, 0), Color.White);
spriteBatch.End();
// TODO: Add your drawing code here
base.Draw(gameTime);
}
Qui di seguito si riporta il codice completo del nostro primo gioco.
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//gestione font
SpriteFont spriteFont;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
/// <summary>
/// Allows the game to perform any initialization it needs to before starting to run.
/// This is where it can query for any required services and load any non-graphic
/// related content. Calling base.Initialize will enumerate through any components
/// and initialize them as well.
/// </summary>
protected override void Initialize()
{
// TODO: Add your initialization logic here
base.Initialize();
}
/// <summary>
/// LoadContent will be called once per game and is the place to load
/// all of your content.
/// </summary>
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
//imposto l'oggetto sprintFont con il contenuto
spriteFont = Content.Load<SpriteFont>("SpriteFont1");
// TODO: use this.Content to load your game content here
}
/// <summary>
/// UnloadContent will be called once per game and is the place to unload
/// all content.
/// </summary>
protected override void UnloadContent()
{
// TODO: Unload any non ContentManager content here
}
/// <summary>
/// Allows the game to run logic such as updating the world,
/// checking for collisions, gathering input, and playing audio.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// TODO: Add your update logic here
if (Keyboard.GetState().IsKeyDown(Keys.Escape))
this.Exit();
base.Update(gameTime);
}
/// <summary>
/// This is called when the game should draw itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.DrawString(spriteFont, "Testo", new Vector2(0, 0), Color.White);
spriteBatch.End();
// TODO: Add your drawing code here
base.Draw(gameTime);
}
}
Centrare il testo
Qui di seguito vediamo una tecnica di come centrare il testo nella nostra finestra
Si crea a livello di classe, un oggetto di tipo Vector2, che avrà il compito di gestire la posizione del nostro font.
Qui di seguito si riporta l’esempio di codice.
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//gestione font
SpriteFont spriteFont;
//oggetto per la posizione
Vector2 posizioneTesto;
Nell’evento loadContent, dobbiamo impostare le coordinate di posizionamento per l’oggetto di tipo Vector2 creato in precedenza.
Qui di seguito si riporta il frammento di codice.
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
//imposto l'oggetto sprintFont con il contenuto
spriteFont = Content.Load<SpriteFont>("SpriteFont1");
//imposto le coordinate della posizione
posizioneTesto = new Vector2(graphics.GraphicsDevice.Viewport.Width / 2, graphics.GraphicsDevice.Viewport.Height / 2);
// TODO: use this.Content to load your game content here
}
Terminata questa parte, si passa all’evento Draw, nel quale andremo ad impostare il testo da visualizzare
Si crea un oggetto Vector2, che avrà il compito di gestire il testo di orgine.
Nel metodo DrawString, impostiamo la visualizzazione, passando come valori, un oggetto di tipo sprintFont, creato in precedenza, il testo da visualizzare, l’oggetto vector2 relativo al posizionamento del testo, il colore del testo, il tipo di rotazione, il testo di origine, scala ed effetti.
Qui di seguito si riporta il frammento di codice, relativo al metodo Draw, per tali operazioni.
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
Vector2 vectorTesto = spriteFont.MeasureString("Testo") / 2;
spriteBatch.DrawString(spriteFont, "Testo", posizioneTesto, Color.White, 0, vectorTesto, 1.0f, SpriteEffects.None, 0.5f);
spriteBatch.End();
// TODO: Add your drawing code here
base.Draw(gameTime);
}
Conclusioni
In questo articolo, abbiamo visto come gestire del testo e prendere confidenza con questa tecnologia.
Si è voluta fornire al lettore, le basi, per comprendere il funzionamento di base di questa tecnologia, ed avvicinarsi alle classi di XNA 4.
Il testo, è un elemento spesso utilizzato nella creazione di giochi ed effetti particolari.