In questo articolo vedremo come utilizzare i controlli html o meglio impostare un valore in ambito html e l’utilizzo del controllo button e label di asp.Net nelle nostre app per Office 2016, il tutto utilizzando l’ambiente di sviluppo Visual Studio 2015.
Si crea un progetto di tipo Office, selezionando come modello “App per office” in questo modo verrà creato il progetto per lo sviluppo di applicazioni basate per lo store di Office.
Stesura del codice
Vediamo in questo esempio di codice, di come inserire un controllo span html nel file denominato “Home.html” ed un pulsante, che al clic del pulsante imposta del testo in quel controllo, visualizzando di conseguenza un testo.
Nel file html, inseriamo il seguente frammento di codice html.
<span>Risultato: </span><div id="risultato"></div>
<button id="ImpostaValore">Imposta testo</button>
Come abbiamo visto negli articoli precedenti, utilizzando il file home.js possiamo eseguire determinate azioni e funzionalità, tramite il linguaggio Jquery.
Nel file home.js, scriviamo il seguente frammento di codice.
Office.initialize = function (reason) {
$(document).ready(function () {
app.initialize();
$('#ImpostaValore').click(function (event) {
VisualizzaTesto('testo');
});
});
};
function VisualizzaTesto(text) {
document.getElementById('risultato').innerText = text;
};
Esaminiamo con attenzione il codice, anche se per molti programmatori troveranno di facile interpretazione tale codice.
Nella prima parte del frammento, durante l’inizializazione, viene impostato l’evento click del pulsante, prendendo come riferimento “ID” del controllo pulsante.
L’evento click esegue una funzione (VisualizzaTesto) con il quale tramite il metodo “GetElementByID” dell’oggetto document impostiamo il testo da visualizzare.
Come si vede il frammento di codice è molto semplice identico a quello che si utilizza in Javascript.
Vedremo qui di seguito una tecnica di come utilizzare le pagina con la tecnologia “Asp.Net” secondo il linguaggio di programmazione di proprio interesse.
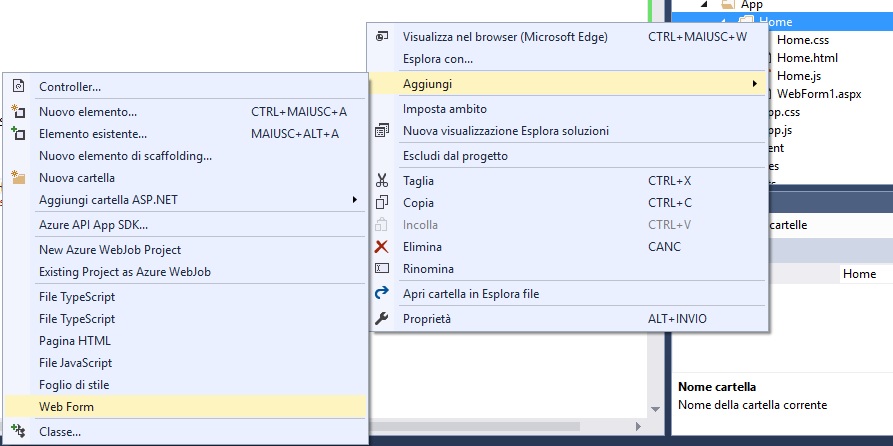
Facciamo click con il tasto destro del mouse, sul nome della cartella “Home”, nel menu che viene visualizzato selezioniamo la voce “Aggiungi” e nelle sotto voci selezioniamo “webform” il tutto come mostrato in figura 1.

Figura 1 – La scelta della nuova pagina
Dopo aver fatto click sulla voce di menu “WebForm” verrà visualizzata una finestra in cui ci chiede il nome della pagina che vogliamo fornire.

Figura 2 – Il nome della pagina da impostare
Se facciamo clic sul file di tipo .Aspx, avremmo le stessa visualizzazione di progettazione web, con i controlli di Asp.net che i programmatori già conoscono.
Inseriamo un controllo di tipo “button” ed un controllo di tipo “Label”, il tutto come mostrato in figura 3.

Figura 3 - i controlli asp.Net
Ora non ci resta che fare doppio click sul pulsante, in modo che visualizziamo la parte del codice.
Scriviamo una semplice riga di codice con il quale impostiamo la proprietà “Text” del controllo label con del testo.
Qui di seguito un esempio di frammento di codice di tale dichiarazione.
VB.Net
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Label1.Text = "Prova"
End Sub
C#
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Prova";
}
Per visualizzare la pagina Asp.Net nel riquadro attività, dobbiamo impostare come pagina iniziale.
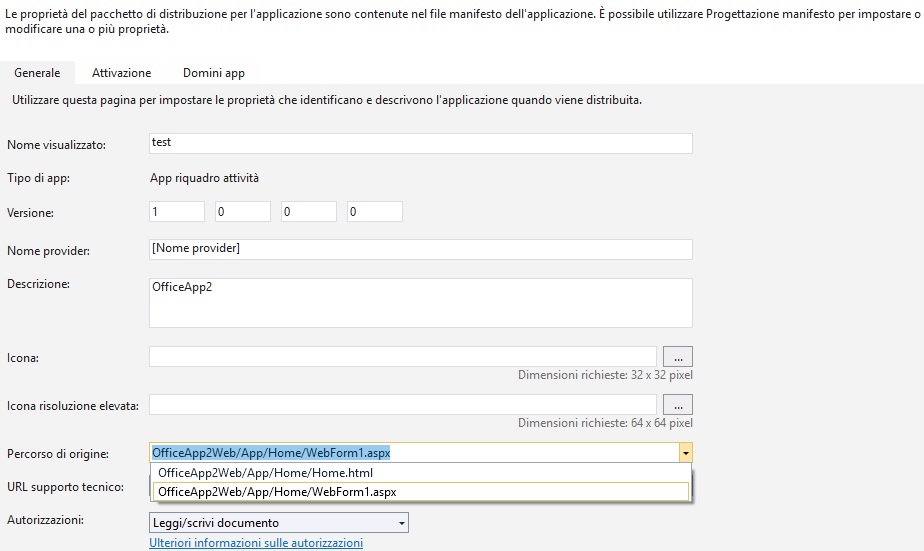
Doppio click sul file di tipo “Manifest” e nella sezione “generale” impostiamo la voce “Percorso di origine”, con il nome della pagina “Aspx”, il tutto come mostrato in figura 4.

Figura 4 – La scelta della pagina Aspx.
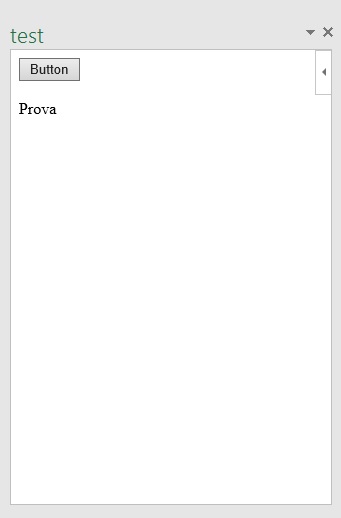
Eseguiamo il nostro programma, e vedremo nel riquadro attività, la form che abbiamo creato, con il controllo button di asp.Net. Al click del pulsante, verrà visualizzato il testo.

Figura 5 – La pagina Asp.Net in azione.
Conclusioni
L'articolo ha voluto dare delle indicazioni al lettore sulla creazione di task panel, con funzionalità avanzate.
Molti programmatori web, in particolare sviluppatori asp.net troveranno la creazione di App per Office molto semplice ed intuitiva visto che conoscono il linguaggio e tecnologia per lo sviluppo di pagine internet.
Questo nuovo approccio di sviluppo una volta acquisita la visione architetturale, diviene per il programmatore che da anni sviluppa in ambito web, molto semplice e rapido per la creazione di varie app per questo tipo di applicazioni.
La programmazione per Office cambia notevolmente, e con lo store APP si aprono per il singolo programmatore o aziende nuovi scenari di business ed opportunità. Anche all'interno di aziende che fanno uso di Microsoft Office possono creare applicazioni con funzionalità per migliorare i processi lavorativi.