In questo articolo vedremo le basi per creare un semplice componente aggiuntivo per il programma di posta elettronica più venduto al mondo e potente, parliamo di Microsoft Outlook.
Il componente visualizzerà un meno di scelta rapida nella singola email in cui si farà click con il testo destro del mouse.
Tale voce, avrà due sottomenu con le relative icone.
Utilizzeremo il linguaggio di programmazione VB.Net e C#
Creazione del progetto
Si crea un nuovo progetto di tipo componente aggiuntivo, dopo aver selezionato il linguaggio di programmazione di proprio interesse, nella categoria Office/Sharepoint, selezioniamo “Componetene aggiuntivi di Office” a questo punto, tra i vari modelli presenti nella parte centrale, selezioniamo “Componente aggiuntivo per Outlook” impostiamo un nome e facciamo click sul pulsante “OK”.
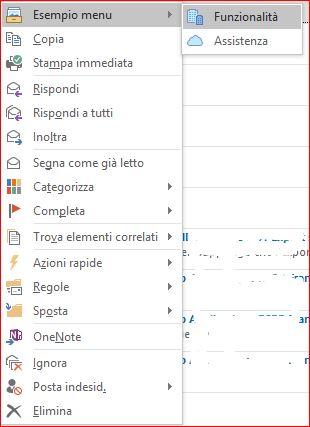
Una volta creato il progetto, dobbiamo aggiungere le immagini. Verrà realizzato un menu con una voce principale e due sotto menu, il tutto come mostrato nella figura qui di seguito.

Figura 1 – Il menu che andremo a realizzare
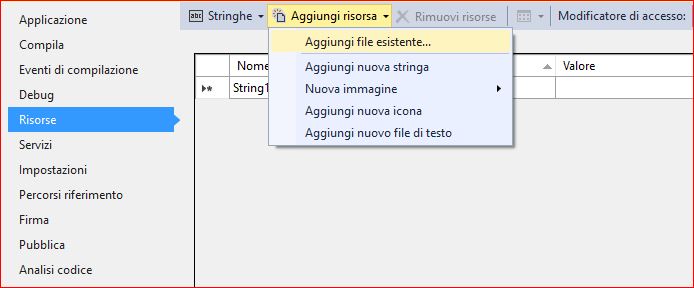
Facciamo click con il tasto destro sul nome del progetto nella finestra “Esplora soluzioni” e selezioniamo la voce “Proprietà” in questo modo verrà aperta la finestra delle proprietà. Tra le varie voci selezioniamo la voce “Risorse”, in questo modo possiamo aggiungere le immagini tramite il pulsante “Aggiungi File esistente” (figura 2).

Figura 2 – L’aggiunta delle immagini
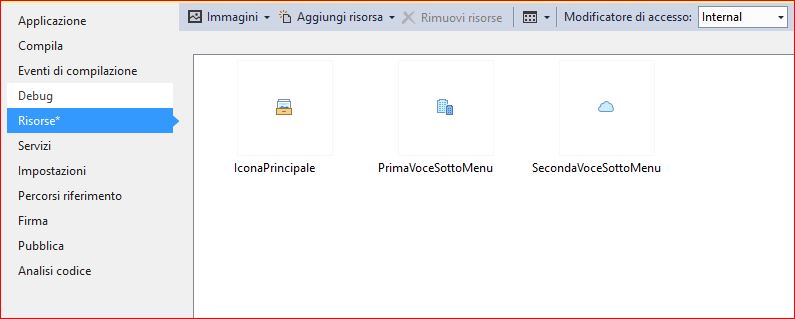
A questo punto una volta aggiunte le immagini verranno visualizzate nella finestra, con l’anteprima delle immagini (figura 3).

Figura 3 – Le immagine aggiunte al progetto.
Terminata la parte della preparazione delle immagini, non ci resta che iniziare a progettare il nostro menu.
Per creare un menu contestuale, possiamo utilizzare una tecnica molto semplice e rapida che è quella di utilizzare i file xml di tipo Ribbon per personalizzare il programma di posta elettronica Outlook.
In particolare il modello “Barra Multifunzione (XML)” che permette di applicare un file Xml con il quale possiamo definire alcune aree del programma implementate secondo le nostre esigenze.
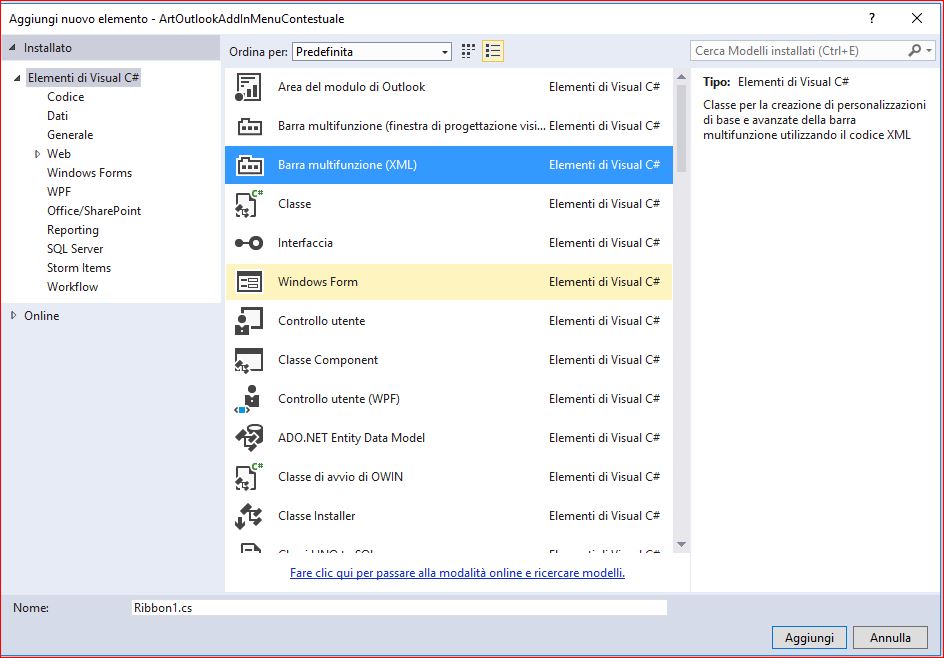
Dalla finestra di esplora soluzione, facciamo click con il tasto destro, e dal menu di scelta rapida selezioniamo la voce “Aggiungi” e poi “Nuovo Elemento”, nella finestra che viene aperta (figura 4) selezioniamo il modello “Barra Funzionalità”.

Figura 4 – L’aggiunta della classe Ribbon.
Assegniamo un nome e facciamo click sul pulsante “Aggiungi”.
Verrà creato un file di tipo “XML” ed un file per la stesura dei dati “.cs” o “.vb” a seconda del linguaggio.
Creazione del menu
Facciamo doppio click sul file “xml” che è a tutti gli effetti il nostro ribbon.
Verrà aperto il file XML con la seguente sintassi.
<?xml version="1.0" encoding="UTF-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="Ribbon_Load">
<ribbon>
<tabs>
<tab idMso="TabAddIns">
<group id="MyGroup"
label="My Group">
</group>
</tab>
</tabs>
</ribbon>
</customUI>
A questo punto, anziché visualizzare una barra, noi lo impostiamo per un menu di scelta rapida, ossia nel momento in cui si fa click con il tasto destro.
Il file xml con la modifica sarà come mostrato qui di seguito:
<?xml version="1.0" encoding="UTF-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="Ribbon_Load">
<ribbon>
</ribbon>
<contextMenus>
<contextMenu idMso="ContextMenuMailItem">
<menu id="OutlookContextMenu" label="Esempio menu" getImage="GetIcona" insertBeforeMso="Copy">
<button id="OutlookFunzione" label="Funzionalità" getImage="GetIcona" onAction="GetButtonClick"/>
<button id="OutlookAssistenza" label="Assistenza" getImage="GetIcona" onAction="GetButtonClick"/>
</menu>
</contextMenu>
</contextMenus>
</customUI>
Come si vede dal frammento di codice precedente, il tag ribbon, non ha sottonodi, in questo modo non viene visualizzato nulla nella barra di Outlook, mentre il tag “ContextMenus” contiene una serie di nodi ,per visualizzare il menu contestuale.
In particolare tutto i sotto nodi fanno parte del nodo “Contextmenu” che racchiude la voce nel menu principale quando viene fatto il tasto destro. Mentre la voce “Menu”, visualizza la prima voce di menu, in particolare tramite i tag “ID” impostiamo il nome univoco, l’attributo Label” il testo da visualizzare, l’attributo getImage l’immagine da visualizzare, ed infine l’attributo “InsertBeforeMso”, dove si vuole collocare la voce di menu, se in alto oppure no.
All’interno del nodo Menu, si trovano altri sotto nodi che sono di tipo “button” che permettono di gestire le varie sottovoci.
Questi, in particolare hanno l’attributo “OnAction” che fa riferimento all’evento che si vuole abbinare nel momento in cui si fa click.
Stesura del codice
Ora passiamo in visualizzazione codice in particolare per la classe “MenuContestuale” che è quella relativa al “Ribbon”.
Scriviamo il metodo che imposta le immagini alle singole voci.
In particolare che restituisce un oggetto di tipo “Image” relativo alle immagini che abbiamo aggiunto in precedenza. Tramite il parametro “IRibbonControl” rileviamo il nome di “ID” e restituiamo l’immagine appropriata.
VB.Net
Public Function GetIcona(ByVal control As Office.IRibbonControl) As Image
Select Case control.Id
Case "OutlookFunzione"
Return My.Resources.PrimaVoceSottoMenu
Case "OutlookAssistenza"
Return My.Resources.SecondaVoceSottoMenu
Case Else
Return My.Resources.IconaPrincipale
End Select
End Function
C#
public Image GetIcona(Office.IRibbonControl control)
{
switch (control.Id)
{
case "OutlookFunzione":
return Resources.PrimaVoceSottoMenu;
case "OutlookAssistenza":
return Resources.SecondaVoceSottoMenu;
default:
return Resources.IconaPrincipale;
}
}
Per utilizzare la classe Image, dobbiamo utilizzare lo spazio dei nomi “using System.Drawing;” e “Proprieties” per la gestione delle risorse.
Qui di seguito tale dichiarazioni
VB.Net
Imports System.Drawing
C#
using System.Drawing;
using ArtOutlookAddInMenuContestuale.Properties
Ora dobbiamo scrivere il metodo click per ogni voce di menu, in particolare un metodo che verrà richiamato nel momento in cui si effettua la selezione della voce di menu.
L’evento click viene impostato nel file “Xml” tramite l’attributo “OnAction” che indica il metodo da richiamare.
Aggiungiamo lo spazio dei nomi “Microsoft.Office.Core” il quale ci permette di gestire la classe “IRibbonControl” che sarà usata come parametro del metodo per intercettare la voce di menu selezionata.
VB.Net
Imports Microsoft.Office.Core
C#
using Microsoft.Office.Core;
Dopo aver inserito lo spazio dei nomi si crea il metodo che visualizzerà a video un messaggio.
Qui di seguito le dichiarazioni di tali operazioni in entrambi i linguaggi di programmazione:
VB.Net
Public Sub GetButtonClick(ByVal control As IRibbonControl)
If control.Id = "OutlookFunzione" Then
System.Windows.Forms.MessageBox.Show("Prima Voce")
Return
Else
System.Windows.Forms.MessageBox.Show("Seconda voce")
End If
End Sub
C#
public void GetButtonClick(IRibbonControl control)
{
if (control.Id == "OutlookFunzione")
{
System.Windows.Forms.MessageBox.Show("Prima Voce");
return;
}
else
{
System.Windows.Forms.MessageBox.Show("Seconda voce");
}
}
Prima di fare l’operazione per inizializzare la classe Ribbon, dobbiamo inserire nel file “ThisAddin” che è la classe principale del componente, lo spazio dei nomi “Microsoft.Office.Core” A questo punto, dobbiamo andare nella classe “ThisAddin” ed in altro sopra ad ogni dichiarazione inseriamo lo spazio dei nomi come riportato qui di seguito.
VB.Net
Imports Microsoft.Office.Core
C#
using Microsoft.Office.Core;
A questo punto tra la dichiarazione di classe e l’evento Starup dobbiamo inserire l’inizializzazione del ribbon.
Qui di seguito si riporta il frammento di codice per tale operazione, dove “MenuContestuale” è la classe Ribbon.
VB.Net
Protected Overrides Function CreateRibbonExtensibilityObject() As Microsoft.Office.Core.IRibbonExtensibility
Return New MenuContestuale()
End Function
C#
protected override IRibbonExtensibility CreateRibbonExtensibilityObject()
{
return new MenuContestuale ();
}
Ora non ci resta che testare il nostro applicativo, tenendo presente che Microsoft Outlook deve rimanere chiuso.
Conclusioni
L’articolo ha fornito le basi per realizzare un componente aggiuntivo per personalizzare il menu di scelta rapida nella posta elettronica, su una email selezionata.
Lo sviluppo è talmente semplice ed intuitivo soprattutto per chi sviluppa applicazioni in ambito “Windows Application” che troverà facile l’utilizzo sulle classi.
Il programma di posta elettronica “Microsoft Outlook” offre grandi potenzialità, non solo permette di arricchirlo con funzionalità di proprio interesse, ma anche quello di realizzare software di terzi parti e quindi far nascere una valida opportunità.