In questo articolo vedremo come muovere i primi passi nello sviluppo di applicazioni per il nuovo Office, in particolare nella creazione di APP.
Utilizzeremo l’ambiente di sviluppo Visual Studio 2015 e la versione di Microsoft Office 2016.
Lo sviluppo di APP è una delle novità della precedente versione di Office e Visual Studio, con il quale permette di pubblicare nello store le app che realizziamo, dando così la possibilità alle persone di raggiungere un vasto numero di possibili clienti.
Creazione del progetto
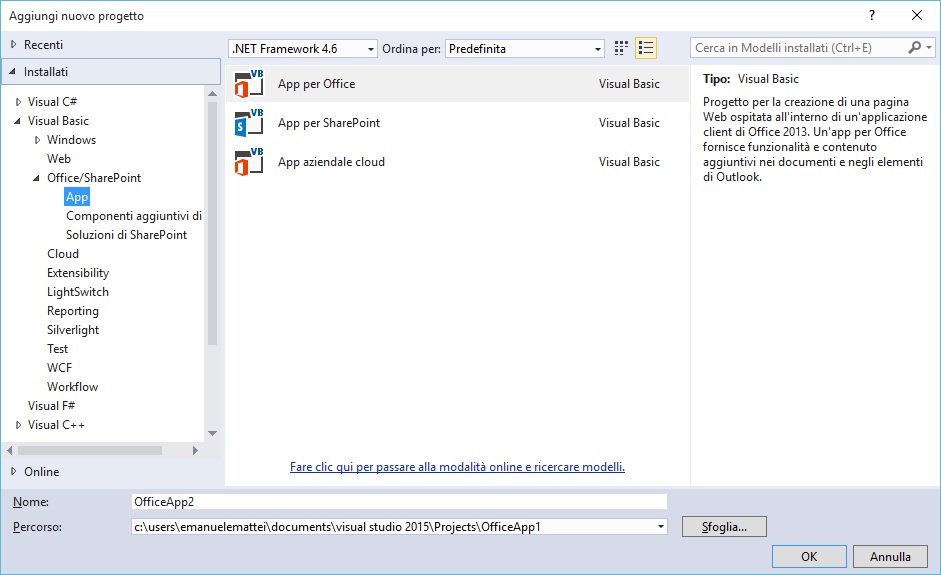
Si crea un nuovo progetto di tipo App in Visual Studio 2015, tramite la finestra di nuovo progetto, selezioniamo il linguaggio di nostro interesse, e la categoria “Office”, a questo punto la sottocategoria Office/sharepoint, selezioniamo come progetti il modello “App per office”, il tutto come mostrato in figura 1.

Figura 1 – Il modello per la creazione di app
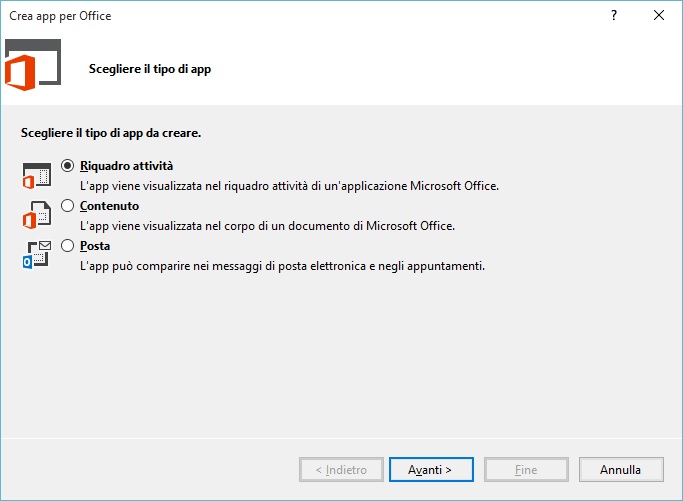
Dopo aver confermato con il pulsante “OK”, ci chiederà che tipo di applicazione vogliamo realizzare, selezioniamo quella con la dicitura “Riquadro Attività”, come mostrato in figura 2.

Figura 2 – La scelta del tipo di App da creare
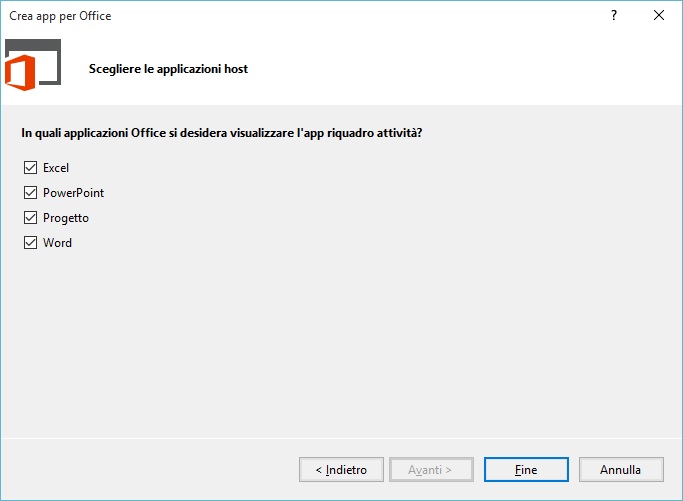
A questo punto facciamo click sul pulsante “Avanti” nella finestra successiva verrà richiesto per quali applicativi di Microsoft Office 2016 vogliamo che tale app venga creata, possiamo lasciare il valore di default, ossia tutti, oppure selezionare solo i programmi di nostro interesse.

Figura 3 – La scelta di quali applicazioni per office vogliamo creare app.
Confermiamo il tutto tramite il pulsante “Fine”.
Al termine del percorso guidato, verrà aperto il progetto, con alcuni file già impostati.
In particolare il file denominato Home.html è quello che verrà visualizzato nel pannello.
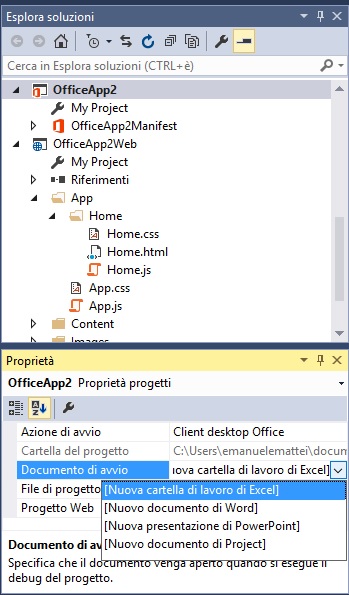
Se verrà eseguito il programma, vedremo che verrà avviato solo “Excel”, se vogliamo cambiare il programma su cui fare il test, dobbiamo fare tasto destro sul nome del progetto e selezionare la voce di menu “Proprietà” a questo punto nella finestra delle proprietà nella voce “Documento di Avvio” dobbiamo selezionare il tipo di applicazione che vogliamo, il tutto come mostrato in figura 4.

Figura 4 – Scelta del tipo di applicazione office da avviare.
Stesura di codice
Lo sviluppo di Office per i progetti di tipo “App” è divenuto più complesso, perché miscela appunto lo sviluppo web con quello di office, comportando un lavoro non indifferente per lo sviluppatore.
Quello che tornerà familiare per il programmatore, è l’utilizzo di sintassi simile al jQuery.
Qui di seguito un esempio del file home.html, in cui il pulsante ha impostato il nome di una funzione jQuery.
<body>
<div id="content-header">
<div class="padding">
<h1>Benvenuti</h1>
</div>
</div>
<div id="content-main">
<div class="padding">
<p><strong>Aggiungere il contenuto della schermata principale qui.</strong></p>
<p>Ad esempio:</p>
<button id="get-data-from-selection">Recupera dati dalla selezione</button>
<p style="margin-top: 50px;">
<a target="_blank" href="https://go.microsoft.com/fwlink/?LinkId=276812">Trova altre esempi online...</a>
</p>
</div>
</div>
</body>
Come si vede dall’esempio di codice, che è quello che viene generato da Visual Studio, la proprietà “ID” contiene il nome della funzione, la quale permette di rilevare il valore.
Qui di seguito il frammento di codice situato nel file “home.js”.
Office.initialize = function (reason) {
$(document).ready(function () {
app.initialize();
$('#get-data-from-selection').click(getDataFromSelection);
});
};
// Legge i dati dalla selezione del documento corrente e visualizza una notifica
function getDataFromSelection() {
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function (result) {
if (result.status === Office.AsyncResultStatus.Succeeded) {
app.showNotification('Testo selezionato:', '"' + result.value + '"');
} else {
app.showNotification('Errore:', result.error.message);
}
}
);
}
Come si vede dal frammento di codice, la funzione richiama a sua volta altra funzione (getDataFromSelection ) che permette di rilevare il testo selezionato.
Di seguito un esempio di come scrivere su un file Excel.
Aggiungiamo un pulsante e nella proprietà id impostiamo il valore di una funzione per esempio “ScriviTEsto”, il tutto come riportato qui di seguito.
Ricordiamo che va impostato nel file “home.html”.
<button id="ScriviTesto">Scrivi testo</button>
Selezioniamo il file “home.js” il quale contiene le funzioni “Javascript”, in particolare nell’evento di inizializzazione, impostiamo la gestione dell’evento click.
Qui di seguito il frammento di codice.
Office.initialize = function (reason) {
$(document).ready(function () {
app.initialize();
$('#get-data-from-selection').click(getDataFromSelection);
$('#ScriviTesto').click(function (event) {
scriviTesto();
});
});
};
Come si vede dal frammento di codice precedente il nome della funzione è preceduto dal simbolo del cancelletto, il quale si trova nella proprietà “ID”.
Qui di seguito riportiamo il codice della funzione "scriviTesto”, con il quale andremo a scrivere il testo nel file di office.
function scriviTesto() {
Office.context.document.setSelectedDataAsync("Testo", function (asyncResult) {
});
}
Ora non ci resta che testare il nostro programma, avviamo il programma e facciamo le prove.
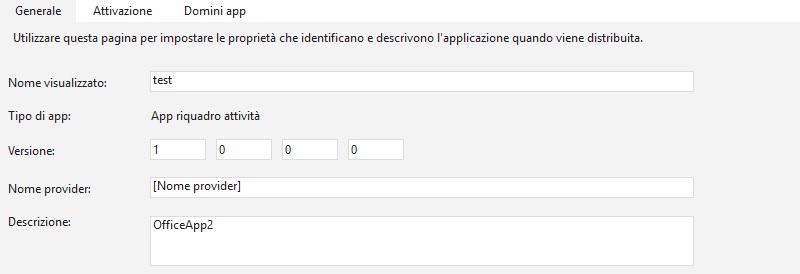
Se vogliamo cambiare il titolo del taskpanel, facciamo doppio clic sul nome del manifest (che termina appunto Manifest) e nella finestra che viene aperta (figura 5) impostiamo un valore nella casella “Nome Visualizzato”.

Figura 5 - le informazioni della nostra app.
Conclusioni
In questo articolo si è visto come programmare una semplice app con Visual Studio 2015 e Office 2016. In particolare ha introdotto il lettore a comprendere il nuovo approccio nello sviluppo di app, un nuovo modo di programmare per il pacchetto Microsoft Office. Le potenzionalità in fatto di business che si aprono in questo nuovo scenario sono molte, ma il programmatore dovrà comprendere le basi di questo nuovo modo di programmare. Per coloro che provvengono dal mondo web, non troveranno molte difficoltà, visto che il concetto e la sintassi del linguaggio è simile alla programmazione web.