Introduzione.
In questo articolo, vedremo come applicare ad un pulsante un immagine di sfondo, in questo modo rendiamo i pulsanti graficamente più accattivante, come mostrato in figura 1.

Creazione del modulo
Si crea un nuovo modulo vuoto in Infopath 2007, dalla barra riquadro attività, selezionare la voce controlli, trasciniamo nel modulo il controllo pulsante.
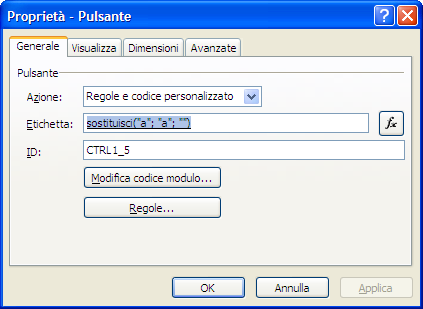
Nel caso, si vuole creare un pulsante senza etichetta, possiamo applicare la funzione sostituisci, in questo modo il controllo sull’etichetta del pulsante non visualizzerà il messaggio di errore, per la mancanza di un testo.
La formula da applicare alla proprietà etichetta, è la seguente sostituisci(“a”; “a”; “”)
Dove il valore il primo campo è il valore che contiene il testo da esaminare, mentre il secondo argomento riguarda il testo da cercare ed il terzo, il nuovo valore da applicare nel caso che viene trovato il valore.
Come mostrato in figura 2.
Sempre nella finestra delle proprietà, selezioniamo il tab con la scritta dimensione, in questo modo impostiamo la larghezza e l’altezza delle stesse dimensioni della immagine. Impostare il valore 32 per altezza e larghezza, e px, nella casella combinata. Inoltre nella finestra bordi e sfondi, selezionare l’opzione

Figura 2
Dal menu strumenti, selezioniamo la voce File di risorse, in questo modo aggiungiamo al nostro modulo una risorsa di tipo immagine.
Dalla finestra che viene aperta, selezioniamo la voce aggiungi e selezioniamo l’immagine di nostro interesse, con dimensioni 32x32.
A questo punto non ci resta che salvare il nostro modulo appena creato.
Modifica del file .xsn
Il file creato, con estenzione xsn, contiene al suo interno diversi file, in particolare dovremo modificare un file, e precisamente il file denominato view1.xls.
Per visualizzare i file al suo interno, rinominiamo il file modulo da xsn in zip, in effetti il file con estensione xsn, non è nient altro che un file compresso, con all’interno altri file.
Apriamo tramite notepad il file view1.xsl, posizioniamo sul tag <input, dove il tag input è il nostro pulsante (creato in formato html).
Tale tag, ha un attributo chiamato style, all’interno di questo tag, nella parte finale, inseriamo la seguente stringa di codice
; BACKGROUND-IMAGE: url(delete.png); BACKGROUND-REPEAT: no-repeat
Dove delete.png è il nostro file immagine.
Di seguito si riporta il tag input completo del nostro esempio:
<input class="langFont" title="" style="BORDER-RIGHT: #808080 6pt; BORDER-TOP: #808080 6pt; BORDER-LEFT: #808080 6pt; WIDTH: 32px; BORDER-BOTTOM: #808080 6pt; HEIGHT: 32px ; BACKGROUND-IMAGE: url(delete.png); BACKGROUND-REPEAT: no-repeat" type="button" xd:xctname="Button" xd:CtrlId="CTRL1_5" tabIndex="0">
A questo punto chiudiamo notepad e salviamo le modifiche.
Avviare il modulo.
Terminata la fase di progettazione, non ci resta che testare il modulo, sempre nella cartella dove abbiamo scompattato il file xns, apriamo in modalità struttura, il file manifest.xsn, a questo punto dovremmo vedere il pulsante con lo sfondo dell’immagine inserita nel nostro file di risorse.
Conclusioni:
In questo articolo, abbiamo visto come migliorare l’aspetto grafico dei nostri moduli, Infopath 2007, è un sofware per la creazione dei moduli molto flessibile, basta un minimo di conoscenza di programmazione html per effettuare delle personalizzazoini.
Tramite la parola Download è possibile scaricare il file di esempio utilizzato nell’articolo.
Download