In questo nuovo articolo vedremo i vari aspetti della messagebox presente nei progetti di tipo Windows Forms. Il messaggebox, che molti hanno utilizzato in passato in tutte quelle creazione di applicazioni eseguibili, e coloro che continuano a creare progetti in questo ambito, è la possibilità di dotare le nostre applicazioni di messaggi a video con il quale informare l’utente su alcune funzionalità o eccezioni che si sono verificate.
Nell’articolo vedremo gli aspetti di questo oggetto, ma soprattutto le varie formattazioni.
Si crea un nuovo progetto di tipo Windows Application, selezionando tra le categorie la voce “Desktop Windows” e tra i modelli presenti, la voce “Applicazione Windows Form” a questo punto impostiamo un nome al progetto (Esempio WinMessageBox ) e facciamo click sul pulsante Ok
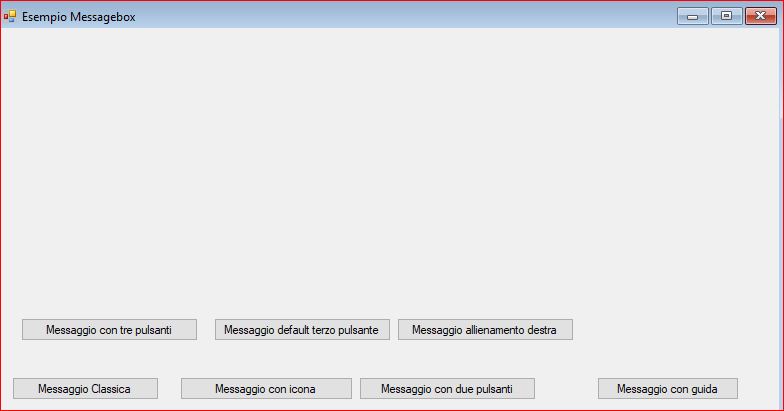
Inseriamo una serie di pulsanti nella form, in modo che per ogni pulsante verrà visualizzata una determinata “MessageBox”. Qui di seguito la form come l’abbiamo impostata.

Figura 1 – la form con i vari pulsanti
Stesura del codice
Ora non ci resta che scrivere il codice per ogni pulsante.
Nel primo pulsante in basso a sinistra, quello con la dicitura “Messaggio classica” facciamo doppio click in modo che passiamo in visualizzazione codice.
Nell’evento click scriviamo il seguente codice.
VB.Net
Private Sub btnClassica_Click(sender As Object, e As EventArgs) Handles btnClassica.Click
MessageBox.Show("Testo del messaggio", "Titolo del mio programma")
End Sub
C#
private void btnClassica_Click(object sender, EventArgs e)
{
MessageBox.Show("Testo del messaggio", "Titolo del mio programma");
}
Come si vede dal frammento di codice, viene visualizzato un messaggio a video (figura 2) con il quale è stato impostato il titolo del messaggio ed il testo che verrà visualizzato, ed un pulsante (ok).

Figura 2 – La messagebox semplice
Il metodo “Show” prevede diversi paramenti, in questo caso, abbiamo impostato il testo (primo parametro) ed il titolo del messaggio (secondo parametro).
Ora vediamo come impostare un’icona che possa indicare il tipo di messaggio, se è informativo, di errore, di domanda e così via.
Qui di seguito il codice per entrambi i linguaggi.
VB.Net
Private Sub button2_Click(sender As Object, e As EventArgs) Handles button2.Click
MessageBox.Show("Testo del messaggio", "Titolo del mio programma", MessageBoxButtons.OK, MessageBoxIcon.Information)
End Sub
C#
private void button2_Click(object sender, EventArgs e)
{
MessageBox.Show("Testo del messaggio", "Titolo del mio programma", MessageBoxButtons.OK, MessageBoxIcon.Information );
}
Come si vede dal codice precedente, tramite il valore MessageboxIcon.Information viene impostato un’immagine di tipo informativo (figura 3)

Figura 3 – Il messaggio con l’icona informativa
Tramite MessageboxIcon possiamo impostare il tipo di icona, che può avere varie immagini.
Ora vediamo come applicare due pulsante al messaggio (si e no) e rilevare la scelta dell’utente.
Qui di seguito il frammento di codice per entrambi i linguaggi.
VB.Net
Private Sub btnConPulsanti_Click(sender As Object, e As EventArgs) Handles btnConPulsanti.Click
Dim risultato As DialogResult = MessageBox.Show("Ti piace iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNo, MessageBoxIcon.Information)
If risultato = Windows.Forms.DialogResult.Yes Then
MessageBox.Show("Hai scelto Si")
Else
MessageBox.Show("Hai scelto No")
End If
End Sub
C#
private void btnConPulsanti_Click(object sender, EventArgs e)
{
DialogResult risultato = MessageBox.Show("Ti piace iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNo, MessageBoxIcon.Information);
if (risultato== System.Windows.Forms.DialogResult.Yes)
{
MessageBox.Show("Hai scelto Si");
}
else
{
MessageBox.Show("Hai scelto No");
}
}
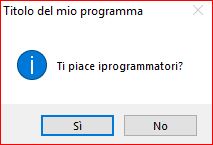
Come si è visto dal procedente frammento, tramite l’oggetto di tipo DialogResult, rileviamo il valore del messaggio box, e tramite l’opzione messageboxbuttons, abbiamo impostato i pulsanti (si e no) il tutto come mostrato in figura 4

Figura 4 - il messaggio con i due pulsanti.
Ora vediamo come in un pulsante, possiamo impostare un manuale, o meglio una guida per l'utente ma che in realtà apra un file di tipo htm.
Possiamo impostare come guida i file di tipo chm oppure file html.
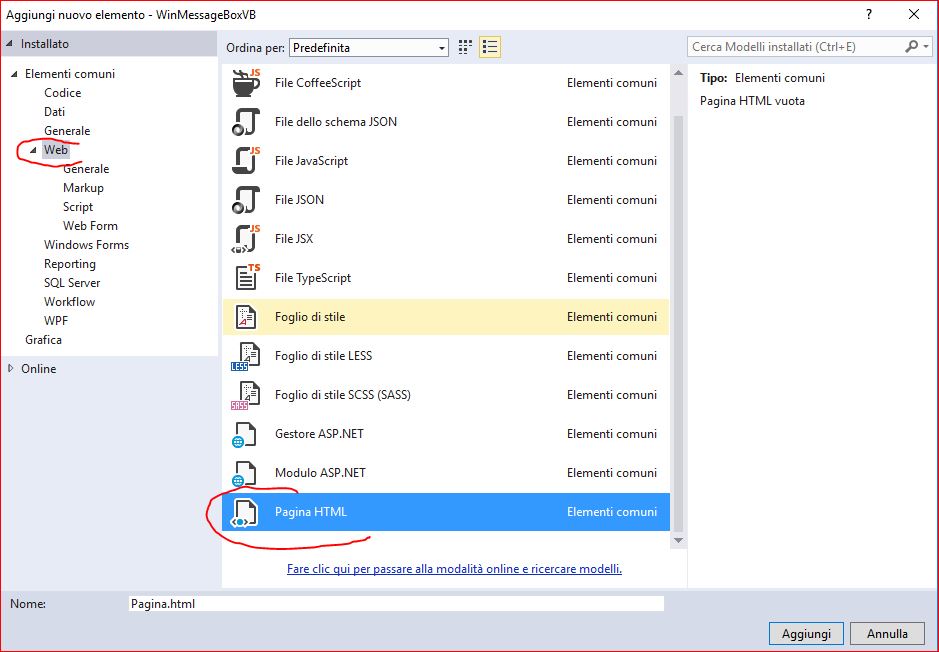
In Visual Studio, si crea una nuova pagina web di tipo html, oppure si crea tale pagina con il programma che preferiamo. In esplora soluzione facciamo click con il tasto destro sul nome del progetto e nel menu che viene visualizzato, facciamo click sulla voce “Aggiungi” e nel sottomenu selezioniamo la voce “Nuovo elemento” a questo punto nella finestra che viene aperta, selezioniamo “Web” tra il menu degli “elementi comuni” e nei modelli selezioniamo quello relativo a “Pagina html” come mostrato in figura 5.

Figura 5 – la finestra per la creazione della pagina
Nel tag “Body” scriviamo il testo di nostro piacimento, mentre nelle proprietà del file, impostiamo la proprietà “Copia nella directory di output” con il valore “Copia se più recente”, in modo che si troverà nella cartella del file eseguibile.
Ora possiamo scrivere il codice per la messaggebox che visualizza un messaggio con tre pulsanti, di cui uno con il simbolo del punto interrogativo ed al click aprirà tale pagina.
Qui il frammento per entrambi i linguaggi.
VB.Net
Private Sub btnMsgboxGuida_Click(sender As Object, e As EventArgs) Handles btnMsgbox.Click
Dim risultato As DialogResult = MessageBox.Show("Ti piace iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button1, 0, "Pagina.html")
End Sub
C#
private void btnMsgboxGuida_Click(object sender, EventArgs e)
{
DialogResult risultato = MessageBox.Show("Ti piace iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button1, 0, "Pagina.html");
}
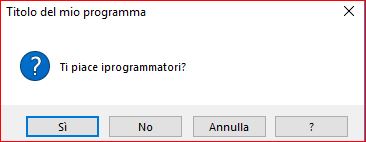
Nel frammento di codice precedente, viene impostato l’ultimo parametro con il nome del file, si deduce che si trovi nella stessa cartella del file eseguibile del programma e con il penultimo parametro visualizzare il pulsante della guida, il tutto come mostrato in figura 6

Figura 6 – il messaggio con il pulsante per la guida.
Ora vediamo come visualizzare un messaggio con tre pulsanti ed individuare la scelta dell’utente.
Qui di seguito il frammento di codice di tale possibilità.
VB.Net
Private Sub btntrepulsanti_Click(sender As Object, e As EventArgs) Handles btntrepulsanti.Click
Dim risultato As DialogResult = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question)
If risultato = Windows.Forms.DialogResult.Yes Then
MessageBox.Show("Hai scelto Si")
ElseIf risultato = Windows.Forms.DialogResult.No Then
MessageBox.Show("Hai scelto No")
Else
MessageBox.Show("Hai scelto annulla")
End If
End Sub
C#
private void btntrepulsanti_Click(object sender, EventArgs e)
{
DialogResult risultato = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question);
if (risultato == System.Windows.Forms.DialogResult.Yes)
{
MessageBox.Show("Hai scelto Si");
}
else if( risultato== System.Windows.Forms.DialogResult.No)
{
MessageBox.Show("Hai scelto No");
}
else
{
MessageBox.Show("Hai scelto annulla");
}
}
Vediamo come impostare la formattazione del testo, in particolare come impostare ad un determinato pulsante, (nel caso che sono 3) quello di default, ossia che se digito (invio) viene selezionato.
Qui di seguito il frammento di codice per entrambi i linguaggi.
VB.Net
Private Sub btnDefault_Click(sender As Object, e As EventArgs) Handles btnDefault.Click
Dim risultato As DialogResult = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button3)
If risultato = Windows.Forms.DialogResult.Yes Then
MessageBox.Show("Hai scelto Si")
ElseIf risultato = Windows.Forms.DialogResult.No Then
MessageBox.Show("Hai scelto No")
Else
MessageBox.Show("Hai scelto annulla")
End If
End Sub
C#
private void btnDefault_Click(object sender, EventArgs e)
{
DialogResult risultato = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button3);
if (risultato == System.Windows.Forms.DialogResult.Yes)
{
MessageBox.Show("Hai scelto Si");
}
else if (risultato == System.Windows.Forms.DialogResult.No)
{
MessageBox.Show("Hai scelto No");
}
else
{
MessageBox.Show("Hai scelto annulla");
}
}
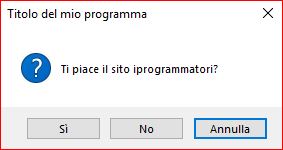
Come si vede dal frammento di codice precedente, tramite il parametro “MessageboxDefaultButton” è stato impostato al terzo pulsante, ossia ad annulla, il pulsante di default, come mostrato in figura 7.

Figura 7 – Il pulsante di default è quello con il testo "Annulla"
Ora vediamo come impostare il testo con un particolare allineamento in pratica il testo del messaggio allineato a destra, oppure l’icona.
Nel primo caso allinea solo il testo, mentre nel secondo caso, viene allineato anche l’icona.
L’esempio per tali operazioni è riportato qui di seguito per entrambi i linguaggi.
VB.Net
Private Sub btnAllineamento_Click(sender As Object, e As EventArgs) Handles btnAllineamento.Click
Dim risultato As DialogResult = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button3, MessageBoxOptions.RightAlign)
Dim risultato2 As DialogResult = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button3, MessageBoxOptions.RightAlign Or MessageBoxOptions.RtlReading)
End Sub
C#
private void btnAllineamento_Click(object sender, EventArgs e)
{
DialogResult risultato = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button3, MessageBoxOptions.RightAlign);
DialogResult risultato2 = MessageBox.Show("Ti piace il sito iprogrammatori?", "Titolo del mio programma", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button3, MessageBoxOptions.RightAlign | MessageBoxOptions.RtlReading);
}
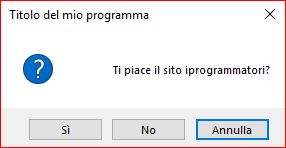
Come si vede, nella prima istruzione, viene allineato solo il testo a destra, mentre nella seconda riga di codice, anche i pulsanti e tutto il resto, come mostrato nelle figura 8 e 9

Figura 8 – Allineamento solo il testo

Figura 9 - allineamento di tutto a destra.
Conclusioni
L’articolo ha voluto fornire delucidazioni ed informazioni anche a coloro che già programmano in ambiente Windows Application sull’oggetto più utilizzato di sempre, i messaggi a video.
Una funzionalità utilizzata da tutti i programmatori che da anni realizzano applicazioni per Windows e che vogliono visualizzare dei messaggi a video.
Interessante la parte nella quale utilizzare una guida, che spesso non viene considerata dai vari programmatori, ma che potrebbe divenire un ottimo modo per rendere le applicazioni sempre di facile utilizzo.