In questo articolo introduttivo vedremo come utilizzare il framework DataTable qui https://datatables.net/ il sito, applicandolo ad una nostra fonte dati.
In particolare vedremo come in Asp.Net MVC tramite sia per il linguaggio di programmazione VB.Net e sia per il linguaggio di programmazione C#, come applicare in una viewer la formattazione e le funzionalità per la ricerca, filtro, paginazione di una tabella ed altro ancora.
Tutto questo utilizzando il Framework di Jquery Datatable, che tramite foglio di stile permette di aggiungere funzionalità ad una semplice tabella html.
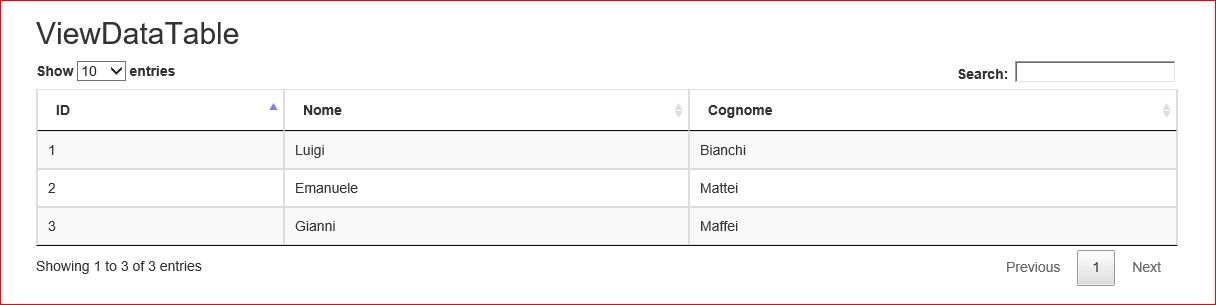
Il risultato sarà come illustrato in figura 1.

Figura 1 la schermata con il risultato finale.
Si crea un nuovo progetto web, di tipo Asp.Net MVC, tramite il linguaggio di programmazione di proprio gradimento.
Stesura di codice
A questo punto dopo aver creato il progetto, nella finestra “Esplora soluzione” facciamo click con il tasto destro sulla cartella “Models” e dal menu selezioniamo nuova classe (procedura che si presume che il lettore conosce) denominata Persona.
La classe avrà tre proprietà, ID di tipo intero, “Nome” di tipo string e “Cognome” di tipo string.
Qui di seguito le dichiarazioni delle classi per entrambi i linguaggi
VB.Net
Public Class Persona
Public Property ID As Integer
Public Property Nome As String
Public Property Cognome As String
End Class
C# public class Persona
{
public int ID { get; set; }
public string Nome { get; set; }
public string Cognome { get; set; }
}
Ora non ci resta che creare un metodo nel controller, che restituisca una serie di dati, ed in particolare una list di oggetti di tipo persona, con il quale andremo a riempire la tabella.
Questa operazione poteva essere sostituita nel caso che si utilizzava una fonte dati e quindi Entity Framework come accesso ai dati.
Qui di seguito il metodo che restituisce la lista di oggetti per entrambi i linguaggi.
VB.Net
Public Function GetDati() As JsonResult
Dim persone As List(Of Persona) = New List(Of Persona)() From {
New Persona With {
.ID = 1,
.Cognome = "Bianchi",
.Nome = "Luigi"
},
New Persona With {
.ID = 2,
.Cognome = "Mattei",
.Nome = "Emanuele"
},
New Persona With {
.ID = 3,
.Cognome = "Maffei",
.Nome = "Gianni"
}
}
Return Json(persone, JsonRequestBehavior.AllowGet)
End Function
C#
[HttpGet]
public JsonResult GetDati()
{
List<Persona> persone = new List<Persona>() {
new Persona{ ID=1, Cognome="Bianchi", Nome="Luigi"},
new Persona{ID=2, Cognome="Mattei", Nome="Emanuele"},
new Persona{ID=3, Cognome="Maffei", Nome="Gianni"}
};
return Json(persone, JsonRequestBehavior.AllowGet);
}
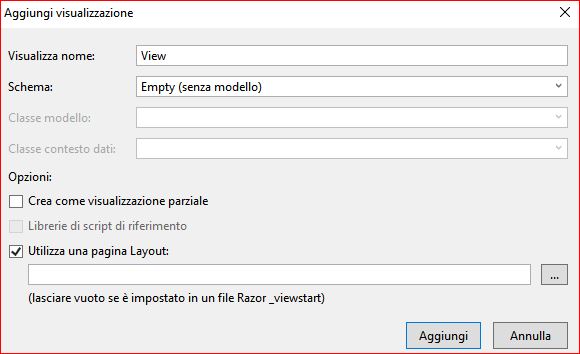
Dobbiamo aggiungere la pagina nella quale visualizzare i dati e con la formattazione alla tabella, facciamo tasto destro sulla cartella “Home” dal menu scegliamo “Aggiungi” e poi “Visualizzazione” nella finestra che viene aperta, selezioniamo nella casella “Visualizza Nome” il valore “ViewDataTable” e la spunta sul valore “Utilizza una pagina Layout”, il tutto come mostrato in figura 2.

Figura 2 – la finestra per la creazione di una nuova pagina
Nella pagina “view” scriviamo il seguente codice.
VB.Net
@Code
ViewData("Title") = "ViewDataTable"
End Code
<h2>ViewDatable</h2>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
<script type="text/javascript" src="~/Scripts/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$.getJSON("Home/GetDati",
function (json) {
var tr;
for (var i = 0; i < json.length; i++) {
tr = $('<tr />');
tr.append("<td>" + json[i].ID + "</td>");
tr.append("<td>" + json[i].Nome + "</td>");
tr.append("<td>" + json[i].Cognome + "</td>");
$('table').append(tr);
}
$('#tblDati').DataTable();
});
});
</script>
<div class="form-horizontal">
<table id="tblDati" class="table table-bordered table-condensed table-hover table-striped">
<thead>
<tr>
<th>ID</th>
<th>Nome</th>
<th>Cognome</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
C#
@{
ViewBag.Title = "ViewDataTable";
}
<h2>ViewDataTable</h2>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
<script type="text/javascript" src="~/Scripts/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$.getJSON("Home/GetDati",
function (json) {
var tr;
for (var i = 0; i < json.length; i++) {
tr = $('<tr />');
tr.append("<td>" + json[i].ID + "</td>");
tr.append("<td>" + json[i].Nome + "</td>");
tr.append("<td>" + json[i].Cognome + "</td>");
$('table').append(tr);
}
$('#tblDati').DataTable();
});
});
</script>
<div class="form-horizontal">
<table id="tblDati" class="table table-bordered table-condensed table-hover table-striped">
<thead>
<tr>
<th>ID</th>
<th>Nome</th>
<th>Cognome</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
Il riferimento a Jquery e css, possiamo metterli, nella pagina _layout che viene generata automaticamente da Visual Studio.
Come si vede dal codice precedente all’apertura della pagina viene richiamato il metodo per il riempimento della tabella, mentre nel tag “Table” andrebbe impostato l’attributo ID con un valore e l’attributo “class” con i riferimenti Jquery.
Nel codice javascript, dopo aver valorizzato la tabella, si esegue il metodo “DataTable”.
Conclusioni
L’articolo ha voluto fornire al lettore l’introduzione al framework “DataTable” che estende il tag “Table” con funzionalità ed aspetti grafici notevoli. Tale componente di Jquery, permette una gestione dei dati in tabella di elevato impatto visivo e funzionale, come la possibilità di avere funzionalità avanzate senza scrivere codice, come può essere il filtro, la pagina, l’ordinamento e tante altre interessanti funzionalità.