In questo articolo vedremo come utilizzare le stored procedure realizzate in Microsoft Sql Server, in Asp.Net MVC core tramite il linguaggio di programmazione C# e versione del Framework 5.0.
Come ambiente di sviluppo utilizzeremo Visual Studio 2019 Community, un ambiente gratuito per lo sviluppo di vari progetti.
L’articolo vuole fornire le basi per la creazione di applicazioni web con l’ultima versione del Framework utilizzando Entity Framework Core.
Vedremo come accedere alla fonte dati, partendo dalla creazione di una classe.
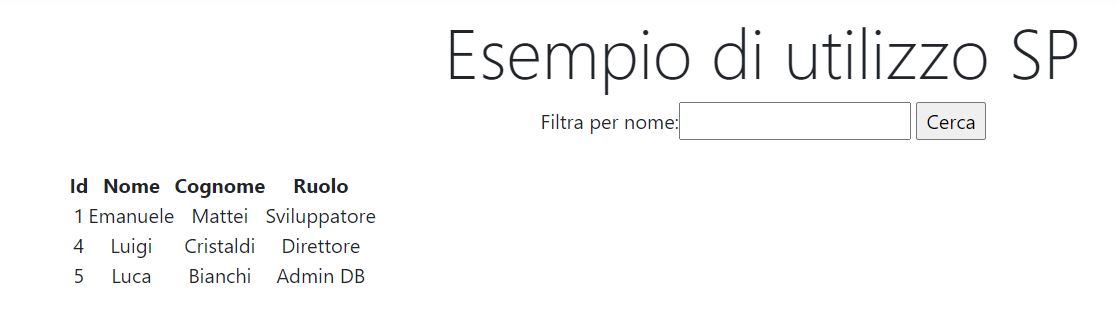
La schermata per visualizzare i dati sarà simile alla figura 1.

Figura 1 – Pagina per la visualizzazione dei dati.
Creazione della Stored Procedure
Utilizzeremo la tabella Anagrafica, già utilizzata in vari articolo, che è composta da 4 colonne, IdAnagrafica, che è un campo chiave, nome, cognome e Ruolo che sono campi di tipo Varchar 50.
La stored Procedure che si crea, permette di selezionare i record che corrispondo al parametro passato.
Qui di seguito la SP per la ricerca dei dati nella tabella Anagrafica
CREATE PROCEDURE [dbo].[Trova]
@Nome VARCHAR(50)
AS
BEGIN
SET NOCOUNT ON;
IF(@Nome IS NULL OR @Nome = '')
SELECT * from
Anagrafica
ELSE
SELECT * from
Anagrafica
where Nome like '%' + @Nome + '%'
END
Terminata la creazione della SP e verificato il corretto funzionamento dobbiamo creare il progetto.
Creazione del progetto
Si crea un nuovo progetto di tipo Asp.Net Core MVC con versione del Framework 5.0.
Dopo aver aperto visual Studio 2019 Community, selezionare il modello “app web Asp.Net Core (Model-View-Controller) , il tutto come mostrato in figura 2

Figura 2 – Il modello da selezionare.
Facciamo click sul pulsante “Avanti” ed impostiamo un nome, di nuovo click sul pulsante “Avanti” e selezioniamo la versione 5.0, a questo punto click sul pulsante “Fine”.
Una volta creato il progetto, occorre aggiungere i riferimenti a Nuget, in particolare ad Entity Framework e precisamente a “Microsoft.EntityFrameworkCore.SqlServer”, il tutto come mostrato in figura 3.

Figura 3 – Il rifermento a Entity Framework Sql Server
Ora non resta che scrivere il codice per la gestione dei dati, creando classi appositamente per la gestione dell’entità e dei dati.
Stesura del codice
Si crea un nuova classe denominata “Anagrafica” che avrà la funzionalità di gestire i dati della tabella “Anagrafica” creata in precedenza.
La classe avrà le proprietà con lo stesso nome delle colonne della tabella e dello stesso tipo.
Qui di seguito la dichiarazione di tale classe.
C#
public class Anagrafica
{
public Int32 IDAnagrafica { get; set; }
public string Nome { get; set; }
public string Cognome { get; set; }
public string Ruolo { get; set; }
}
Terminata la creazione della classe per la gestione dei dati, dobbiamo creare il contesto, ossia una classe che permette di gestire l’entità appena creata con la base dati, e quindi il mapping e la creazione del metodo per la ricerca dei dati, invocando la Stored Procedure appena creata.
La Stored Procedure sarà invocata utilizzando il metodo “FromSqlRaw” che è l’estensione dello spazio dei nomi di EntityFrameworkCore inserito precedentemente.
Si crea una nuova classe denominata “DBCtx” che dovrà gestire i dati.
La classe sarà come riportato qui di seguito.
C#
using System.Linq;
using Microsoft.EntityFrameworkCore;
namespace WebArtEFCore
{
public class DBCtx : DbContext
{
public DBCtx(DbContextOptions<DBCtx> options)
: base(options)
{
}
protected override void OnModelCreating(ModelBuilder modelBuilder)
{
modelBuilder.Entity<Anagrafica>(entita =>
{
entita.HasKey(p => p.IDAnagrafica);
});
}
public DbSet<Anagrafica> Anagrafiche { get; set; }
public IQueryable<Anagrafica> Ricerca(string Nome)
{
return this.Anagrafiche.FromSqlRaw("EXECUTE Trova {0}", Nome);
}
}
}
Come si è visto nel frammento di codice precedente, si è creata una classe che avrà il compito di fare da “ponte” tra l’applicativo ed il database, con questa classe che gestisce la fonte dati. A differenza di quando si usa l’autocomposizione di Entity Framework che crea in automatico la classe per il mapping, ossia la classe del contesto (DBcontext) in questo scenario siamo noi a creare la gestione della fonte dati.
Il metodo FromSqlRaw permette di eseguire stored procedure ed istruzioni SQL , nel nostro caso, esegue la nostra stored Procedure passando un valore.
La classe DbSet fornisce alla classe che abbiamo creato in precedenza i metodi per la gestione dell’entità nei confronti della base dati, che avviene tramite lo spazio dei nomi “Microsoft.EntityFrameworkCore”.
Ora che abbiamo terminato la parte di stesura codice per la gestione delle query e dell’estrapolazione dei dati, dobbiamo impostare la connessione al database, la connectionstring.
Facciamo click sul file denominato “appsettings.json” ed impostiamo il tag “ConnectionString”, qui di seguito si riporta il codice completo di questo file con la connessione alla base.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"ConnectionStrings": {
"MyConn": "Data Source=NomeServer\\SQLEXPRESS;Initial Catalog=Dati;Integrated security=true"
},
"AllowedHosts": "*"
}
Ora impostiamo il riferimento della connectionstrings alla nostra classe, andiamo nel file “Startup.cs” e nell’evento “ConfigureServices” aggiungiamo l’istruzione per impostare tale connessione alla nostra classe.
Qui di seguito il frammento di codice delle suddette dichiarazioni.
C#
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddMvc();
string conStr = this.Configuration.GetConnectionString("MyConn");
services.AddDbContext<DBCtx>(options => options.UseSqlServer(conStr));
}
Ora dobbiamo gestire questi dati sia nella parte della pagina e sia nel controller.
Andiamo nel controller, nel file denominato “HomeController.cs” e dichiariamo un oggetto per questo controller che fa riferimento alla classe Context.
Qui di seguito le dichiarazione di quanto anticipato.
C#
DBCtx contesto;
Nel costruttore inizializziamo il nostro oggetto impostando il riferimento alla connectionStrings, qui di seguito tale dichiarazione.
C#
public HomeController(DBCtx _context)
{
contesto = _context;
}
Ora non resta che creare negli eventi Index, il caricamento dei dati, in uno il caricamento di tutti dati quando si apre la pagina, mentre un altro evento index di tipo “Post” quando si vuole effettuare una ricerca per nome.
Qui di seguito i frammenti di codice delle suddette dichiarazioni.
C#
public IActionResult Index()
{
List<Anagrafica> Anagrafiche = contesto.Ricerca("").ToList();
return View(Anagrafiche);
}
[HttpPost]
public IActionResult Index(string Nome)
{
List<Anagrafica> Anagrafiche = contesto.Ricerca(Nome).ToList();
return View(Anagrafiche);
}
Ora passiamo nella parte view, in particolare nel file “Index.cshtml”, e scriviamo il codice per visualizzare a video una tabella con i dati ed i campi per la ricerca.
Qui di seguito si riporta il codice completo della pagina index con il quale vengono visualizzati i dati della base dati in forma tabellare.
Index.cshtml
@{
ViewData["Title"] = "Home Page";
}
@model List<Anagrafica>;
<div class="text-center">
<h1 class="display-4">Esempio di utilizzo SP</h1>
<form method="post" asp-controller="Home" asp-action="Index">
<span>Filtra per nome:</span><input type="text" name="Nome" />
<input type="submit" value="Cerca" />
<br />
<br />
<table cellpadding="0" cellspacing="0">
<tr>
<th>Id</th>
<th>Nome</th>
<th>Cognome</th>
<th>Ruolo</th>
</tr>
@foreach (Anagrafica elemento in Model)
{
<tr>
<td>@elemento.IDAnagrafica</td>
<td>@elemento.Nome</td>
<td>@elemento.Cognome</td>
<td>@elemento.Ruolo</td>
</tr>
}
</table>
</form>
</div>
Il codice è facilmente comprensibile, dopo aver creato un oggetto di tipo list “Anagrafica” effettua un ciclo di tutti record creando una tabella. Tramite il metodo post di “Index” passando come valore il testo presente nella casella di testo, effettua la ricerca dei dati invocando la storedprocedure.
Conclusioni
L’articolo ha voluto fornire al lettore le basi per creare applicazioni web multipiattaforma con Asp.Net CORE MVC e l’uso di Entity Framework Core, senza utilizzo dell’autocomposizione ma creando tutto da codice la mappatura dei dati tra l’applicazione ed il database.
Un articolo che fornisce le basi per iniziare a scrivere applicazioni in questo ambito, che sarà sempre più utilizzato.