In questo articolo vedremo il frame work ajax per la programmazione Web. In particolare, utilizzandalo con la tecnologia .Net e Visual Studio 2005.
Il Framework Ajax, offre la possibilità di dotare le applicazioni Asp.Net di funzionalità avanzate, come la rapidità nelle risposte dell’input dell’utente.
Questa tecnologia si basa sull’oggetto XMLHttpRequest e Javascript, le pagine sviluppate con questa nuovo frame work si possono visualizzare con qualsiasi browser (Internet Explorer, FireFox, ecc) , il termine Ajax è l’ acronimo di Asynchronous JavaScript and XML. Per utilizzare tale Framework occorre avere come sistema operativo tutte le versione di Windows, che supportano il frame work 2.0, per esempio Windows XP, Vista e 2003. La versione di Internet Explorer 5.01 o successive ed il Framework .Net 2.0 o superiore.
Installazione e configurazione.
Fatto ciò installiamo il primo pacchetto ossia ajax Asp.Net Ajax Extensions 1.0. Come mostrato in figura 1,
verrà avviato un wizard, che ci guida all’installazione di tale software.

Figura 1
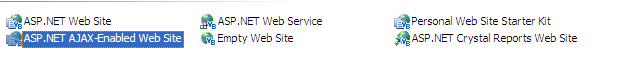
Al termine dell’installazione, tra i vari modelli per i nuovi progetti Web in Visual Studio 2005, troveremo il modello per la creazione di siti web con la tecnologia Ajax, come mostrato nella figura 2.

Figura 2.
Se viene creato un progetto con tale modello, troveremo nella pagina aspx, un controllo denominato script manager, il quale dev’essere sempre incluso in ogni pagina Asp.Net, uno per ogni pagina.
Nella barra degli strumenti, troveremo una categoria denominata ajax Extension in cui si trovano diversi controlli.
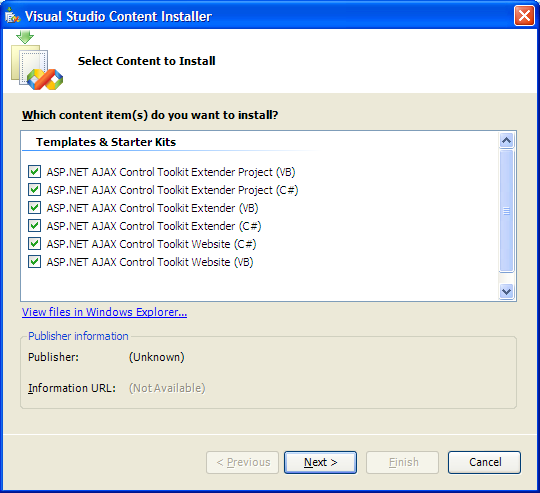
Avviando l’altro pacchetto di setup, ossia Ajax Control Tool Kit, possiamo dotare i nostri progetti con nuovi controlli, una volta avviato il setup (figura 3) ci verrà chiesto quali modelli vogliamo installare.

Figura 3.
Al termine dell’installazione, sarà possibile selezionare nei progetti di Visual Studio 2005, il modello relativo Ajax Control Tool Kit (Figura 4).

Un primo esempio.
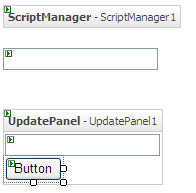
Ma vediamo in pratica il Framework Ajax, si crea un nuovo progetto , selezioniamo tra i progetti il modello ASP.NET AJAX-enabled Web site. Nella pagina appena creata inseriamo due caselle di testo ed un pulsante, fatto ciò inseriamo il controllo updatePanel, nel cui interno inseriamo il pulsante ed il controllo textbox2, il tutto come mostrato nella figura successiva (5).

Figura 5.
Nell’evento load, inseriamo il seguente frammento di codice :
VB.Net
TextBox1.Text = Now.ToString()
TextBox2.Text = Now.ToString()
C#
TextBox1.Text = DateTime.Now.ToString();
TextBox2.Text = DateTime.Now.ToString();
A questo punto avviamo il progetto web, vedremo che al click del pulsante solo la casella che si trova nell’updatepanel viene aggiornato. Questo è dovuto al fatto che solo quei controlli che si trovano nell’update panel vengono aggiornati. Ma non è sempre così.
Infatti tramite la proprietà Triggers, possiamo assocciare all’evento di un controllo l’aggiornamento di alcune parti della nostra pagina.
Vediamo in dettaglio tale situazione.
Prendiamo in esame l’esempio precedente, solo con la differenza che il pulsante si trovi fuori dal controllo updatepanel (figura 6).
Nella proprietà triggers, del controllo updatepanel, impostiamo alcuni valori, tramite il pulsante add (Voce: AsyncrPostBackTrigger), questa voce ci permette che il controllo situato nel updatepanel viene aggiornato all’evento di un determinato controllo.
Dalla finestra Triggers, impostiamo la proprietà controlId, con il nome del pulsante, mentre la proprietà Eventname, con l’evento che vogliamo assocciare.
Come mostrato in figura 6
.png)
Figura 6
A questo punto, non ci resta che testare l’applicazione, vedremo che la casellla di testo, verrà aggiornata solo quella situata nell’update pannel.
Conclusioni.
In questo semplice articolo introduttivo al Framework Ajax, abbiamo visto come muovere i primi passi con questa nuova tecnologia. Una tecnologia che in questo periodo si sta sempre più diffondendo.
Tramite la parola download è possibile scaricare il file di esempio utilizzato in questo articolo.