In questo articolo, vedremo come iniziare a muovere i primi passi con la versione 2.0 (beta) di Silverlight.
Con Silverlight 2.0 si possono creare dei siti web, molto interrativi, e con certe animazione, per visualizzare le pagine che utilizzano questa tecnologia, occorre installare per il proprio browser un plug-in, scaricabile dal seguente sito http://www.microsoft.com/silverlight/resources/install.aspx?v=2.0 altrimenti nella pagina web non verrà visualizzato l'animazione ma verrà segnalato all’utente di scaricare tale componente.
Silverlight 2.0 è un Frame work, che permette di migliorare l’interattività tra il sito web e l’utente in modo più accattivante, con questa nuova versione è possibile utilizzare la tecnologia .Net, a differenza della versione precedente in cui si usava solo il linguaggio di scripting Javascript.
Per iniziare a sviluppare siti web per questo tipo di applicazione, potete visitare il seguente sito http://silverlight.net/GetStarted/ portale ufficiale, di Silverlight. Oltre a Visual Studio 2008, occorre installare il plug-in per il browser, in modo che si possano eseguire le applicazione e vedere il risultato finale, ed il componente per Visual Studio 2008 scaricabile dal seguente sito http://www.microsoft.com/downloads/details.aspx?FamilyId=50A9EC01-267B-4521-B7D7-C0DBA8866434&displaylang=en
Ricordiamo che il plung-in può essere installato per qualsiasi browser ed altri sistemi operativi.
Installazione dei componenti.
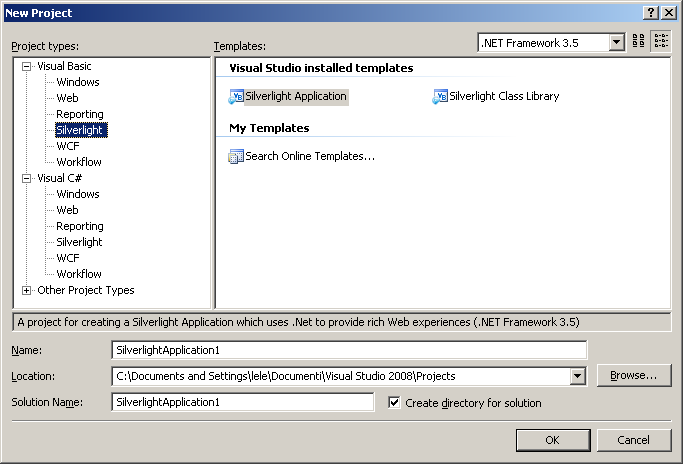
Dopo aver installato il plung-in e il componente aggiuntivo per Visual Studio 2008 (visitate il seguente sito http://silverlight.net/GetStarted/ ) il nostro ambiente di sviluppo è pronto per realizzare la prima applicazione. Quando si apre Visual Studio 2008, avremo nei tipi di progetti, una nuova voce, denominata silver light, che selezionandola, verranno riportati i modelli di progetto di questo tipi di progetti.

Figura 1
La prima applicazione.
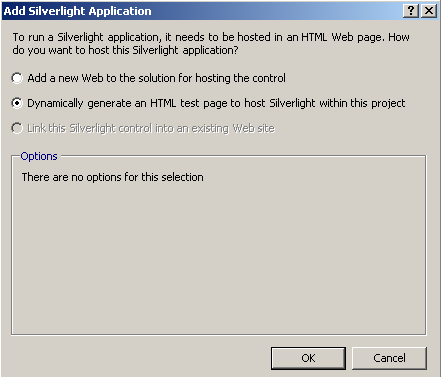
Dopo aver selezionato il linguaggio di proprio interesse (Visual Basic Net o C#) selezionate come tipo di progetto la voce “Silverlight” a questo punto, come modello di progetto, selezionate “Silverlight Application” verrà visualizzata una finestra (Figura 2) la quale che ci chiede in che modo vogliamo testare la nostra applicazione, se una nuova soluzione web per ospitare il controllo o creare una pagina html di test per questo progetto.

Figura 2
Selezioniamo la seconda opzione.
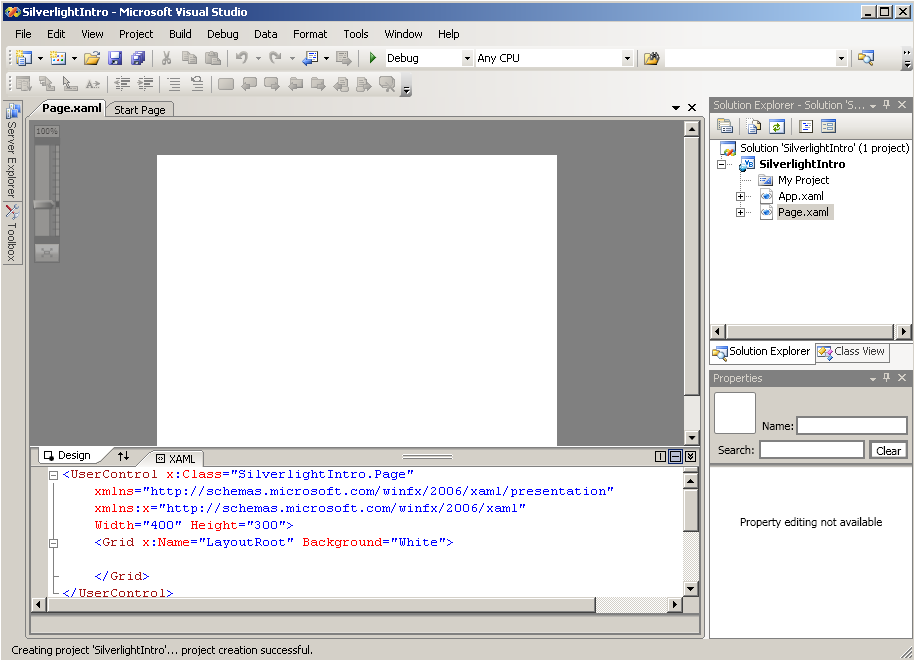
Verrà aperto il nostro ambiente di lavoro, come si vede dalla figura 3, nella parte centrale, troviamo la parte designer, ossia dove collocare i vari controlli e nella parte inferiore centrale, il relativo codice.
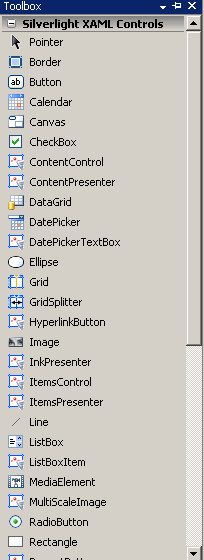
La barra degli strumenti (figura 4), presenta alcuni controlli disponibili per questo tipo di progetto.
Nel progetto si trovano due file. Il file App.xaml e App.xaml.vb i quali vengono utilizzati per la configurazione dell’applicazione Siverlight, in questi file, si verificano gli eventi di avvio e chiusura, e risorse. Mentre il file Page.xaml e Page.xaml.vb sono utilizzati per la parte grafica del nostro applicativo, per gestire i vari controlli.

Figura 3

Figura 4
Ora scriveremo un esempio, molto semplice, in pratica avremmo un pulsante, che al click su esso, visualizzerà de testo.
Trascianiamo nella sezione XAML (dove si vede del codice) il controllo StackPanel il quale farà da contenitore.
All’interno di questo tag , trasciniamo il controllo TextBlock ed impostiamo la proprietà Name con il valore “TxtBTesto”, a seguire inseriamo un controllo button, per quest’ultimo impostiamo la proprietà Content con il seguente valore “Visualizza Testo” Name con il valore “BtnProva” e click con il valore “Button_Click”
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
La proprietà content, del controllo Button, permette di visualizzare del testo nel pulsante.
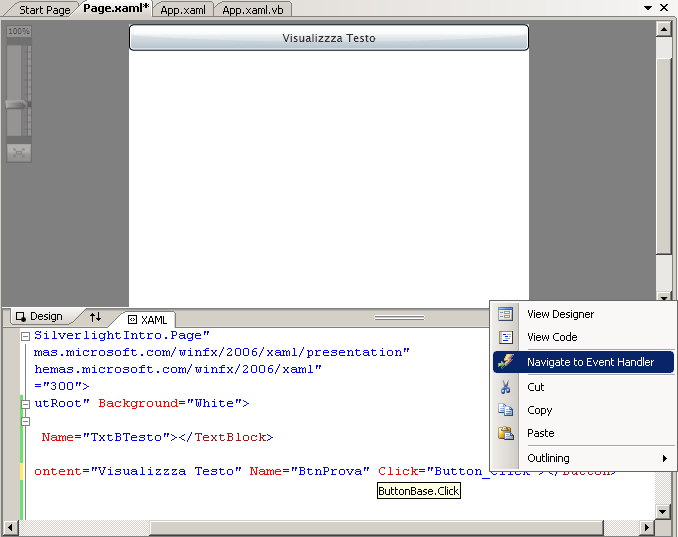
A questo punto, facciamo faccio digitiamo il tasto destro del mouse, nel nome evento del click (“Button_Click”) (Figura 5) in questo modo verrà visualizzato un menu di scelta rapida.

Figura 5
Selezionando la voce Navigate to Event Handler, verrà aperto il file per la scrittura nel codice, nel punto dove viene scatenato l’evento click del pulsante.
A questo punto inseriamo scriviamo la seguente riga di codice
TxtBTesto.Text = "Testo"
Questo codice, imposta la proprietà Text, del controllo TextBloc, con il valore che gli stiamo assegnando.
Compilate il progetto, ed esegui telo, verrà aperto il browser predefinito, con una pagina html denominata testpage.html
La pubblicazione:
Se vogliamo condividere con altri utenti, il nostro progetto Silverlight, possiamo usufruire gratuitamente di questo servizio di hosting http://silverlight.live.com/Default.aspx?wa=wsignin1.0 il quale offre ben 10 gb di spazio, messi a disposizione per noi sviluppatori.Content="Visualizzza Testo" Name="BtnProva" Click="Button_Click">
Conclusioni.
In questo articolo, si è visto come prepare l'ambiente per lo sviluppo di applicazione web di nuova generazione, in particolare con Silverlight 2.0, inoltre la creazione di un primo progetto, ha permesso di avvicinarsi all'ambiente di sviluppo.