Introduzione
In questo articolo vedremo come utilizzare alcuni oggetti messi a disposizione da Asp.Net, in particolare il controllo FormView per la presentazione di una pagina ed il controllo ObjectDatasource per la gestione di una fonte dati.
L’articolo fornisce una breve introduzione a questi controlli, che offrono numerose funzionalità.
Creazione del progetto.
Si crea un nuovo progetto Asp.Net, in particolare una web application. Dopo aver creato il progetto, si aggiunge una classe, essa avrà lo scopo di gestire la fonte dati.
Dal menu di scelta rapida della finestra “Esplora Soluzione”, selezioniamo la voce “Aggiungi” e successivamente la voce classe.
La classe che si chiamerà “AccessoDati”, e conterrà un metodo che permette la selezione dei dati da una tabella.
Qui di seguito si riporta il listato di codice di tale classe
VB.Net
Imports System.Data.SqlClient
Public Class AccessoDati
'Classe per la gestione dei dati
Public Function OttieniDati() As DataTable
Dim Con As String = "Data Source=.;Initial Catalog=test;Integrated Security=SSPI;"
Dim Sql As String = "SELECT * FROM Anagrafica"
Dim sqlDta As New SqlDataAdapter(Sql, Con)
Dim dttDati As New DataTable()
sqlDta.Fill(dttDati)
Return dttDati
End Function
End Class
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
public class AccessoDati
{
public DataTable OttieniDati()
{
string Con = "Data Source=.;Initial Catalog=test;Integrated Security=SSPI;";
string Sql = "SELECT * FROM Anagrafica";
SqlDataAdapter sqlDta = new SqlDataAdapter(Sql, Con);
DataTable dttDati = new DataTable();
sqlDta.Fill(dttDati);
return dttDati;
}
}
Creazione della pagina.
Ora che abbiamo definito la gestione dei dati, non ci resta che aggiungere nella pagina i vari controlli.
Nel nostro caso utilizzeremo il controllo GridView , un controllo formview ed un controllo ObjdataSource.
In visualizzazione progettazione, inseriamo nella pagina un controllo objectDatasource, situato nella categoria dati. Posizionando il mouse in prossimità del controllo viene visualizzato uno smartTag, a questo punto, selezioniamo la voce, “Configurazione origine dati”, in cui verrà aperto uno wizard.
Va ricordato che per visualizzare la classe, dobbiamo compilare la soluzione, in modo che viene generata nella cartella Bin la libreria di accesso ai dati.
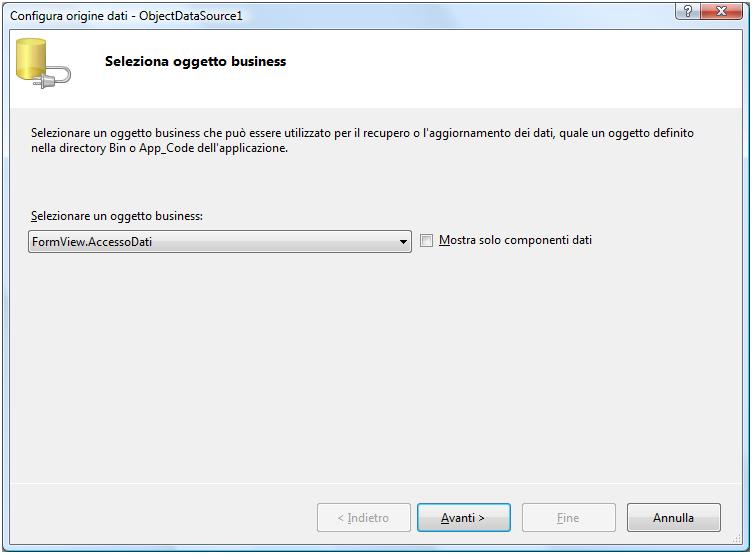
Nella finestra che viene aperta (figura 1) selezionare la classe di accesso dati.

Figura 1
Dopo averla selezionare, fare click con il pulsante avanti.
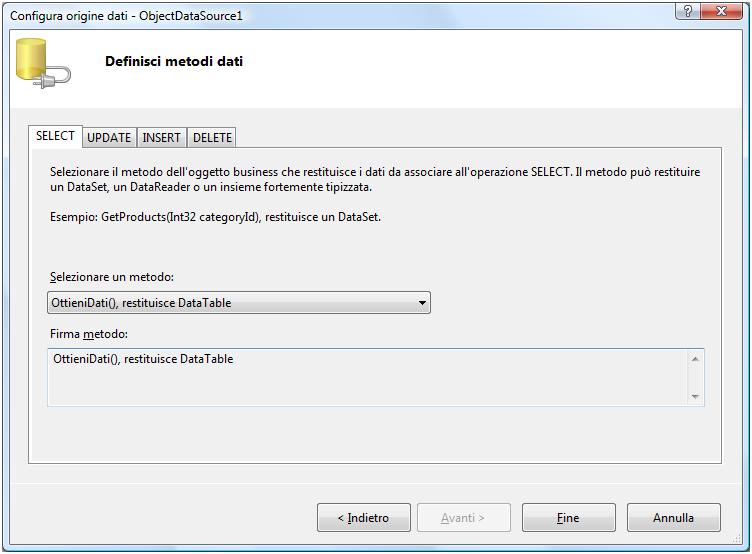
Verrà aperta una finestra (figura 2) nella quale visualizza il metodo della classe, selezionare il metodo per il caricamento dei dati, nel nostro caso, il metodo “OttieniDati”.

Figura 2
A questo punto fate click sul pulsante Fine.
Dalla casella degli strumenti, sempre nella categoria “Dati” selezioniamo il controllo FormView e trasciniamo nella pagina Aspx.
Avviciniamo il mouse in prossimità di tale controllo e tramite il suo smart tag, ossia l’icona posta sulla parte destra, selezioniamo la voce “ModificaModelli” selezionando dalla casella combinata la voce ItemTemplate.
A questo punto inseriamo il controllo GridView nella sezione ItemTemplate del controllo FormView.
Selezioniamo il controllo GridView e tramite lo smart tag, posto sulla destra, selezioniamo nella casella di combina relativa all’origine dati, la fonte dati riguardante il controllo ObjectDataSource. Stessa cosa anche per il controllo FormView, in cui possiamo gestire la paginazione ed altre informazioni di tale controllo.
A questo punto, se viene eseguito il progetto vedremo il caricamento dei dati nella griglia, senza aver scritto codice .Net.
Conclusioni
L’articolo ha voluto fornire le basi riguardante il contorllo objectDataSource e FormView, inoltre come si è visto, tramite i vari wizard e controlli possiamo creare in poco tempo, applicazioni con accesso ai dati, senza scrivere codice .Net