Introduzione
Qui di seguito viene illustrato l’utilizzo del controllo Wizard, presente in Visual Studio 2010 framework 4.0 tale controllo esistente anche nelle versioni precedenti.
Con questo controllo, si possono creare pagine web, in cui l’utente deve eseguire vari passaggi (step) per arrivare ad una conclusione, evitando così il caricamento di n pagine.
I vari passaggi, possono dipendere da quelli precedenti, impostando opportuni controlli nel passaggio successi.
L’articolo vuole fornire la lettore, le basi di utilizzo del controllo Wizard-.
Progettazione
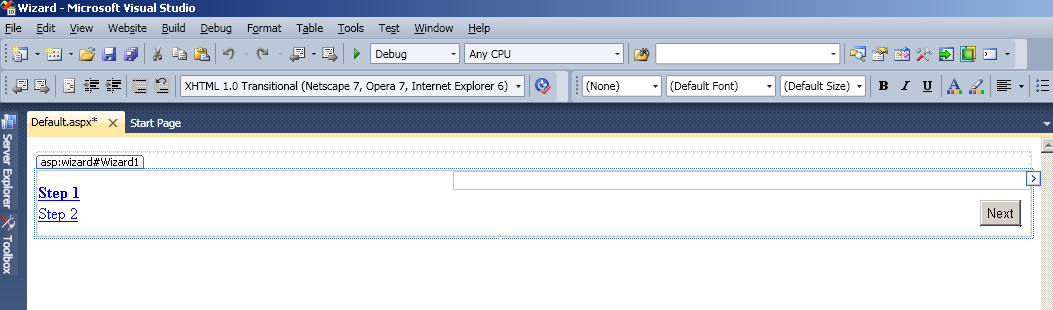
Dopo aver aperto visual studio 2010, e creato un nuovo progetto web (o sito web) inseriamo nella pagina il controllo wizard, impostiamo la proprietà width al 100% come mostrato in figura 1

Figura 1
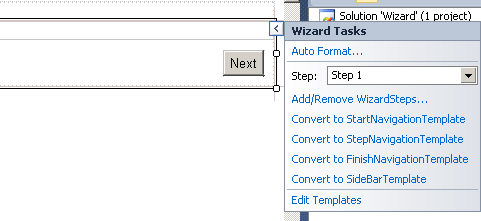
Avvicinando il mouse in prossimità del controllo, nella parte destra, viene visualizzato uno smart tag, che al click su esso, apre una finestra con una serie di voci (figura 2)

Figura 2
La prima voce, auto format.. permette di impostare un determinato stile (colore) al controllo, mentre con la voce Step, si possono selezionare i vari step da modificare.
La voce add/remove WizardStep.. richiamabile anche dalla finestra delle proprietà del controllo, apre la finestra per la modifica dei vari step, permettendo di aggiungerli, modificarli ed eliminarli.
Le altre voci, permettono di modificare il modello.
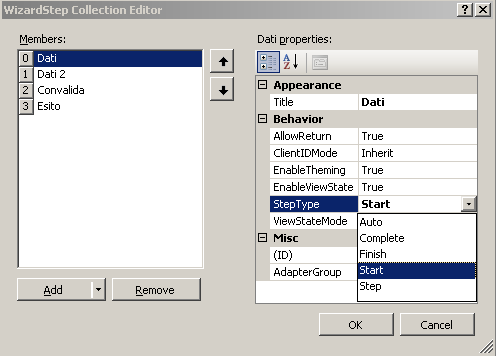
Facciamo click sulla voce add/remove wizardsteps, nella finestra che viene aperta, (figura 3)

Figura 3
Con la proprietà Title, impostiamo il testo, che viene visualizzato nella parte sinistra, non mettendo nessun carattere, nella parte sinistra del controllo Wizard, non verrà visualizzata la voce.
Con la proprietà StepType, impostiamo il tipo di step ossia se è iniziale, completato, ed altro ancora.
Per il primo step impostiamo il valore start per la proprietà steptype, in modo che sia quello iniziale.
Per lo step successivo, impostiamo invece come valore “Step” sempre per la proprietà StepType, per gli altri passaggi (aggiunti in precedenza) impostiamo in uno il valore finish, che sarà lo step finale, mentre nell’ultimo il valore complete, il tutto come mostrato in figura 3.
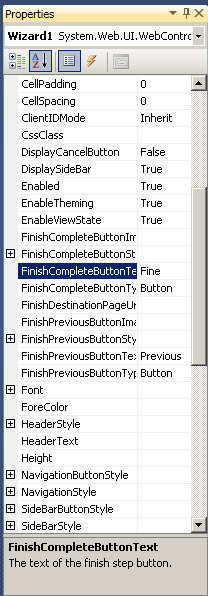
Ora selezioniamo il controllo Wizard, e nella finestra delle proprietà (figura 4) impostiamo il testo per i vari pulsanti, per la proprietà FinishCompleteButtonType, impostiamo “Fine”, questo valore viene visualizzato per il pulsante fine. Mentre per la proprietà FinishPreviousButtonText impostiamo il valore “indietro” questo testp viene visualizzato per il pulsante indietro situato nello step finale.

Figura 4
Per la proprietà StartNextButtonText e StepNextButtonText impostiamo il valore avanti, questo valore viene visualizzato sia nei pulsanti della pagina iniziale, che in quelli intermedi. Mentre per la proprietà StepPreviousButtonText, impostiamo il valore indietro.
Aggiungiamo per il primo step due caselle di testo e due controlli label, uno riguardante l’immissione dei dati di tipo nome, e l’altro per il cognome, mentre per il secondo step un controllo casella di testo ed una label, per i dati relativo alla città.
Naturalmente questo esempio di progettazione è illustrativo e può variare con altri controlli ed altre tecniche.
Per lo step convalida aggiungiamo tre controlli label, nei quali saranno riportate i valori delle caselle di testo precedenti.
Mentre per lo step Esito, digitiamo del testo per esempio “Esito OK”.
Ora non resta che scrivere il codice per la gestione dei valori, nei vari step.
Per l’evento nextButtonClick, tramite la proprietà ActiveStepIndex, verifichiamo se ci si trova nello step precedente prima del passaggio convalida, in tal caso valorizziamo gli altri campi label, con i valori inseriti nelle caselle di testo, il tutto come riportato qui di seguito
VB.Net
Protected Sub Wizard1_NextButtonClick(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.WizardNavigationEventArgs) Handles Wizard1.NextButtonClick
If Wizard1.ActiveStepIndex = 1 Then
lblrisnome.Text = txtnome.Text
lblriscognome.Text = txtcognome.Text
lblcitta.Text = txtcitta.Text
End If
End Sub
C #
protected void Wizard1_NextButtonClick(object sender, WizardNavigationEventArgs e)
{
if (Wizard1.ActiveStepIndex == 1 )
{
lblrisnome.Text = txtnome.Text;
lblriscognome.Text = txtcognome.Text;
lblcitta.Text = txtcitta.Text;
}
}
A questo punto, per il pulsante fine, scriviamo a video, del testo indicante che è terminata l’operazione.
Il tutto si verifica nell’evento FinishButtonClick
VB.Net
Protected Sub Wizard1_FinishButtonClick(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.WizardNavigationEventArgs) Handles Wizard1.FinishButtonClick
Response.Write("Finito")
End Sub
C#
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e)
{
Response.Write("Finito");
}
Conclusioni:
Nell’articolo è stato illustrato l’utilizzo del controllo Wizard, presente anche nelle versioni precedenti del Framework 4.0.
Tramite la parola download potete scaricare il file utilizzato in questo articolo
Download