Introduzione:
Con la versione del Framework 2.0 sono stati introdotti nuovi controlli per le Windows Application, in particolare è stato aggiunto il controllo datagridview, il quale estende le proprietà, metodi ed eventi del controllo datagrid, che comunque è sempre presente.
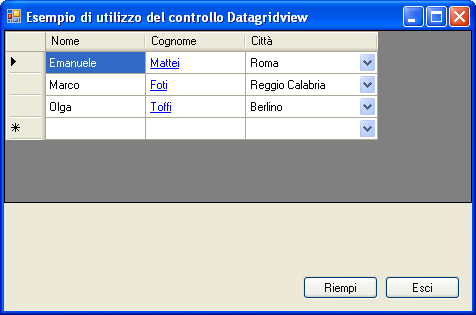
In questo articolo vedremo come utilizzare il controllo datagridview, con le sue proprietà ed eventi, e personalizzare le varie colonne, come mostrato in figura 1, sia a design time e sia a run time, ossia quando è in esecuzione.

Figura 1
Costruzione del programma
Si crea un programma di tipo windows application, che fa uso del database Microsoft Access 2007, in tale database si creano due tabelle una con il nome anagrafica ed una con il nome luogo. Nella tabella Anagrafica inseriamo i seguenti campi Idcontantore di tipo contatore e chiave primaria, nome, cognome, citta, paese, email di tipo testo, icona di tipo numerico. La tabella luogo avrà i seguenti campi, idcontatore di tipo contatore e chiave primaria e paese di tipo testo. Una volta creato il database progettiamo il nostro programma per visualizzare tali dati in un datagridview.
Nella form inseriamo un controllo datagridview, con la proprietà dock impostata a top, in questo modo viene posizionato in alto alla form, due pulsanti, uno per il riempimento ed uno per uscire dal programma, per il pulsante di uscita valorizziamo la proprietà text con i valore “Esci”, mentre quella per il riempimento, valorizziamo la proprietà con il valore “Riempi”.
Creazione delle colonne personalizzate.
Nel controllo datagridview c’è una proprietà con il nome columns la quale permette di creare e personalizzare le colonne del controllo, in grandi linee può essere equiparato alla proprietà del tableSytles, del controllo datagrid, tale proprietà è possibile richiamarla anche tramite il menu di scelta rapida (tasto destro sul controllo datagridview) selezionando la voce modifica colonne.
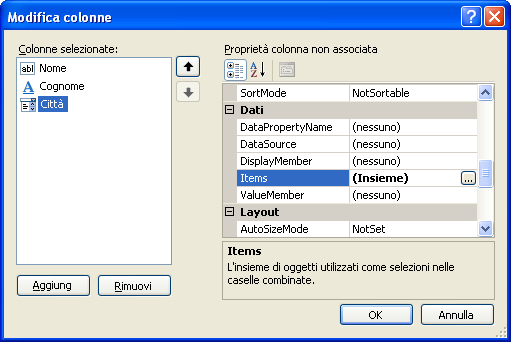
Facciamo click su tale proprietà, verrà visualizzata una finestra simile a quella illustrata in figura 2.

Figura 2
Nella parte sinistra permette di gestire le colonne della nostra griglia, mentre nella parte destra serve ad impostare le proprietà della colonna selezionata. Le operazioni che si possono fare sono:
Aggiungere colonne tramite il pulsante aggiungi, di eliminarle tramite il pulsante con la scritta rimuovi, di cambiare l’ordine tramite i simboli delle frecce, quella con la punta in direzione verso l'alto sposta l’elemento in alto, e quella con la punta verso il basso, sposta l’elemento selezionato verso il basso.
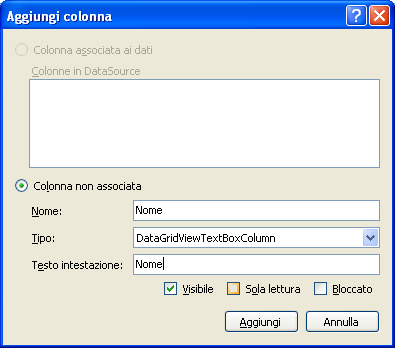
Aggiungiamo tre colonne, tramite il pulsante aggiungi, una per il nome, una per il cognome ed un altra per il paese. Se facciamo click sul pulsante aggiungi, verrà aperta una finestra (figura 3) nella casella tipo, selezioniamo la voce datagridviewtextboxcolum, mentre per la casella con la scritta testo intestazione, scriviamo "Nome". Fatto ciò selezioniamo il pulsante aggiungi. La finestra rimane sempre attiva, a questo punto inseriamo un altra colonna, questa volta di tipo datagridviewlinkcolum, e per le caselle nome ed intestazioni, le valorizziamo con la voce, digitiamo il pulsante aggiungi, per confermare le modifiche apportante. Inseriamo un ultima colonna, questa volta di tipo DatagriviewComboBoxColum, mentre il campo valore e nome, lo valorizziamo con la parola Città.

Figura 3
La proprietà columnType permette di impostare un determinato style alla colonna, ossia in formato combobox, formato collegamento ipertestuale (iperlink), pulsante, checkbox, ed immagine.
Selezioniamo la colonna quella relativa alla città e selezioniamo la proprietà items (figura 2), la quale ci apre una finestra dove aggiungere degli elementi, scriviamo i seguenti valori, Roma, Reggio Calabria e Berlino, e facciamo click sul pulsante ok. Un altra considerazione da notare è quella di impostare la proprietà DataPropertyName, delle colonne appene create, con il nome del campo della tabella a cui si vuole legare la colonna, per esempio la colonna nome, riportare i dati della tabella anagrafica del campo nome, e così via tutte le altre colonne del controllo datagridview.
Riempimento della griglia, stesura del codice
Ora non resta che valorizzare la griglia, andiamo in visualizzazione codice, ed inseriamo all’inizio del nostro progetto i namespace per la gestione dei dati, ossia Imports System.Data, Imports System.Data.OleDb.
Per valorizzare il nostro datagridview, utilizzeremo un oggetto oledbconnection per la connessione al database, un oggetto oledbdataAdapter per la gestione delle query ed un oggetto dataset, che conterrà il risultato della query.
Da notare che impostando la proprietà AutoGenerateColumns a false, in questo modo, le colonne non verranno generate automaticamente ma in base alle impostazioni che abbiamo applicato in precedenza.
Il codice dovrebbe essere simile a quello riportato qui di seguito, situato nell’evento click del pulsante Riempi.
VB.Net
Private Sub BtnRiempi_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles BtnRiempi.Click
DataGridView1.AutoGenerateColumns = False
Dim strConnessione As String = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=c:\\dati.accdb"
Dim strSql As String = "Select * From Anagrafica"
'oggetto connection
Dim Condati As OleDbConnection = New OleDbConnection(strConnessione)
Try
'apro connessione
Condati.Open()
'creo un dataset
Dim DtsDati As New DataSet()
'creo un oggetto di tipo dataAdapter
Dim DtaDati As OleDbDataAdapter = New OleDbDataAdapter(strSql, Condati)
'valorizzo il dataset
DtaDati.Fill(DtsDati, "Anagrafica")
'valorizzo la griglia
DataGridView1.DataSource = DtsDati
DataGridView1.DataMember = "Anagrafica"
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
Condati.Close()
End Try
End Sub
C#
private void BtnRiempi_Click(object sender, EventArgs e)
{
DataGridView1.AutoGenerateColumns = false;
string strConnessione = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=c:\\dati.accdb";
string strSql = "Select * From Anagrafica";
//oggetto connection
OleDbConnection Condati = new OleDbConnection(strConnessione);
try
{
//apro connessione
Condati.Open();
//creo un dataset
DataSet DtsDati = new DataSet();
//creo un oggetto di tipo dataAdapter
OleDbDataAdapter DtaDati = new OleDbDataAdapter(strSql, Condati);
//valorizzo il dataset
DtaDati.Fill(DtsDati, "Anagrafica");
//valorizzo la griglia
DataGridView1.DataSource = DtsDati;
DataGridView1.DataMember = "Anagrafica";
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
Condati.Close();
}
}
Creazione delle colonne a run-time da codice.
Vediamo come creare colonne personalizzate da codice, anziché usare le finestre come illustrato in precedenza.
Assicurarsi che il controllo datagridview non abbia la proprietà columns valorizzata.
Per poter inserire delle colonne personalizzate da codice, bisogna creare oggetti di tipo DataGridViewTextBoxColumn per quanto riguarda le colonne semplice e di tipo DataGridViewComboBoxColumn per quanto riguarda quelle di tipo combobox.
Per la gestione dei dati, utilizzeremo due oggetti dataset, due oggetti OleDbDataAdapter uno per la tabella anagrafica ed uno per la tabella luogo, quest’ultima servirà a valorizzare la combo.
Per la creazione della colonna nome e cognome, utilizziamo un oggetto DataGridViewTextBoxColumn, impostando la proprietà DataPropertyName con il valore riguardante il nome del campo della nostra tabella e valorizzando le proprietà HeaderText, e name con i valori relativi all'intestazione e nome colonna.
Per creare una colonna di tipo combobox, dobbiamo crearci un oggetto di tipo DataGridViewComboBoxColumn, dove impostiamo la proprietà datapropertyname al valore Paese che è il campo della tabella anagrafica, inoltre impostiamo altre proprietà quali, la proprietà datasource al secondo dataset che conterrà i dati della tabella luogo, la proprietà ValueMember con il valore “paese” che rappresenta il campo della tabella luogo, e la proprietà che rappresenta il nome del campo da visualizzare nella combo.
Di seguito si riporta il codice delle suddette operazioni:
VB.Net
Private Sub FrmRunTime_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
DataGridView1.AutoGenerateColumns = False
Dim StrProvider As String = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=c:\\dati.accdb"
Dim StrSql As String = "Select * from Anagrafica"
'oggetto connection
Dim Condati As New OleDbConnection(StrProvider)
Try
'apro la connessione
Condati.Open()
'oggetti per la gestione dei dati
Dim dtsdati As New DataSet
Dim DtaDati As New OleDbDataAdapter(StrSql, Condati)
DtaDati.Fill(dtsdati, "Anagrafica")
Dim StrSql2 As String = "select * from luogo"
Dim dtsdati2 As New DataSet
Dim DtaDati2 As New OleDbDataAdapter(StrSql2, Condati)
DtaDati2.Fill(dtsdati2, "luogo")
'Oggetto per la colonna nome
Dim ColumNome As New DataGridViewTextBoxColumn
ColumNome.DataPropertyName = "Nome"
ColumNome.HeaderText = "Nome"
ColumNome.Name = "Nome"
'Oggetto per la colonna cognome
Dim ColumnCognome As New DataGridViewTextBoxColumn
ColumnCognome.DataPropertyName = "Cognome"
ColumnCognome.HeaderText = "Cognome"
ColumnCognome.Name = "Cognome"
'Oggetto di tipo combobox per la gestione del paese
Dim columnPaese As New DataGridViewComboBoxColumn()
With columnPaese
.DataPropertyName = "Paese"
.HeaderText = "Paese"
.MaxDropDownItems = 5
.FlatStyle = FlatStyle.Flat
.DataSource = dtsdati2.Tables("luogo")
.ValueMember = "Paese"
.DisplayMember = "Paese"
End With
'tramite il metodo insert della proprietà columns aggiungo le colonne create in precedenza
DataGridView1.Columns.Insert(0, ColumNome)
DataGridView1.Columns.Insert(1, ColumnCognome)
DataGridView1.Columns.Insert(2, columnPaese)
'riempio la griglia
DataGridView1.DataSource = dtsdati
DataGridView1.DataMember = "Anagrafica"
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
Condati.Close()
End Try
End Sub
C#
private void FrmRunTime_Load(object sender, EventArgs e)
{
dataGridView1.AutoGenerateColumns = false;
string StrProvider = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=c:\\dati.accdb";
string StrSql = "Select * from Anagrafica";
//oggetto connection
OleDbConnection Condati = new OleDbConnection(StrProvider);
try
{
//apro la connessione
Condati.Open();
//oggetti per la gestione dei dati
DataSet dtsdati = new DataSet();
OleDbDataAdapter DtaDati = new OleDbDataAdapter(StrSql, Condati);
DtaDati.Fill(dtsdati, "Anagrafica");
string StrSql2 = "select * from luogo";
DataSet dtsdati2 = new DataSet();
OleDbDataAdapter DtaDati2 = new OleDbDataAdapter(StrSql2, Condati);
DtaDati2.Fill(dtsdati2, "luogo");
//Oggetto per la colonna nome
DataGridViewTextBoxColumn ColumNome = new DataGridViewTextBoxColumn();
ColumNome.DataPropertyName = "Nome";
ColumNome.HeaderText = "Nome";
ColumNome.Name = "Nome";
//Oggetto per la colonna cognome
DataGridViewTextBoxColumn ColumnCognome = new DataGridViewTextBoxColumn();
ColumnCognome.DataPropertyName = "Cognome";
ColumnCognome.HeaderText = "Cognome";
ColumnCognome.Name = "Cognome";
//Oggetto di tipo combobox per la gestione del paese
DataGridViewComboBoxColumn columnPaese = new DataGridViewComboBoxColumn();
columnPaese.DataPropertyName = "Paese";
columnPaese.HeaderText = "Paese";
columnPaese.MaxDropDownItems = 5;
columnPaese.FlatStyle = FlatStyle.Flat;
columnPaese.DataSource = dtsdati2.Tables["luogo"];
columnPaese.ValueMember = "Paese";
columnPaese.DisplayMember = "Paese";
//tramite il metodo insert della proprietà columns aggiungo le colonne create in precedenza
dataGridView1.Columns.Insert(0, ColumNome);
dataGridView1.Columns.Insert(1, ColumnCognome);
dataGridView1.Columns.Insert(2, columnPaese);
//riempio la griglia
dataGridView1.DataSource = dtsdati;
dataGridView1.DataMember = "Anagrafica";
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
Condati.Close();
}
}
Conclusioni:
In questo articolo, abbiamo visto come creare colonne personalizzate per il controllo datagridiview. Inoltre si è visto come generarle anche da codice, ossia a run time, quando il programma è in esecuzione.
Tramite la parola download, potete scaricare il file di esempio utilizzato in questo articolo.
Download