In questo articolo vedremo come gestire con il Framework MAUI, la gestione degli appunti sia per applicazioni di tipo “Desktop” e sia per piattaforma mobile per sistema operativo Android.
Vedremo come gestire il cambiamento degli appunti, per esempio quando si copiano, ed altre funzionalità come quella di svuotare la memoria degli appunti oppure impostarla.
In questo articolo utilizzeremo l’ambiente di sviluppo Visual Studio 2022 community e la versione del Framework .Net 7 per piattaforma MAUI.
Creazione del progetto
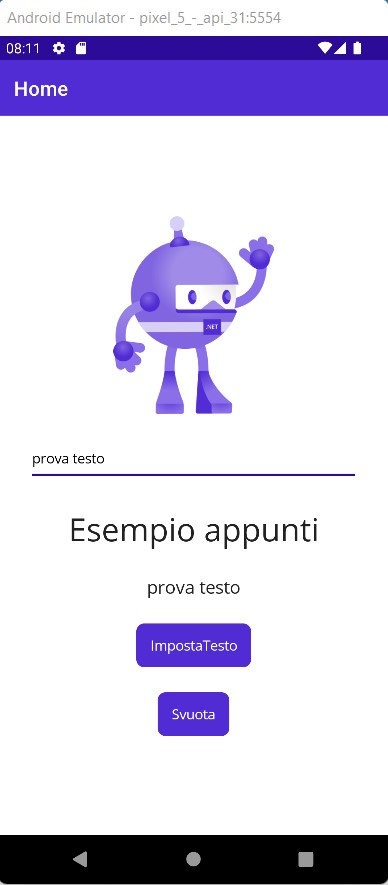
Dopo aver creato il progetto con Visual Studio 2022 Community, impostando il nome del progetto e la versione del Framework .Net, aggiungiamo alla nostra form, o usiamo quelli presenti, due pulsanti, due label, una per il titolo e l’altra che riporta quando si inserisce negli appunti, ed una casella di testo dove inserire il testo da copiare negli appunti, il tutto come mostrato in figura 1 per l’ambiente Smarthpone.

Figura 1 – I controlli posizionati nella form.
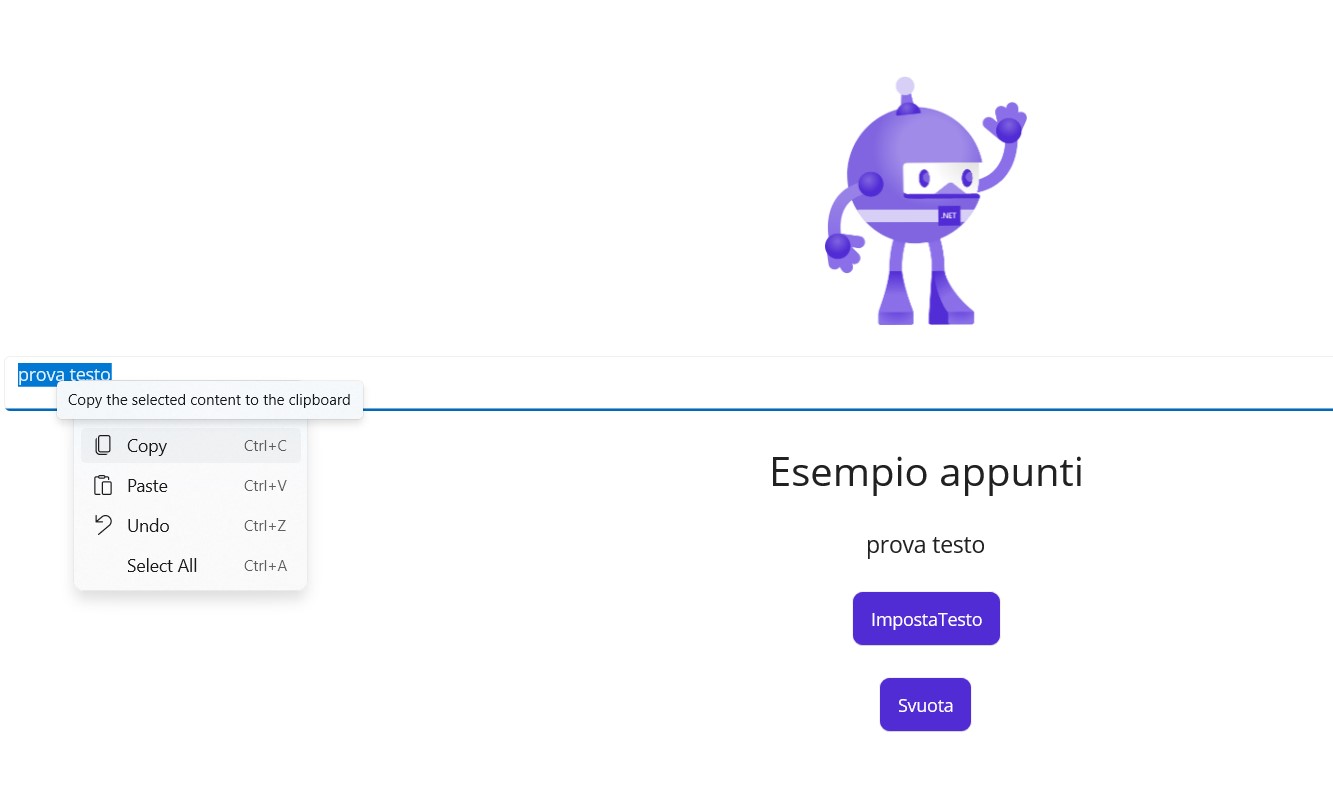
Lo stesso risultato lo otteniamo anche per l’ambiente “Desktop” come mostrato nella figura qui di seguito.

Figura 2 – La versione Desktop
Terminata la fase di impostare i vari controlli nella form non resta che scrivere il codice per sperimentale l’utilizzo delle classi per la gestione degli appunti, il tutto tramite il linguaggio di programmazione C#.
Stesura del codice
Terminata la progettazione della nostra interfaccia, non resta che scrivere il codice per effettuare alcuni esempi sulla gestione degli appunti.
Per i due pulsanti, dobbiamo inserire un gestore di eventi per ognuno di lavoro, ed assegnare dei nomi.
Di seguito, a titolo semplificativo e per chiarezza di esempio, riportiamo tutto il codice XAML della “MainPage”
XAML
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppunti.MainPage" Loaded="ContentPage_Loaded" >
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description=""
HeightRequest="200"
HorizontalOptions="Center" />
<Editor
x:Name="TxtTesto"
/>
<Label
Text="Esempio appunti"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text=""
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description=""
FontSize="18"
HorizontalOptions="Center"
x:Name="LblTesto"/>
<Button
x:Name="BtnImpostaTesto"
Text="ImpostaTesto"
SemanticProperties.Hint=""
Clicked="BtnImpostaTesto_Clicked"
HorizontalOptions="Center" />
<Button
x:Name="BtnSvuota"
Text="Svuota"
SemanticProperties.Hint=""
Clicked="BtnSvuota_Clicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
A questo punto passiamo in visualizzazione codice, per l’evento “BtnImpostaTesto_Clicked” tramite il pulsante “F12”
In visualizzazione codice, scriviamo per impostare negli appunti del testo, qui di seguito il frammento di codice in C#
C#
private void BtnImpostaTesto_Clicked(object sender, EventArgs e)
{
Clipboard.Default.SetTextAsync("Testo");
}
Tramite il metodo “SetTextAsync” della classe Clipboard, viene impostato del testo negli appunti.
Restando sempre in modalità codice, dobbiamo scrivere del codice che ad ogni cambiamento della memoria degli appunti, di visualizzare nella label con il valore Name impostato su “LblTesto” il valore degli appunti.
Nell’evento load della nostra form, dobbiamo scrivere il codice per creare un gestore dell’evento “ClipboardContentChanged” , la funzione potrà essere scritta in automatico tramite l’editor, oppure direttamente da noi. Nell’evento “Loaded” scriviamo il gestore dell’evento ad ogni cambiamento degli appunti, di seguito il frammento di codice delle suddette operazioni.
C#
private void ContentPage_Loaded(object sender, EventArgs e)
{
Clipboard.Default.ClipboardContentChanged += Clipboard_ClipboardContentChanged;
}
A questo nel gestore degli eventi dobbiamo scrivere il codice per visualizzare nella form il testo presente negli appunti, che sarà visibile ad ogni cambiamento nella memoria, ossia quando si copia del testo oppure quando la si pulisce.
Tramite il metodo “GetTextAsync” , otteniamo il testo presente in memoria.
Di seguito il frammento di codice delle suddette operazioni nel linguaggio C#
C#
private async void Clipboard_ClipboardContentChanged(object sender, EventArgs e)
{
LblTesto.Text = await Clipboard.Default.GetTextAsync();
}
Ora passiamo in visualizzazione grafica, ossia nel codice XAML e nel pulsante denominato “BtnSvuota”, passiamo in visualizzazione codice dell’evento click del pulsante, in modo che possiamo scrivere il codice per liberare la memoria dai dati.
Tramite il metodo “SetTextAsyn” passando come parametro il valore “Null”, viene svuota la memoria, e quindi non è presente nessun dato.
Di seguito si riporta il frammento di codice delle suddette operazioni.
C#
private void BtnSvuota_Clicked(object sender, EventArgs e)
{
Clipboard.Default.SetTextAsync(null);
}
Conclusioni
Ora non resta che eseguire la nostra applicazione, sia in ambiente “Desktop” e sia in ambiente “Mobile” per sistema operativo Android, scrivendo del testo nella casella e copiarlo in memoria, oppure utilizzare i pulsanti presenti nella form.
L’ articolo ha voluto fornire al lettore alcuni aspetti della programmazione con il Framework MAUI, utilizzandolo per le varie piattaforme. Le numerose classi messe a disposizione da questo Framework, semplificano di molto lo sviluppo software su vari ambienti e la classe Clipboard permette di gestire la memoria.