In questo articolo vedremo come creare un’applicazioni eseguibile, da eseguire in Windows ed una da far girare nella microscheda Rasperry PI 4.
Vedremo come realizzare due progetti con l’ultima versione del Framework, la 8 e l’ambiente di sviluppo Visual Studio 2022 Community, programmi per leggere da un file immagine di tipo QrCode il contenuto e visualizzare il risultato.
Per quanto riguarda la visualizzazione in ambiente Windows, verrà visualizzato il risultato in una casella di testo, come riportato in figura 1.

Figura 1 – il risultato della lettura del qr code
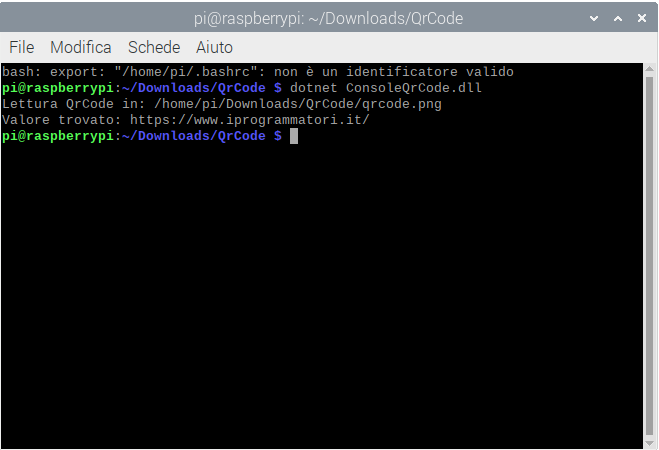
Mentre per quanto riguarda l’ambiente Raspberry PI 4, verrà visualizzato in una console, il tutto come riportato in figura 2.

Figura 2 – Il risultato della lettura del qr code nella console di Raspberry
Prima di procedere alla creazione dei progetti, dobbiamo avere un qr code, oppure crearlo. Nel caso che non si ha un file immagine di Qr Code, apriamo dal nostro browser (edge o Chrome) il sito www.iprogrammatori.it ed una volta aperto, facciamo click con il destro del mouse nel sito, e tra le voci di menu selezioniamo la voce “Crea un codice a matrice per questa pagina” oppure “crea codice Qr per questa pagina” nel caso di Chrome.
Salviamo nella cartella “net8.0-windows” situata sotto alla cartella “debug”, dove viene eseguito il nostro programma impostando con il nome “qrcode.png”.
Creazione del progetto
Si crea un nuovo progetto di tipo Windows Form , in particolare il modello “App Windows Forms”, assegnare un nome al progetto, e selezionare l’ultima versione del Framework, nel nostro caso nel momento in cui stiamo scrivendo è la 8.
Una volta visualizzata la form, inseriamo un controllo di tipo “TextBox”, che avrà la proprietà “Name” impostata con il valore “TxtTesto”, inseriamo un pulsante con la proprietà “Name” impostato con il valore “BtnLeggi”, il tutto come mostrato in figura 1.
Tramite Nuget, aggiungiamo la libreria “Zxing.Net” con la quale possiamo gestire i qr code, sia nella creazione e sia nella lettura ed il componente “ZXing.Net.Bindings.Windows. Compatibility.
La libreria è quella riportata nella figura 3 qui di seguito.

Figura 3 – L’aggiunta dei componenti Zxing
Stesura del codice
Terminata la creazione del progetto non resta che scrivere il codice nel linguaggio C# per leggere un’immagine di tipo Qr Code e visualizzarla a video.
In alto, sopra ad ogni istruzione inseriamo lo spazio dei nomi per gestire le immagini QrCode, aggiungiamo i namespace della libreria Zxing, che ci permette di leggere e creare qr code.
Di seguito le istruzioni delle suddette operazioni.
C#
using ZXing;
using ZXing.Common;
using ZXing.Windows.Compatibility;
Terminata l’aggiunta dello spazio dei nomi, non resta che scrivere la lettura dell’immagine Qr-Code che abbiamo creato in predenza, passiamo in visualizzazione codice, e facciamo doppio click sul pulsante, in modo che visualizza la parte di codice dell’evento click del pulsante.
C#
private void BtnLeggi_Click(object sender, EventArgs e)
{
try
{
//Classe per la gestione della lettura del qr code
BarcodeReader readerBarcode = new();
//Carico l'immagine
Bitmap barcodeBitmap = (Bitmap)Image.FromFile(Environment.CurrentDirectory + "\\qrcode.png");
string testoRilevato = readerBarcode.Decode(barcodeBitmap).Text;
TxtTesto.Text = testoRilevato;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
Come si è visto dal frammento di codice precedente, viene utilizzata una classe di tipo “BarcodeReader” che fornisce i metodi per leggere da un file immagine (nel precedente codice, oggetto di tipo bitmap) il qrcode, in particolare il metodo Decode.
Tramite la proprietà Text, rileviamo il testo presente nel qrcode.
Possiamo impostare anche delle opzioni, come il tipo formato del qrcode, di seguito si riporta il frammento di codice impostando anche l’opzione del formato.
C#
private void BtnLeggi_Click(object sender, EventArgs e)
{
try
{
DecodingOptions opzioni = new()
{
CharacterSet = "UTF-8"
};
//Classe per la gestione della lettura del qr code
BarcodeReader readerBarcode = new() { Options = opzioni };
//Carico l'immagine
Bitmap barcodeBitmap = (Bitmap)Image.FromFile(Environment.CurrentDirectory + "\\qrcode.png");
string testoRilevato = readerBarcode.Decode(barcodeBitmap).Text;
TxtTesto.Text = testoRilevato;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
Altra tecnica di lettura è quella di leggere lo stream dati dall’immagine.
Di seguito si riporta il frammento di codice della lettura di un file immagine di tipo qr-code.
C#
private void BtnLeggi_Click(object sender, EventArgs e)
{
try
{
byte[] arrayBytesFile = File.ReadAllBytes(Environment.CurrentDirectory + "\\qrcode.png");
using (MemoryStream ms = new MemoryStream(arrayBytesFile))
{
using (Bitmap bmp = (Bitmap)Bitmap.FromStream(ms))
{
Result risultato = readerBarcode.Decode(bmp);
TxtTesto.Text = risultato.Text;
}
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
Creazione del progetto per ambiente Raspberry PI
In questa parte vedremo come creare un nuovo progetto di tipo “Console application” da eseguire in ambiente Raspberry, aggiungendolo alla soluzione già creata.
Dalla finestra “Esplora soluzione” facciamo click con il tasto destro sul nome della Soluzione, e nel menu che viene visualizzato, selezioniamo la voce “Aggiungi” e successivamente la voce “Nuovo progetto…” nella finestra che viene aperta, selezionare il modello “App console”, facciamo click sul pulsante “Avanti,” nella finestra successiva impostiamo il nome del progetto, facciamo click sul pulsante “Avanti” nella selezione della versione del Framework selezioniamo l’ultima, nel momento in cui stiamo scrivendo la versione è la 8.
Terminata la creazione del progetto, aggiungiamo i riferimenti per la gestione del Qr-Code, in particolare per gestire i file immagine di tipo qr-code .
Su ambiente Raspberry, non possiamo utilizzare le classi per la gestione della grafica ed immagini presenti nello spazio dei nomi “System.Drawing.Common”, in quanto verrà generato un messaggio di errore del tipo “System.Drawing.Common is not supported on this platform.”, per questo utilizzeremo le classi presenti nello spazio dei nomi “SkiaSharp”.
Come per progetto per l’ambiente “Windows” utilizzeremo la libreria “Zxing” che permette di leggere e creare qr-code, ed è possibile utilizzarla in ambiente “Raspberry”.
Aggiungiamo come riferimenti al progetto “Console Application”, i vari spazio dei nomi “SkiaSharp.NativeAssets.Linux” , “ZXing.Net.Bindings.SkiaSharp” e “ZXing.Net.Bindings.Windows.Compatibil”, il tutto come mostrato in figura 4.

Figura 4 – I componenti da aggiungere al progetto.
Stesura del codice
Terminata la creazione del progetto e l’aggiunta dei vari “Namespace”, non resta che scrivere il codice per leggere il qr-code . Anche in questo caso, dobbiamo mettere nella cartella “Net8.0” sotto a debug l’immagine di tipo Qr-code, come fatto in precedenza.
Facciamo click sul file “Programma.cs” ed inseriamo lo spazio dei nomi per la gestione del qrCode, in alto sopra ad ogni dichiarazione dobbiamo aggiungere i seguenti spazio dei nomi.
C#
using SkiaSharp;
using System.IO;
using ZXing.SkiaSharp;
Scriviamo una funzione che verrà eseguita non appena da console richiamiamo l’applicativo e che passerà un parametro relativo al percorso e nome del file. Questa funzione tramite le classi presenti in Zxing andrà a leggere il qr-code presente nel file Immagine, che verrà letto tramite le classi di SkiaSharp, passando lo streaming dell’immagine.
I metodi che useremo sono sempre “Decode” come in precedenza, e la proprietà “Text” che restituisce il risultato del testo presente nel codice.
Di seguito il frammento di codice delle suddette operazioni.
C#
string getValore(string percorsoNomeFile)
{
string returnValore = "";
try
{
// Carica l'immagine del QR code
using (var inputStream = File.OpenRead(percorsoNomeFile))
{
var bitmapQrCode = SKBitmap.Decode(inputStream);
var readerBarcode = new BarcodeReader();
var risultatoLettura = readerBarcode.Decode(bitmapQrCode);
// Verifica se il codice QR è stato letto correttamente
if (risultatoLettura != null)
{
returnValore = risultatoLettura.Text;
}
else
{
returnValore = "Nessun codice QR trovato.";
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
return returnValore;
}
Ora non resta che scrivere il codice per richiamare la funzione. Tra lo spazio dei nomi e la funzione, scriviamo il codice che visualizzerà in console il risultato della lettura dell’immagine di tipo “qr-code” passando il percorso e nome del file.
Di seguito il codice delle suddette operazioni.
C#
Console.WriteLine("Lettura QrCode in: " + Environment.CurrentDirectory + "/qrcode.png");
Console.WriteLine("Valore trovato: " + getValore(Environment.CurrentDirectory + "/qrcode.png"));
Conclusioni
L’articolo ha voluto fornire al lettore una tecnica per la gestione delle immagini di tipo QrCode, in particolare come rilevare i dati da un qr code, il tutto con la versione 8 di .Net ed il linguaggio di programmazione C#.
La gestione dei Qr Code negli ultimi anni ha trovato sempre più interesse ed utilizzo in vari ambito, dal settore sanitario a quello della distrazione, divenendo una tecnica molto considerata.
L’articolo ha voluto fornire due modalità di lettura del file qr-code per gli ambienti “Windows” e “Raspberry”, ma il solo progetto “Console Application” può essere eseguito anche in ambiente “Windows”.
Presso il sito Kubi https://www.kubii.com/it/ è possibile acquistare schede e sensori per Raspberry.