Con l’aggiornamento di Visual Studio 2022 alla versione 17.3, è possibile aggiungere ai modelli esistenti in Visual Studio 2022, anche la programmazione multipiattaforma, denominata MAUI.
Questo nuovo modo di sviluppare per sistemi diversi, quali Windows, Mac, Android, Ubuntu è in versione definitiva ed è utilizzabile con C#.
Lo sviluppo di applicazioni è simile a Xamarin, quindi chi in precedenza ha utilizzato questo framework per la programmazione troverà molto semplice ed intuitiva l’utilizzo di questo nuovo framework e modelli.
In questo breve articolo, vediamo come configurare il nostro ambiente di sviluppo e visualizzare a video un messaggio.
Impostare la nuova funzionalità
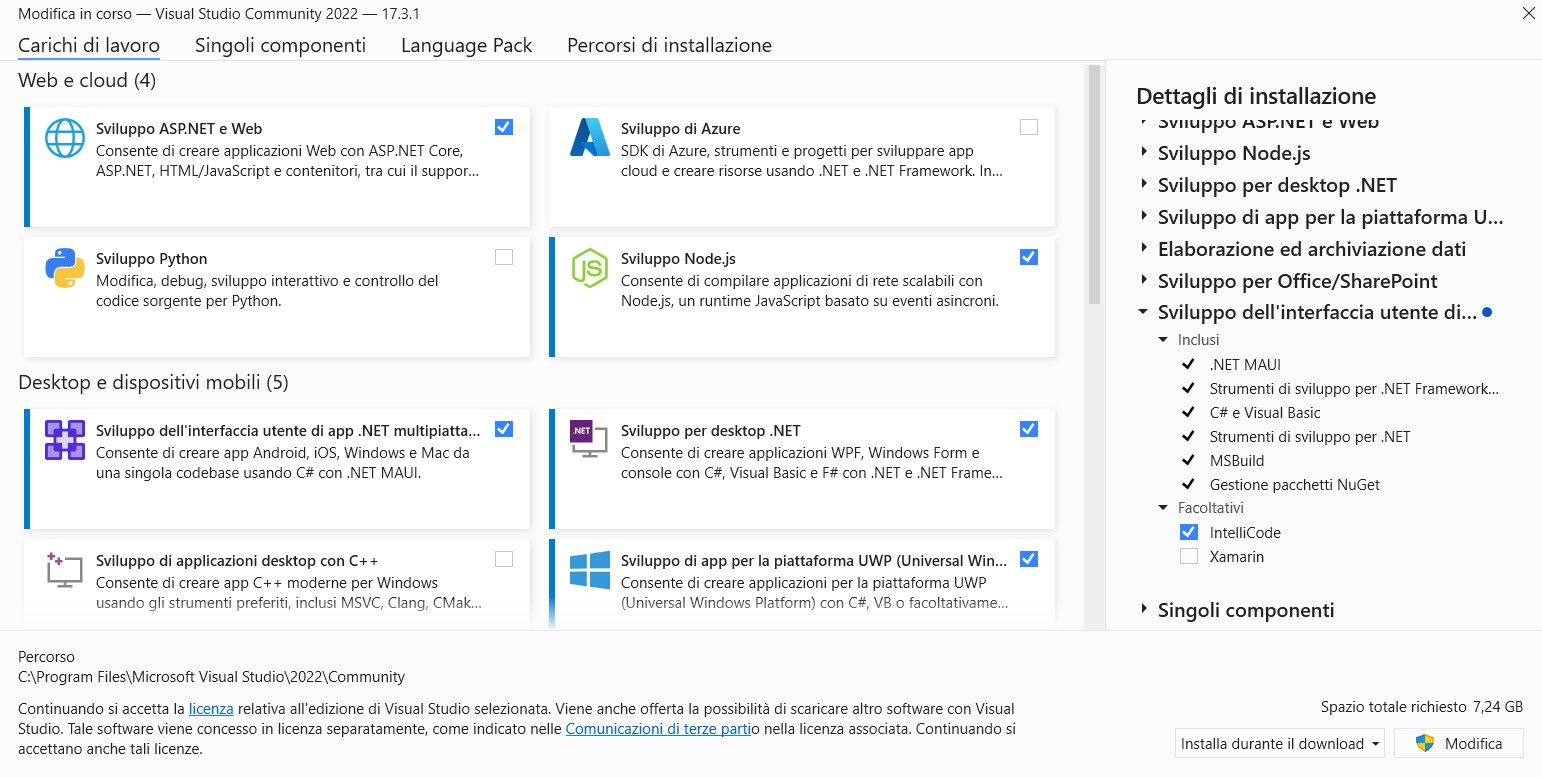
La prima operazione da fare è quella di aprire “Visual Studio Installer” e nella finestra che viene visualizzata, troveremo una nuova opzione di modello e componente, la voce “Sviluppo dell’interfaccia utente di app . Net multipiattaforma”, il tutto come mostrato in figura 1.

Figura 1 – La finestra delle opzioni.
Selezioniamo tale componente, nel fare click sul quadrato e poi click sul pulsante “Installa durante il “download” e modifica.
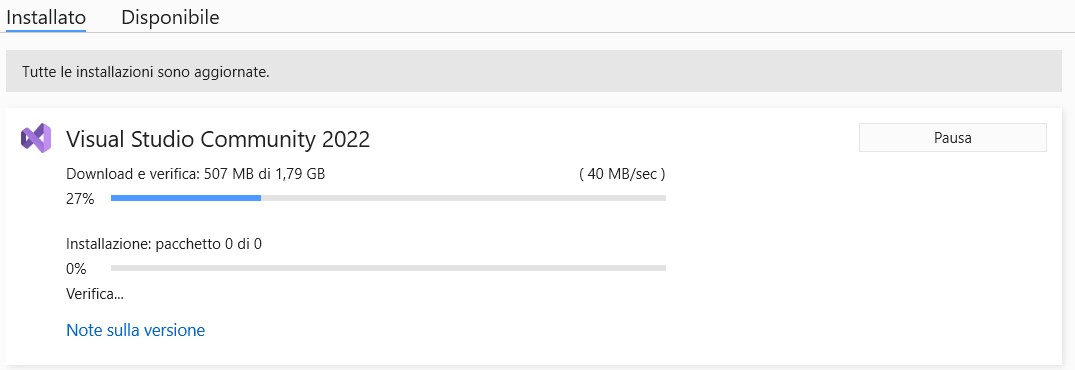
A questo punto verrà avviato il download del componente e la relativa installazione, il tutto come mostrato in figura 2.

Figura 2 – L’installazione del nuovo componente.
Attendiamo che completi l’installazione, ed una volta terminata l’installazione chiudiamo la finestra relativa alla modifica dei componenti ed aggiornamenti di Visual Studio 2022.
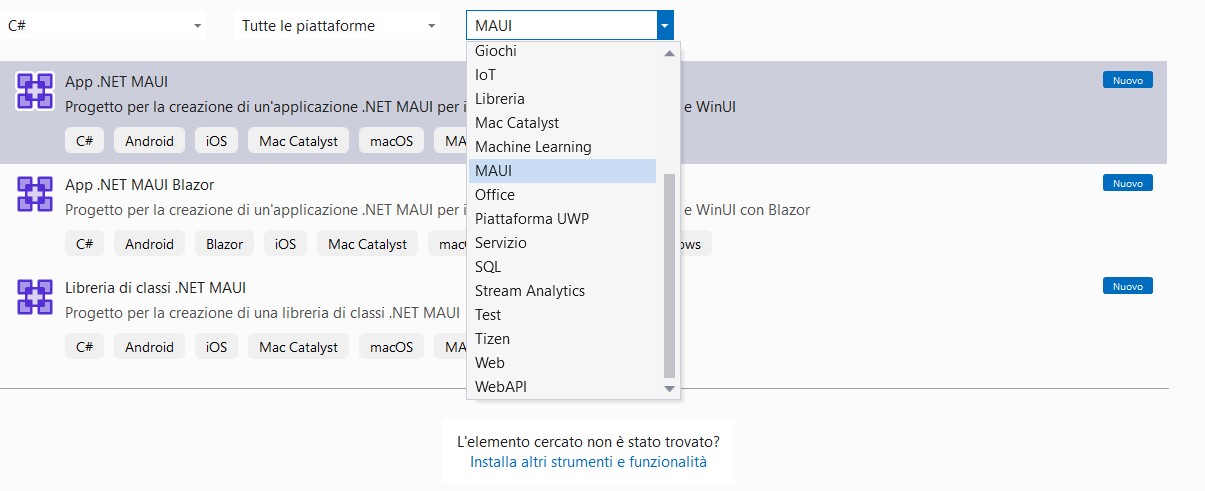
Apriamo Visual Studio 2022, e nel creare un nuovo progetto noteremo che è stato aggiunto il modello MAUI, il tutto come mostrato in figura 3.

Figura 3 – Il modello MAUI nella creazione nuovo progetto
Proviamo a creare un nuovo progetto, di tipo “App.Net Maui”, dando un nome e selezionando come versione del Framework il valore “.Net 6”.
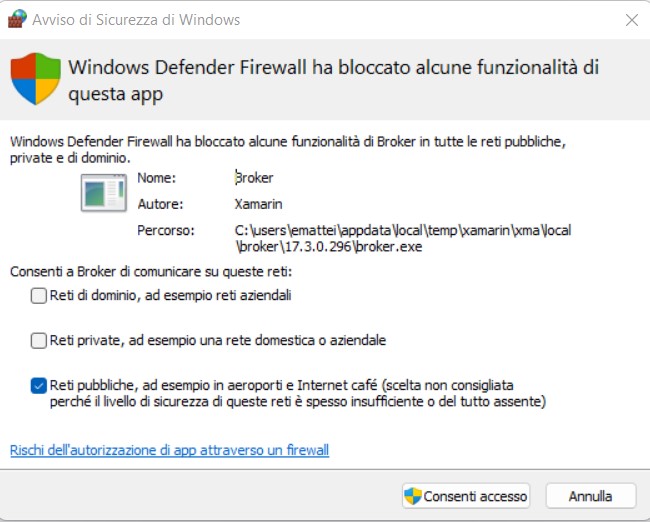
Si aprirà un progetto con applicazioni per i vari ambienti e con lo sviluppo di applicazioni di tipo “XAML”, se proviamo ad eseguire l’applicazione, almeno per applicazione “Desktop”, verrà chiesto all’utente di abilitare il “Firewall” per questa app, il tutto come mostrato in figura 4.

Figura 4 – La finestra per abilitare il firewall a determinate app.
Facciamo click sul pulsante “Consenti accesso”, in modo che viene eseguita la nostra applicazione.
Le applicazioni MAUI fanno uso anche di emulatori per testare e vedere il risultato finale della nostra applicazioni anche in altri ambienti, tra i quali smartphone di tipo “Android”.
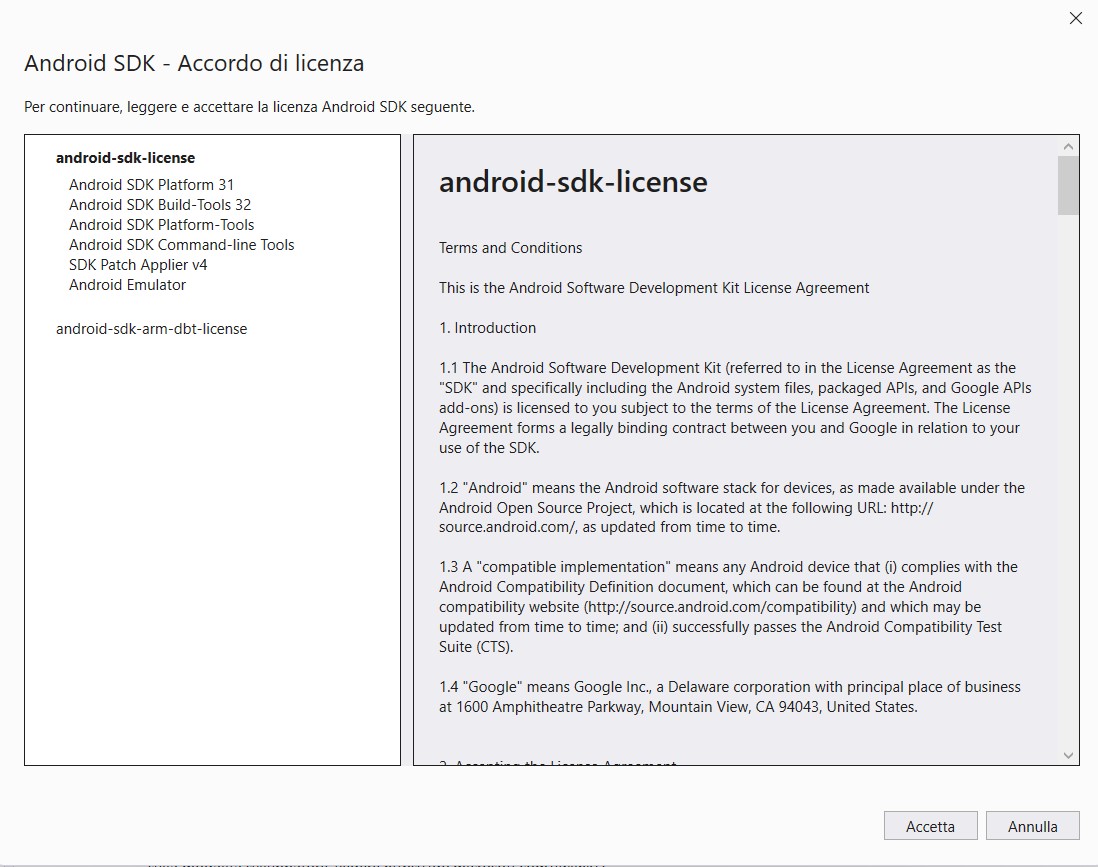
Quando viene eseguita l’applicazione per la prima volta, ci chiede di accettare la licenza del “SDK” (figura 5) per l’emulatore “Android” in modo che possiamo installare un’ambiente virtuali con il quale fare le prove come se fosse lo smartphone.

Figura 5 – La richiesta di accettare licenza di Android.
Facciamo click sul pulsante “Accetta”, in modo che possiamo proseguire nell’installazione e configurazione dell’ambiente “Android” per simulare le nostre applicazioni su Smartphone con questo sistema operativo.
Per effettuare le prove su tale ambiente, occorre aver installato sul pc, la funzionalità di virtualizzazione di Windows 11 denominata Hyper-V, questo ci verrà chiesto tramite un messaggio, che ci chiede di installare questo componente.
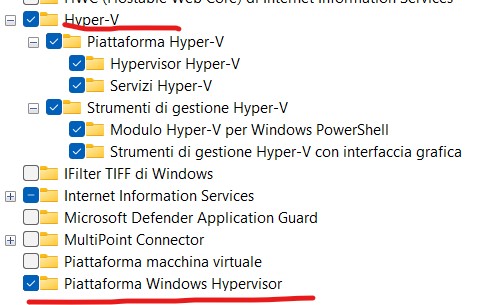
Dalla finestra dei componenti Windows installati, selezioniamo la voce “Hyper-V”, tutta, e la voce “Piattaforma Windows Hypervisor” il tutto come mostrato in figura 6.

Figura 6 – Le funzionalità di Windows da installare.
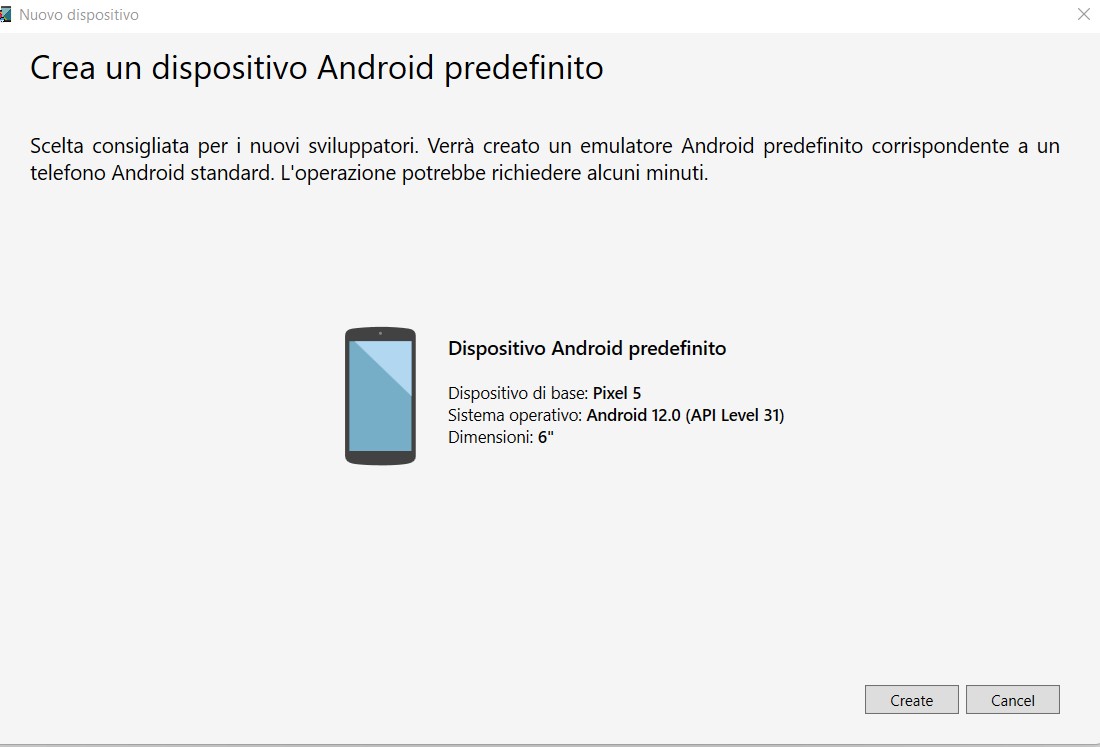
Questo componente è indispensabile per il passaggio successivo che è quello creare ed installare l’ambiente di simulazione relativo allo smartphone. Proseguendo, ci verrà chiesto tramite apposita finestra, di creare un dispositivo “Android” (figura 7) con il quale possiamo in seguito aggiungere le varie versioni di Android, su modelli di esempio di Smartphone

Figura 7 – La creazione dell’emulatore Android.
Prima di procedere all’installazione dell’emulatore, verrà visualizzato un messaggio dell’installazione del componente “Hyper-V” (figura 8).

Figura 8 – Il messaggio per installare il componente di Windows
Fare click sul pulsante “Documentazione” e poi aggiungere il componente, a questo punto dopo averlo aggiunto si può proseguire con l’installazione tramite il pulsante “Esegui comunque”.
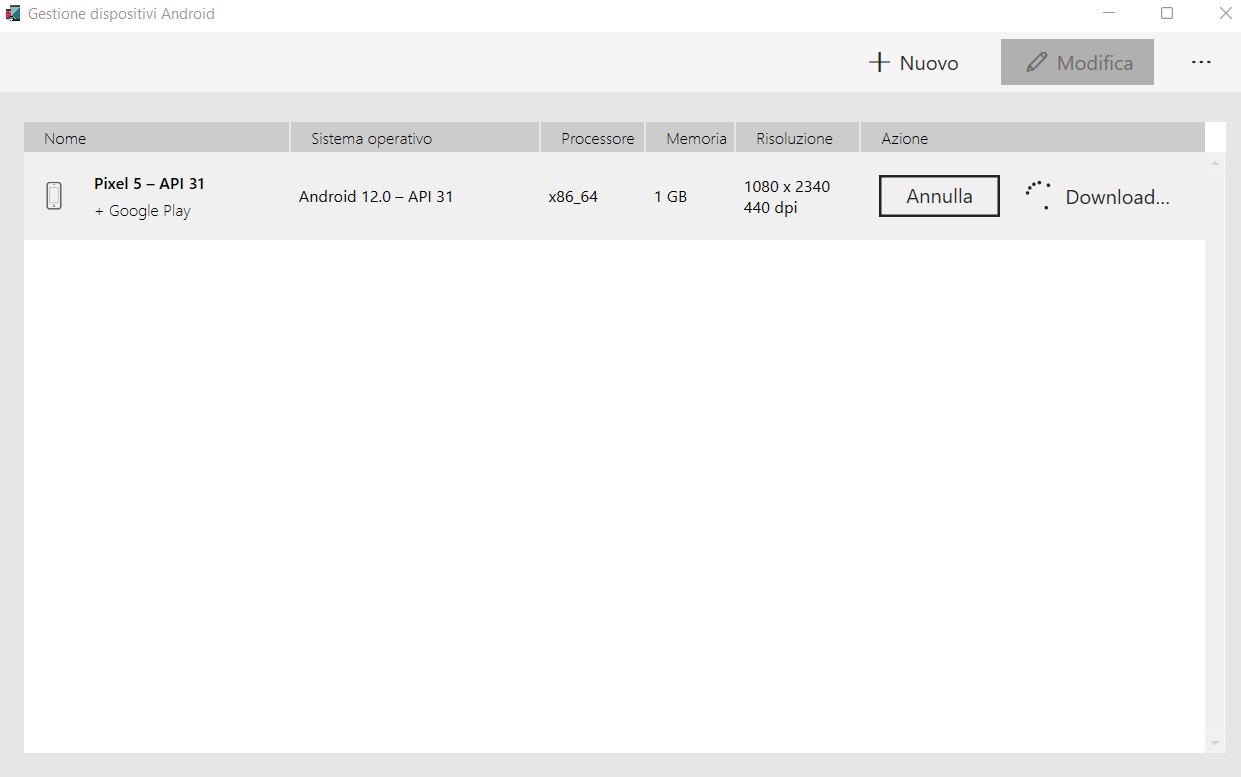
Verrà aperta un ulteriore finestra, che è la “Gestione Dispositivi Android” con il quale viene visualizzato l’emulatore che si sta installando e il termine dell’installazione, il tutto come mostrato in figura 9.

Figura 9 – L’installazione dell’emulatore.
A questo punto per rendere effettive le modifiche, verrà visualizzato un messaggio a video, per chiedere il riavvio del pc, facciamo riavvia il pc per apportare le modifiche richieste.
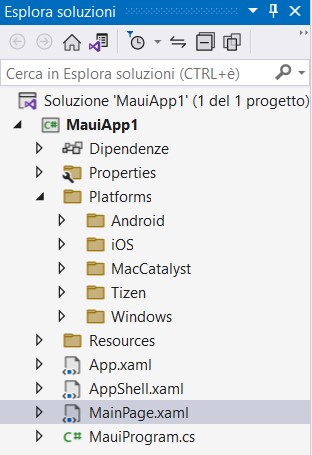
Dopo il login, apriamo Visual Studio 2022, e riprendiamo il progetto creato in precedenza, verrà visualizzato il codice XAML relativo al file “MainPage”, e nella cartella “Platform” altre sotto cartelle dei relativi sistemi operativi (Figura 10).

Figura 10 – Le varie piattaforme.
Modifichiamo il codice presente in MainPage, che è simile a questo qui di seguito.
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
Con il seguente codice o semplicemente modificando le varie proprietà “Text” dei controlli “Label” e “Button”, come riportato qui di seguito.
<Label
Text="Applicazione MAUI"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Semplice applicazione multi piattaforma"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Dimostrazione applicazione"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Messaggio"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
Passiamo in visualizzazione codice (tramite F7) e nell’evento click del pulsante che viene generato automaticamente con il valore “OnCounterClicked” eliminiamo il codice presente, con la visualizzazione di un messaggio a video, come riportato qui di seguito.
private void OnCounterClicked(object sender, EventArgs e)
{
DisplayAlert("Esempio", "Benvenuto nel mondo MAUI", "Chiudi");
}
Non resta che eseguire la nostra applicazione, di default, avremo impostato l’applicazione “Windows Machine” con la voce “Framework” impostata su “Net6.0-Windows….”, il tutto come mostrato in figura 11.

Figura 11 – La piattaforma su cui eseguire l’applicazione.
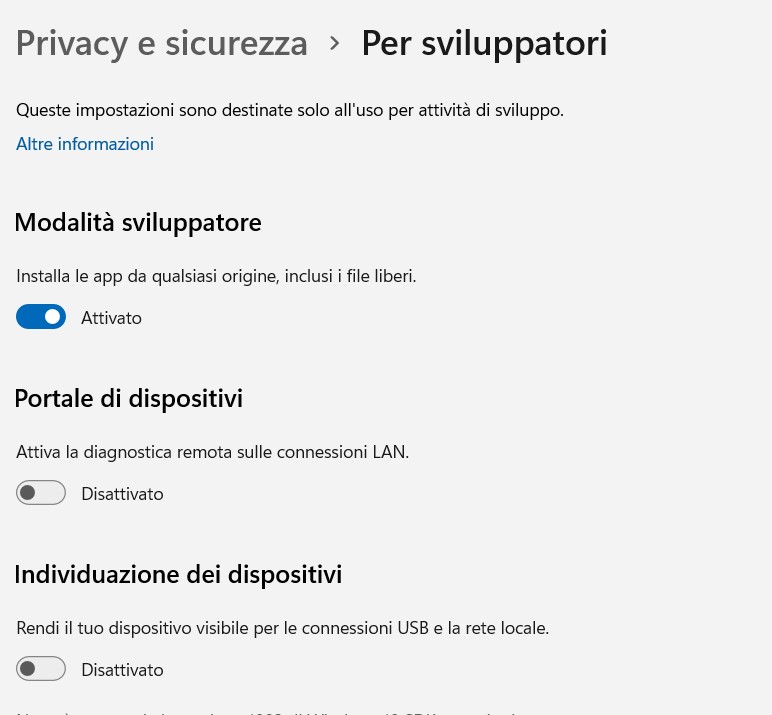
Eseguiamo la nostra applicazione, che potrebbe chiederci di abilitare la modalità sviluppatore, e aprendo la finestre delle opzioni abilitiamo tale opzione (figura 12).

Figura 12 – La modalità sviluppatore.
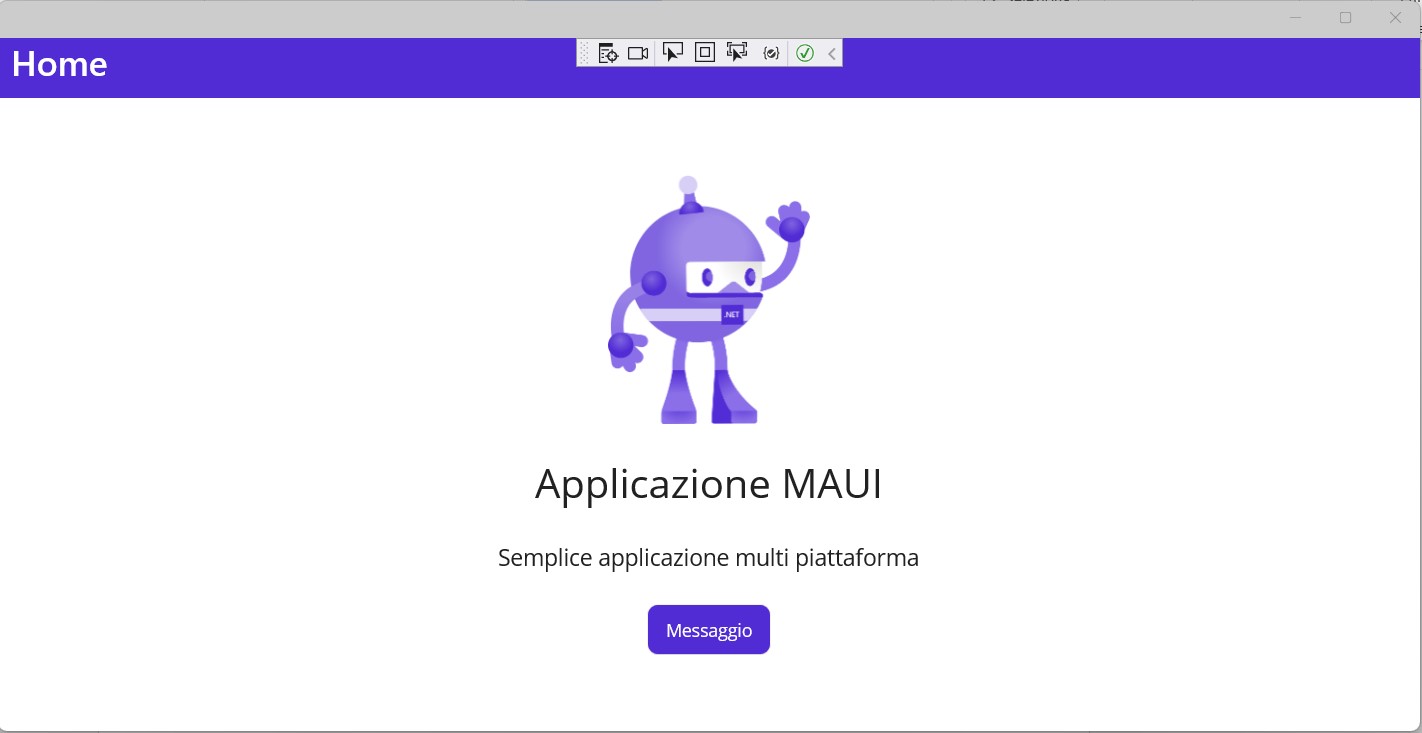
A questo punto la nostra applicazione sarà avviata, come mostrato qui di seguito.

Figura 13 – L’applicazione in ambiente Desktop.
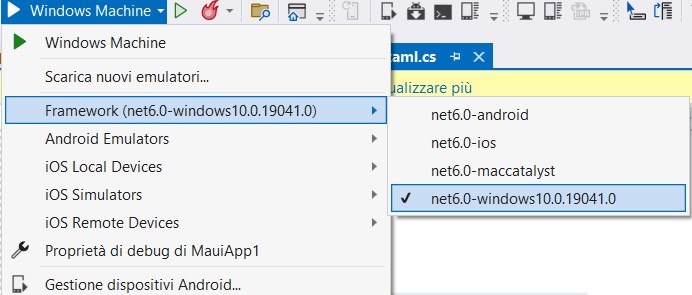
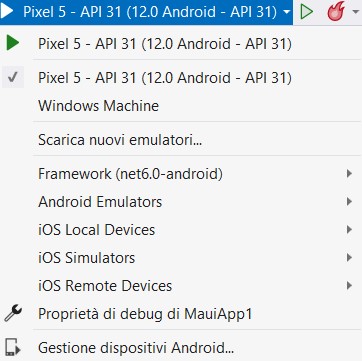
Ora chiudiamo l’esecuzione del programma, e selezioniamo come ambiente “Android” selezionando l’emulatore “Pixel 5 – API” (figura 14), in modo che sarà visualizzato in ambiente Android.

Figura 14 –L'ambiente smartphone dove effettuate il test.
Dopo aver impostato come piattaforma l’ambiente “Android”, possiamo o avviare tramite pulsante la funzionalità “Gestione Dispositivi Android” oppure eseguire direttamente l’applicazione che aprirà a sua volta la funzionalità per la gestione dei dispositivi Android, impiegando più tempo.
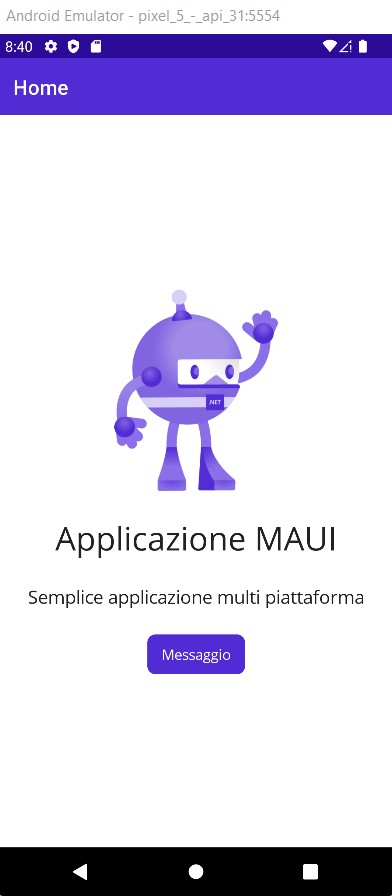
Attendiamo qualche minuto, sull’emulatore “Android” sarà visibile la nostra applicazione al quale fare i vari test.

Figura 15 – L’emulatore Android per testare l’applicazione
Conclusioni
L’articolo ha voluto fornire le basi e soprattutto i primi passi di utilizzo della programmazione multipiattaforma con il linguaggio C# e l’ambiente di sviluppo Visual Studio 2022.
Per chi ha utilizzato l’ambiente XAMARIN, non troverà difficoltà ad utilizzare questo framework e modello di progetto, visto che è quasi identico alla piattaforma XAMARIN.
Oggi come oggi lo sviluppo di applicazioni che girano su più sistemi operativi è molto richiesto, e con questa nuova versione dell’ambiente di sviluppo e framework, vengono forniti allo sviluppatore strumenti molto potenti e che semplificano la scrittura di codice e dei vari progetti.