In questo articolo vedremo l’utilizzo di varie funzionalità del framework MAUI con il linguaggio di programmazione C# e versione 7 del Framework .Net. In particolare, vedremo funzionalità quali la predisposizione per l’invio di SMS, o telefonate, la possibilità di aprire la torcia, e convertire unità di misure.
Il Framework MAUI offre tante classi e funzionalità per semplificare lo sviluppo multipiattaforma, ma in questo articolo vedremo come scrivere il codice per Android, codice che può essere usato anche per sistemi IOS.
Creazione del progetto
Si crea un nuovo progetto con il linguaggio di programmazione C# di tipo App MAUI selezionando come versione del Framework la 7 e come nome un valore di vostro gradimento.
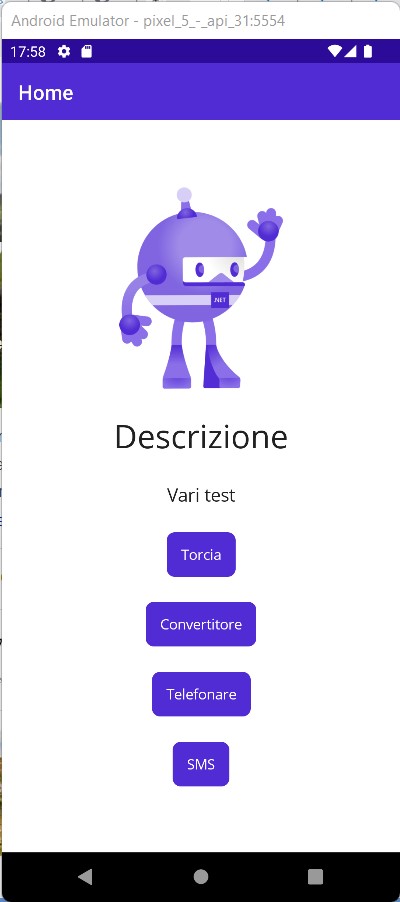
Dopo aver creato il progetto, dobbiamo aggiungere al progetto due label e quattro controlli di tipo “button” il quale ognuno eseguirà una determinata funzionalità, il tutto come mostrato in figura 1.

Figura 1 – La disposizione dei controlli con i 4 pulsanti e le label
Di seguito si riporta il codice XAML, relativo ai vari controlli, che va a sostituire o meglio modificare quello che viene impostato di default durante la creazione del progetto.
XAML
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Immagine "
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Descrizione"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" x:Name="TxtErrore" />
<Label
Text="Vari test"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Funzionalità varie MAUI"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="BtnTorcia"
Text="Torcia"
SemanticProperties.Hint="Torcia"
Clicked="BtnTorcia_Clicked"
HorizontalOptions="Center" />
<Button
x:Name="BtnConvertitore"
Text="Convertitore"
SemanticProperties.Hint="Convertitore"
Clicked="BtnConvertitore_Clicked"
HorizontalOptions="Center" />
<Button
x:Name="BtnTelefonare"
Text="Telefonare"
SemanticProperties.Hint="Effettuare telefonata"
Clicked="BtnTelefonare_Clicked"
HorizontalOptions="Center" />
<Button
x:Name="BtnInviaSMS"
Text="SMS"
SemanticProperties.Hint="Invio SMS"
Clicked="BtnInvaSMS_Clicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
Terminata la predisposizione della nostra pagina, occorre impostare i permessi per la gestione delle varie funzionalità, in particolare nel file “AndroidManifest.xml” , vanno inseriti i vari tag per gestire le autorizzazioni alla funzionalità per accendere e spengere la torcia, l’invio di SMS e telefonate.
Il file “AndroidManifest.xml” si trova nella cartella “Android” della cartella superiore “Platforms”.
Qui di seguito si riportano le suddette operazioni per le varie autorizzazioni.
XAML
<!--Per la torcia-->
<uses-permission android:name="android.permission.FLASHLIGHT" />
<uses-permission android:name="android.permission.CAMERA" />
<!--Per le telefonate-->
<queries>
<intent>
<action android:name="android.intent.action.DIAL" />
<data android:scheme="tel"/>
</intent>
</queries>
<!--Per gli SMS-->
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="smsto"/>
</intent>
</queries>
Terminata questa funzionalità non resta che scrivere il codice per effettuare la funzionalità della torcia, torniamo alla pagina con i pulsanti ed andiamo nell’evento click della torcia, in particolare in visualizzazione codice dell’evento “BtnTorcia_Clicked” con il quale scriveremo il codice per gestire la torcia .
Si crea a livello di classe, una variabile per gestire lo stato della torcia, se è 0 vuole dire che è spenta, se è una vuol dire che è accesa.
Naturalmente questa variabile è già presente quando si crea il progetto.
Di seguito il frammento di codice della suddetta operazione.
C#
int count = 0;
Posizioniamoci nell’evento click del pulsante torcia e scriviamo il codice per accendere e spengere la torcia.
Tramite il metodo TurnOnAsync della classe “Flashlight” accendiamo la torcia, mentre tramite il metodo “TurnOffAsync” verrà spenta.
Di seguito si riporta il frammento di codice dell’evento click per il pulsante torcia.
C#
private void BtnTorcia_Clicked(object sender, EventArgs e)
{
try
{
if (count == 0)
{
Flashlight.Default.TurnOnAsync();
count += 1;
}
else
{
Flashlight.Default.TurnOffAsync();
count = 0;
}
}
catch (FeatureNotSupportedException ex)
{
TxtErrore.Text = ex.Message;
}
catch (PermissionException ex)
{
TxtErrore.Text = ex.Message;
}
catch (Exception ex)
{
TxtErrore.Text = ex.Message;
}
}
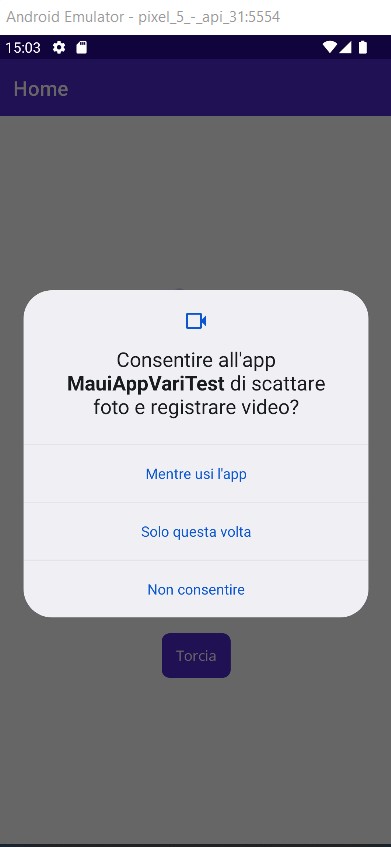
Eseguiamo il codice e vedremo che al click del pulsante “torcia” ci verrà chiesto di autorizzare questa applicazione all’uso della camera, come mostrato in figura 2.

Figura 2 – La richiesta ad utilizzare la camera dello smartphone.
Ora torniamo in visualizzazione grafica della form, e per il pulsante “BtnConverittore” passiamo in visualizzazione codice nell’evento click, in modo da creare il codice per l’evento del pulsante.
In questo pulsante, vedremo come convertire i gradi Fahrenheit in Celius e le distanze da Miglia in chilometri, il tutto tramite la classe UnitConverters, che offre una serie di metodi (sono diversi) per la conversione di unità di misura.
Di seguito si riporta il frammento di codice delle suddette operazioni.
C#
private void BtnConvertitore_Clicked(object sender, EventArgs e)
{
try
{
var celsius = UnitConverters.FahrenheitToCelsius(35);
var Chilometri = UnitConverters.MilesToKilometers(2);
}
catch (Exception ex)
{
TxtErrore.Text = ex.Message;
}
}
Dopo aver accertato il funzionamento del codice, torniamo in visualizzazione grafica, e passiamo al tag relativo al pulsante “BtnTelefonare”, ed in particolare passiamo in visualizzazione codice dell’evento click in modo da creare l’evento per tale pulsante.
Tramite la classe “PhonerDialer” verifichiamo se il dispositivo è predisposto alle telefonate, in tal caso tramite il metodo “open” verrà avviata la finestra per le chiamate.
Di seguito si riporta il codice delle suddette operazioni.
C#
private void BtnTelefonare_Clicked(object sender, EventArgs e)
{
if (PhoneDialer.Default.IsSupported)
PhoneDialer.Default.Open("339-19800777");
}
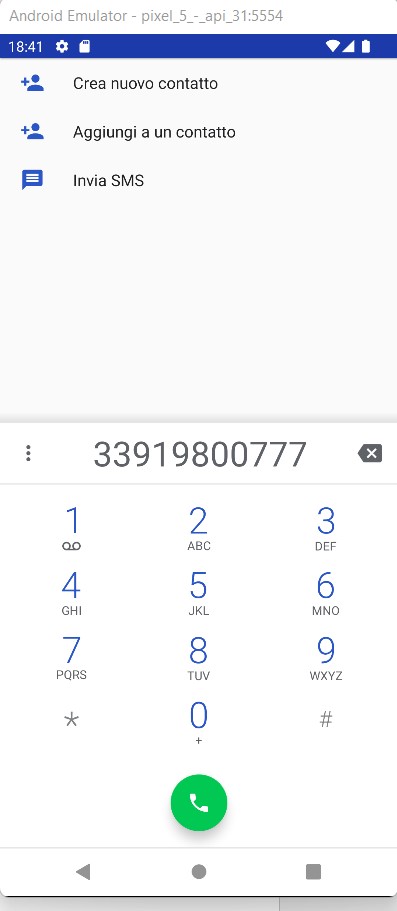
Nell’eseguire il codice, verrà visualizzata la tastiera per la composizione delle chiamate, il tutto come mostrato in figura 3.

Figura 3 – La maschera per la composizione delle chiamate
Terminato la stesura e test del codice, passiamo alla nostra form, in particolare andremo a scrivere il codice per l’ultimo pulsante rimasto, quello riguardante l’invio di SMS.
Per il pulsante “BtnInviaSMS” passiamo in visualizzazione codice dell’evento click, in modo che crea in automatico il codice di gestione del pulsante.
Tramite la classe “SMS”, verifichiamo se il dispositivo supporta l’invio degli sms tramite la proprietà IsComposeSupported, mentre tramite il metodo “ComposeAsync” passando un oggetto di tipo “SmsMessage” viene aperta la schermata di invio SMS.
Qui di seguito si riporta il codice C# delle suddette operazioni.
C#
private void BtnInvaSMS_Clicked(object sender, EventArgs e)
{
if (Sms.Default.IsComposeSupported)
{
string[] Numeri = new[] { "339-19800777" };
string testo = "Invio SMS";
var message = new SmsMessage(testo, Numeri);
Sms.Default.ComposeAsync(message);
}
}
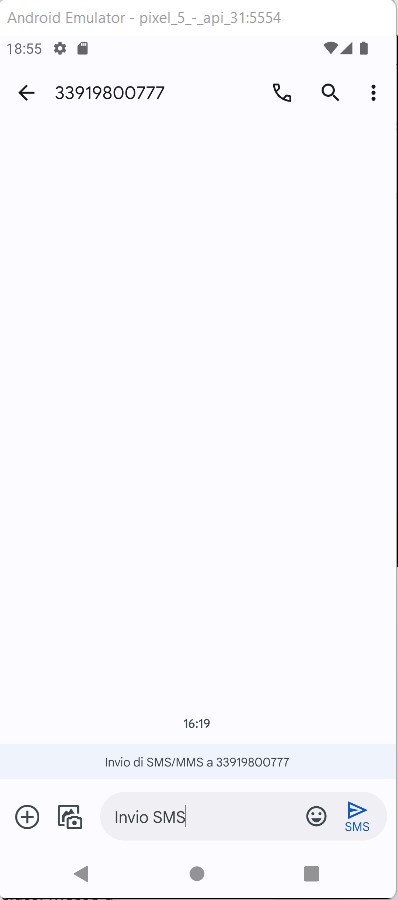
Terminata la stesura del codice non resta che eseguire il codice, come mostrato in figura 4, sullo smartphone verrà aperta la schermata di invio sms, con il destinatario ed il testo predisposto.

Figura 4 – La predisposizione nell’invio SMS
Conclusioni
In questo articolo, abbiamo visto alcune funzionalità offerte dalle numerose classi messe a disposizione dal Framework MAUI, da utilizzare in ambiente Android, ma che si può adattare anche per sistemi IPhone.
Il programmatore troverà molto semplice sviluppare applicazioni per dispositivi mobile e per architettura multipiattaforma, visto le potenzialità offerte da questo Framework, che fornisce numerose classi di gestione del dispositivo anche su ambiti complessi.