
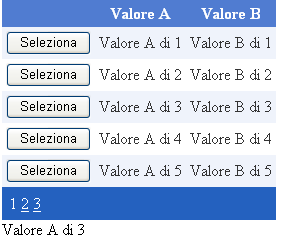
Figura 1
Introduzione:
In questo articolo, vedremo come applicare ad un controllo GridView (Asp.Net) la paginazione ed inserire nella prima colonna un pulsante per il rilevamento del dato della riga a cui si è fatto click. Si crea un nuovo progetto Web, inseriamo nella nuova pagina, un controllo gridView ed una label, l'aspetto dev'essere come mostrato in figura 1.
Fatto ciò si creano tre colonne per il controllo gridView, due di tipo boundfield ed una tipo buttonField
Di seguito è riportato il frammento di codice delle suddette operazioni.
<Columns> <asp:ButtonField ButtonType="Button" CommandName="Seleziona" Text="Seleziona" /> <asp:BoundField DataField="Valore A" HeaderText="Valore A" />
<asp:BoundField DataField="Valore B" HeaderText="Valore B" />
</Columns>
Impostare le proprietà del controllo GridView.
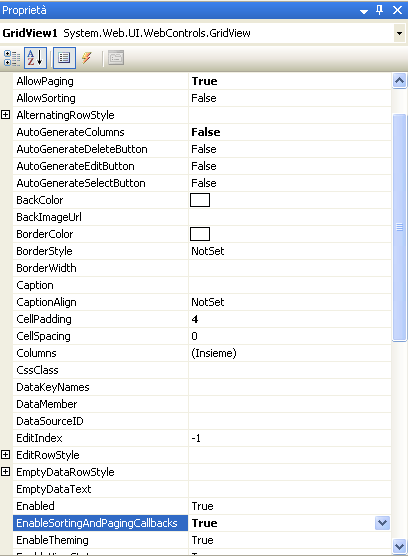
Per applicare la paginazione ad un controllo GridView, occorre impostare a true la proprietà "AllowPaging" del controllo, fatto ciò si imposta la proprietà EnabledSortingAndPagingCallBacks a true (figura 2), in questo modo ci permette di evitare di scrivere il codice per la gestione della paginazione, tale proprietà indica se deve essere eseguito il rendering dello script client per l'ordinamento e la paginazione ai client browser che supportano il callback. La proprietà pageSize, la impostiamo a 5, in questo modo avremo per ogni pagina 5 record.

A questo punto non ci resta, che scrivere nell'evento load della pagina, il codice per il caricamento dei dati nel controllo gridiview.
Di seguito si riporta il frammento di codice per il caricamento dei dati, il dataTable, verrà popolata con 15 righe.
VB.Net
Dim dtcColonnaA As New DataColumn("Valore A")
Dim dtcColonnaB As New DataColumn("Valore B")
Dim dttDati As New DataTable()
dttDati.Columns.Add(dtcColonnaA)
dttDati.Columns.Add(dtcColonnaB)
For conta As Integer = 1 To 15
Dim dtrRiga As DataRow = dttDati.NewRow()
dtrRiga(0) = "Valore A di " & conta
dtrRiga(1) = "Valore B di " & conta
dttDati.Rows.Add(dtrRiga)
Next
GridView1.DataSource = dttDati
GridView1.DataBind()
C#
DataColumn dtcColonnaA = new DataColumn("Valore A");
DataColumn dtcColonnaB = new DataColumn("Valore B");
DataTable dttDati = new DataTable();
dttDati.Columns.Add(dtcColonnaA);
dttDati.Columns.Add(dtcColonnaB);
for (int conta = 1; conta < 16; conta++)
{
DataRow dtrRiga = dttDati.NewRow();
dtrRiga[0] = "Valore A di " + conta;
dtrRiga[1] = "Valore B di " + conta;
dttDati.Rows.Add(dtrRiga);
}
GridView1.DataSource = dttDati;
GridView1.DataBind();
A questo punto non ci resta che eseguire la nostra pagina.
Altri consigli.
Con il metodo precedente, si è visto come dotare il controllo gridiview, in modalità di paginazione, se nel caso, lasciamo la proprietà EnabledSortingAndPagingCallBacks a false, possiamo gestire la paginazione da codice, nel seguente modo.
Nell'evento PageIndexChanging, del controllo GridView, assegniamo alla proprietà PageIndex, del gridiview il valore della proprietà NewPageIndex della classe GridViewPageEventArgs .
Di seguito si riporta il codice, che permette di gestire la paginazione del controllo.
VB.Net
Protected Sub GridView1_PageIndexChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewPageEventArgs) Handles GridView1.PageIndexChanging
GridView1.PageIndex = e.NewPageIndex
GridView1.DataBind()
End Sub
C#
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
GridView1.DataBind();
}
Il pulsante buttonField
Tramite il pulsante buttonField, possiamo aggiungere al controllo GridView, un pulsante di comando. Di seguito si riporta un esempio di codice, che al click di tale pulsante, imposta la proprietà Text del controllo label, con il valore della prima colonna (A) della riga a cui si è fatto click sul pulsante.
VB.Net
Protected Sub GridView1_RowCommand(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCommandEventArgs) Handles GridView1.RowCommand
'Verifo che il pulsante a cui si è fatto click è quello giusto
If e.CommandName = "Seleziona" Then
Dim intRiga As Integer = CType(e.CommandArgument, Integer)
lbltesto.Text = GridView1.Rows(intRiga).Cells(1).Text
End If
End Sub
C#
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
//Verifo che il pulsante a cui si è fatto click èquello giusto
if(e.CommandName == "Seleziona")
{
int riga = Convert.ToInt32(e.CommandArgument);
lbltesto.Text = GridView1.Rows[riga].Cells[1].Text;
}
}
Conclusioni:
In questo articolo, si è visto come applicare ad un controllo gridiview due tecniche per gestire la paginazione, inoltre si è visto come aggiungere un pulsante di comando per rilevare determinati dati.
Tramite la parola download è possibile scaricare il file di esempio utilizzato nell'articolo.
Download