Nella realizzazione dei siti in Asp.Net MVC con Entity Framework, come abbiamo visto in un precedente articolo qui https://www.iprogrammatori.it/articoli/programmazione/art_creazione-di-sito-web-aspnet-con-mvc-e-e_1575.aspx possiamo creare delle pagine in automatico con le quali possiamo compiere tutte le operazioni di tipo Crud, ossia lettura, creazione dei record, modifica e cancellazione, tutto in automatico realizzate tramite la tecnologia Asp.Net MCV e Entity Framework.
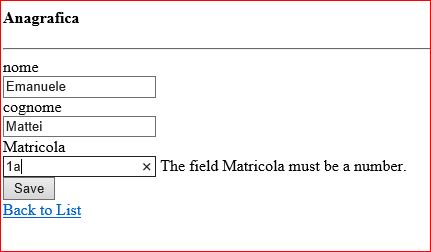
Può capitare che durante la modifica dei dati, per esempio in un campo numerico mettiamo un valore errato (testo) visualizza un messaggio diverso dalla nostra lingua , per esempio in lingua inglese (figura 1).

Figura 1 – La notifica in lingua inglese
Per ovviare a questo scenario, dobbiamo impostare il nostro sito in maniera che fa uso delle risorse, in modo che vengono impostati i vari controlli della form di modifica o inserimento secondo la lingua più appropriata.
Creazione della tabella
Prima di tutto si deve creare una tabella con la quale possiamo fare dei test, questa cartella denominata Anagrafica, nel database “Dati” tramite il DB Sql Server.
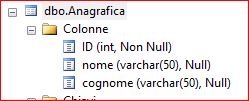
Avremo quattro colonne, ID, Nome, Cognome, e Matricola, ID è un contatore chiave, mentre nome e cognome sono due campi di tpo Varchar da 50, mentre il campo Matricola è un campo di tipo integer (figura 2).

Figura 2 - La creazione di una tabella
Creazione del progetto e stesura codice
Dopo aver creato la nostra tabella dobbiamo creare il progetto di tipo Asp.Net MVC.
A questo punto nel nostro progetto, aggiungiamo un nuovo elemento di Entity Framwork che riguarda la tabella appena creata, anche questa procedura la diamo per scontata visto che l’abbiamo illustrata nei numerosi articoli di questo sito.
A questo punto si crea una parte di tipo CRUD, come illustrato nell’articolo prima citato, con il quale in automatico si creano le varie pagine e codice per la lettura, scrittura e modifica di codice.
Avviamo il nostro progetto e noteremo la nostra pagina, che potrebbe visualizzare il testo in lingua inglese nel caso che abbiamo Visual Studio in inglese.
Ora per impostare il testo in lingua italiana, oppure altra lingua dobbiamo seguire la procedura qui di seguito.
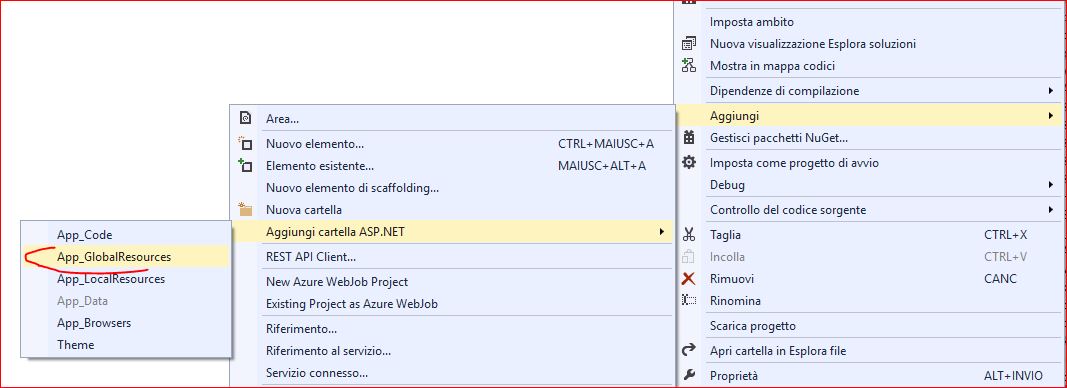
Si crea una cartella di tipo risorse, facciamo tasto destro sul nome del progetto, in esplora soluzione, e dal menu di scelta rapida, selezioniamo la voce “Aggiungi” e nel sotto menu “Aggiungi cartella ASP.NET” e poi la voce “App_GlobalResources” come mostrato in figura 3.

Figura 3 – La creazione della cartella delle risorse
A questo punto nella cartella che è stata creata, dobbiamo fare click con il tasto destro, e selezione dal menu di scelta rapida la voce di menu “Aggiungi” e poi “File Risorse”.
In questo modo verrà creato un file di risorse.
Dobbiamo creare due file di risorse, uno denominato “RisorsaLingua.en.resx” per la lingua inglese e l’altro “RisorsaLingua.resx” per le impostazioni di default.
Ora vedremo come impostare i valori per le dure risorse.
Si fa presente, che possiamo impostare anche più lingue, ma nell’articolo viene evidenziato come settare il tutto nella lingua di nostro interesse.
Per il file Risorsalingua.resx impostiamo i seguenti valori per i campi nome e valore:
Nome: valore:
FieldMustBeDate Il campo {0} deve essere una data.
FieldMustBeNumeric Il campo {0} deve essere un numero.
PropertyValueInvalid Valore compreso '{0}' tra {1}.
PropertyValueRequired Campo obbligatorio
Mentre per il file RisorsaLingua.en.resx
Nome: valore:
FieldMustBeDate The field {0} must be a date.
FieldMustBeNumeric The field {0} must be a number.
PropertyValueInvalid The value '{0}' is not valid for {1}.
PropertyValueRequired A value is required.
Dopo aver valorizzato I due file di risorse con I vari valori, possiamo scrivere il codice che permetterà di gestire il settaggio della nostra finestra per la modifica dei file.
Facciamo doppio click sul file Global.asax e nell’evento “Application_Start” prima delle righe di codice che troviamo inseriamo l’aggiunta delle risorse come riportato qui di seguito.
protected void Application_Start()
{
ClientDataTypeModelValidatorProvider.ResourceClassKey = "RisorsaLingua";
DefaultModelBinder.ResourceClassKey = "RisorsaLingua";
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
In questo modo impostiamo a livello globale la gestione della lingua.
Ora non ci resta che andare nella pagina di modifica della nostra pagina Asp.Net in particolare nella pagina “Edit” quella che permette la modifica dei dati, e che visualizza a video i messaggi nel caso che il valore inserito non è valido.
Nell’evento “Initialize” dobbiamo impostare la cultura in modo che i messaggi saranno visualizzati nella lingua di nostro interesse, in questo caso nella lingua “italiana”.
Qui di seguito si riporta il frammento di codice dell’evento appena indicato.
protected override void Initialize(RequestContext requestContext)
{
string cultureInfo = "it-IT";
System.Threading.Thread.CurrentThread.CurrentCulture = CultureInfo.GetCultureInfo(cultureInfo);
System.Threading.Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo(cultureInfo);
base.Initialize(requestContext);
}
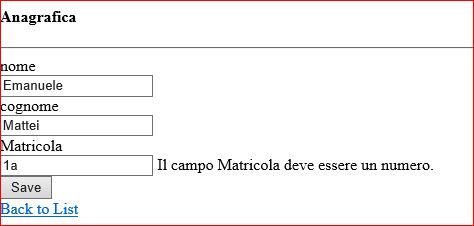
Ora non ci resta che testare la nostra applicazione, e nella pagina di modifica, avremo il messaggio in lingua italiana come mostrato in figura 4.

Figura 4 il messaggio in lingua italiana riguardante la gestione dei dati
Impostando la cultura con la lingua italiana, abbiamo personalizzato il messaggio di modifica nella lingua di nostro interesse. In questo modo, abbiamo permesso alla creazione delle nostre pagine web di visualizzare i messaggi di controllo di MVC nella lingua di nostro interesse.
Conclusione
L’articolo ha voluto fornire al lettore una tecnica di come impostare il settaggio della verifica dei dati di MVC nella lingua di proprio interesse, in particolare lingua italiana. Questa tecnica può tornare utile anche nell’impostare il nostro programma, in varie lingue, rendendo di fatto l’applicazione per ambiti globali e quindi verificando la provenienza dell’utente si rende comprensibile il messaggio che visualizzerà.