
In questo articolo introduttivo si scoprirà come utilizzare il componente Chart.Js in progetti WEB, in particolare in Asp.Net (MVC e Core) con il quale creare dei grafici.
Il componente è gratuito ed offre un supporto molto valido anche perché utilizza HTML5, qui https://www.chartjs.org/ il sito ufficiale.
Il progetto è opensource ed al momento offre 8 modelli di grafici inoltre offre anche la possibilità di averlo di tipo ressponsive, utilizzabile su varie soluzioni.
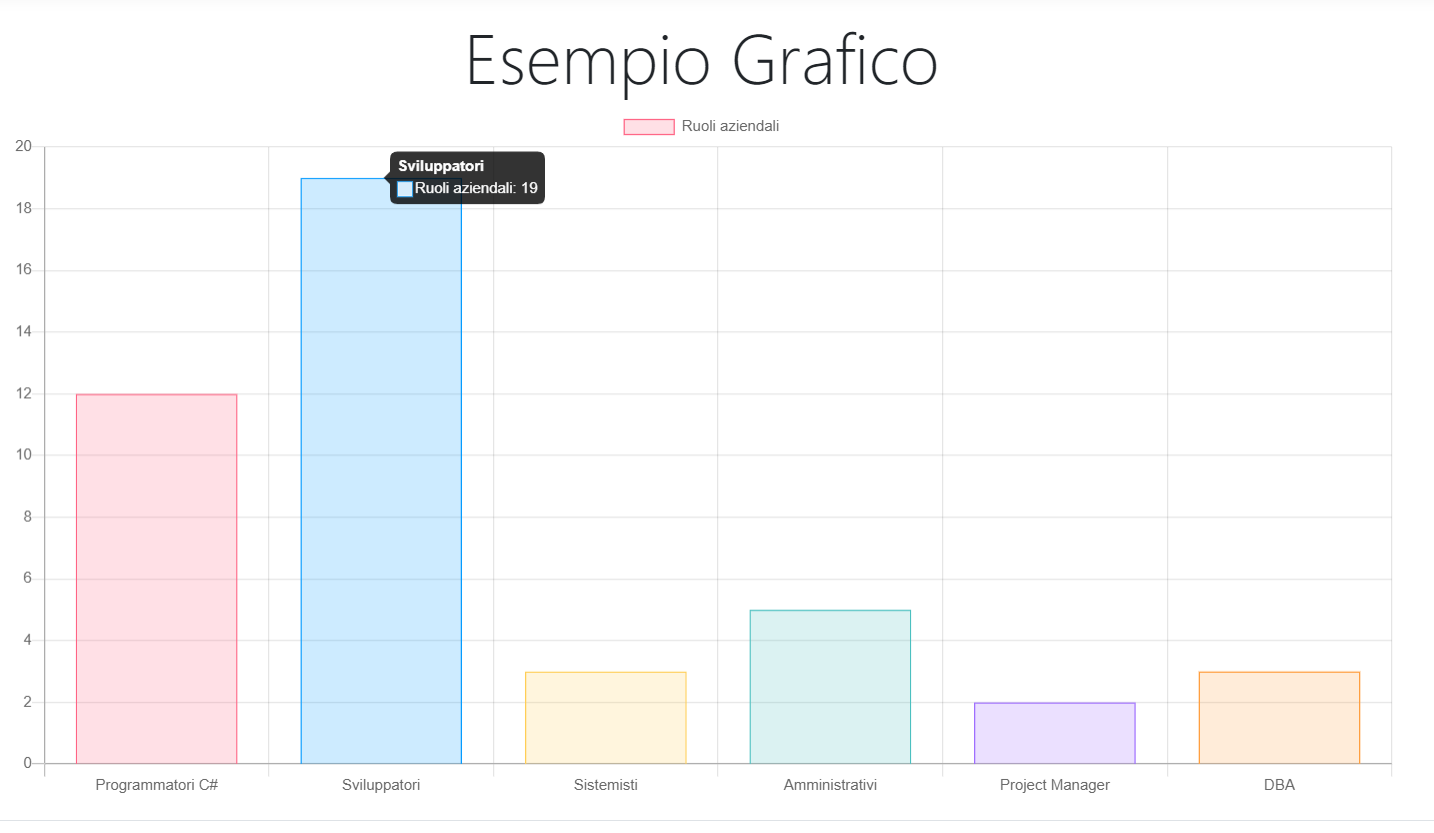
Il grafico che andremo a craere è come quella della figura precedente, il comune grafico denominato "Pila".
Creazione del progetto
Si crea un nuovo progetto web, con il linguaggio di programmazione C# . Nel nostro caso utilizzeremo Asp.Net Core MVC ma è possibile utilizzarlo anche in altre tipologie di progetti web.
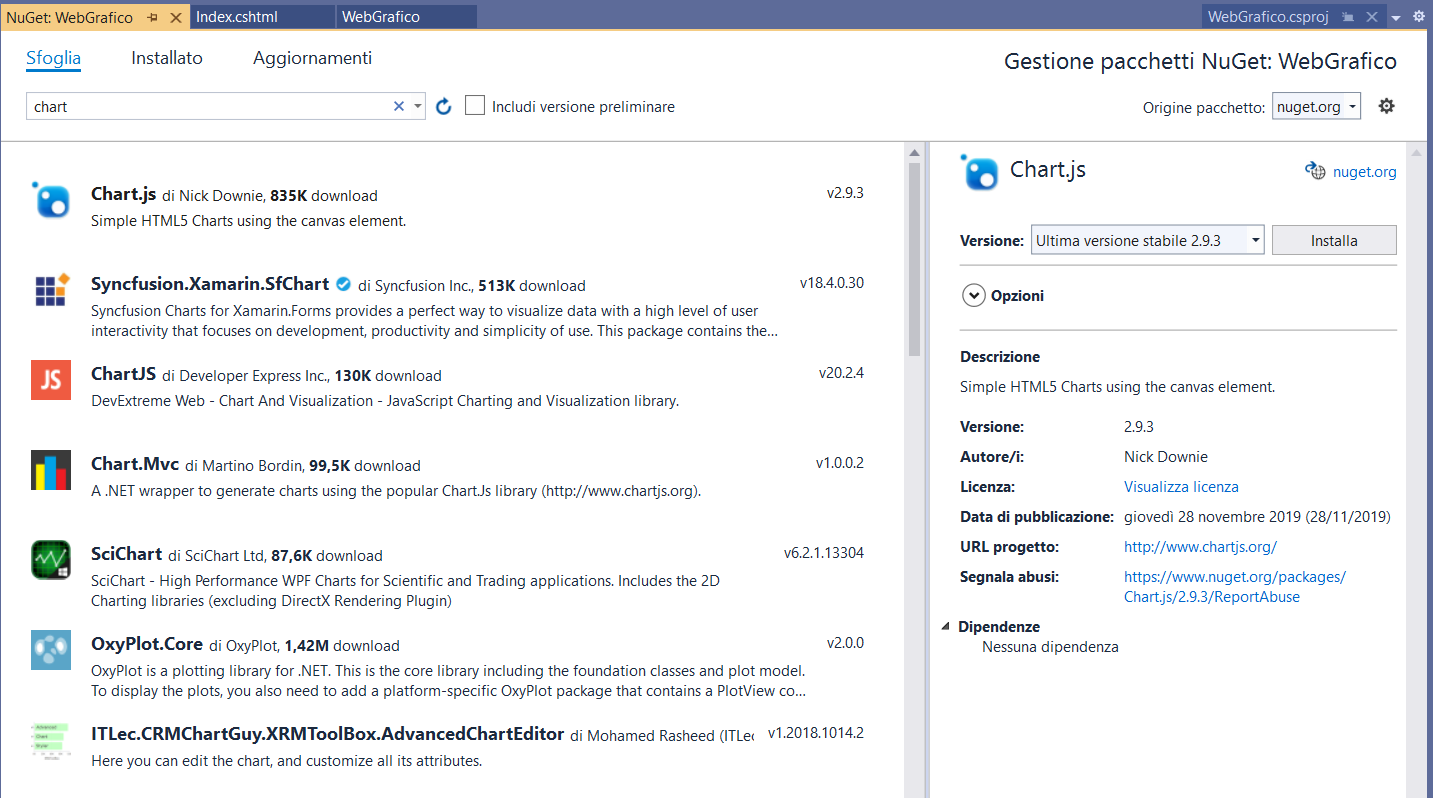
Dopo aver creato il progetto andiamo in Nuget, e cerchiamo il componente chart.js come in figura 1.

Figura 1 – il componente per la creazione dei grafici
Tra i vari componenti dobbiamo selezionare il primo nella lista della figura in precedenza, quello denominato “Chart.Js” con la descrizione “Simple html5 chart using the canvas element”.
Questo approccio riguarda la possibilità di aggiungere il componente al nostro progetto, ma vedremo anche come utilizzare quello presente online.
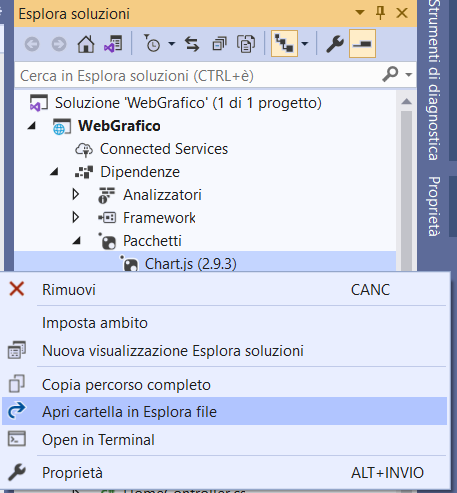
Dopo aver aggiunto il componente al progetto, inseriamo nel progetto i file javascript che sono stati installati sul pc. Per compiere questa operazione, andiamo in “Esplora soluzione” e facciamo tasto destro sul nome “Chart.JS” presente nella voce “Pacchetti” il tutto come riportato in figura 2.

Figura 2 – Il menu di scelta rapida per aprire la cartella nel quale sono presenti i file .JS
Nel menu di scelta rapida che viene aperto, facciamo click sulla voce “Apri Cartella in esplora file” in modo che si apre il percorso in cui si trovano i file.
Aperta la finestra di esplora file, andiamo nella sotto cartella “Content” e dopo dentro alla cartella “Scripts”, in questa sottocartella troviamo due file, denominati “Chart.Js” e “Chart.min.js”, copiamo entrami i file nella cartella “JS” che si trova in “wwwroot” del nostro progetto.
In questo modo abbiamo predisposto il nostro progetto all’utilizzo dei file Javascript per la creazione dei grafici.
Stesura del codice
Ora non ci resta che scrivere il codice per visualizzare i grafici.
Andiamo nella pagina “Index.cshtml” che è quella principale che visualizziamo non appena viene eseguito il nostro progetto web.
In questa pagina dobbiamo aggiungere il tag “Canvas” impostando un id, la proprietà width e height .
Qui di seguito il codice completo per la pagina index.cshtml
Codice
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Esempio Grafico</h1>
<canvas id="IdGrafico" width="400" height="200"></canvas>
</div>
Ora dobbiamo scrivere il codice ed aggiungere i riferimenti ai file javascript appena aggiunti al progetto. Questo lo si fa nella pagina “_layout.cshtml” dove va inserito anche il codice per il caricamento dei dati.
Nella parte sotto ai vari riferimenti Jascript, inseriamo anche quella relativa ai file Chart di tipo Javascript.
Qui di seguito il frammento di codice delle suddette operazioni.
Codice HTML
src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script src="~/js/Chart.js"></script>
<script src="~/js/Chart.min.js"></script>
Ora non resta che scrivere il codice del caricamento dei dati e della creazione del grafico.
Tramite il metodo “GetElementByID” della classe “document” andiamo ad impostare al tag html Canvas il grafico.
La proprietà “Label” permette di impostare il titolo delle varie barre dei grafici, mentre la proprietà data, va impostato con i dati.
Qui di seguito il codice Javascript per la creazione del grafico.
SCRIPT
<script>
var ControlloGrafico = document.getElementById('IdGrafico').getContext('2d');
var Grafico = new Chart(ControlloGrafico, {
type: 'bar',
data: {
labels: ['Programmatori C#', 'Sviluppatori', 'Sistemisti', 'Amministrativi', 'Project Manager', 'DBA'],
datasets: [{
label: 'Ruoli aziendali',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
Ora non ci resta che eseguire il nostro progetto per visualizzare il grafico a forma di barre (pila).
Il tipo di grafico viene indicato nella proprietà “type”. Nel caso che invece non si vuole utilizzare il file .JS, si può fare riferimento al file online, impostando il src al fine.
Nel caso che invece vogliamo utilizzare il file online, dobbiamo impostare il riferimento dei file al sito, qui di seguito si riporta l'esempio di codice del riferimento online del file Javascript inserito nella parte finale dei riferimenti Javascript che vengono aggiunti dopo la creazione del progetto.
script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
Conclusioni
In questo articolo abbiamo visto come aggiungere alle nostre applicazioni web, una rappresentazione di dati sotto forma di grafico, il tutto tramite la libreria Chart.JS, che possiamo utilizzare anche in progetto di tipo commerciali.
Una libreria che offre una vasta gamma di tipi di grafici ma soprattutto facilita lo sviluppatore nella creazione di progetti con uso di grafici per presentare i dati.
Una libreria con numerose potenzialità.
Nel prossimo articolo, quello conclusivo, vedremo come caricare i dati dinamicamente da codice C#.