In questa seconda ed ultima parte dell'articolo Creazione di grafici con Chart.Js, vedremo come caricare i dati nei grafici utilizzando il componente Javascript Chart.JS tramite codice C#.
Un componente gratuito il Chart.JS che offre una serie di modelli di grafici e soprattutto facilita lo sviluppo di applicazione nel quale fare uso dei grafici per la presentazione dei dati.
La sua flessibilità, potenzialità e la facilità di utilizzo lo rendono come tra i migliori componenti del momento.
Nell’articolo precedente, abbiamo visto il caricamento dei dati e le impostazioni standard il tutto in ambito di markup html, o meglio tramite Javascript, in questa parte vedremo come utilizzare i dati che possono essere anche estrapolati da una fonte dati e passarli alla parte html.
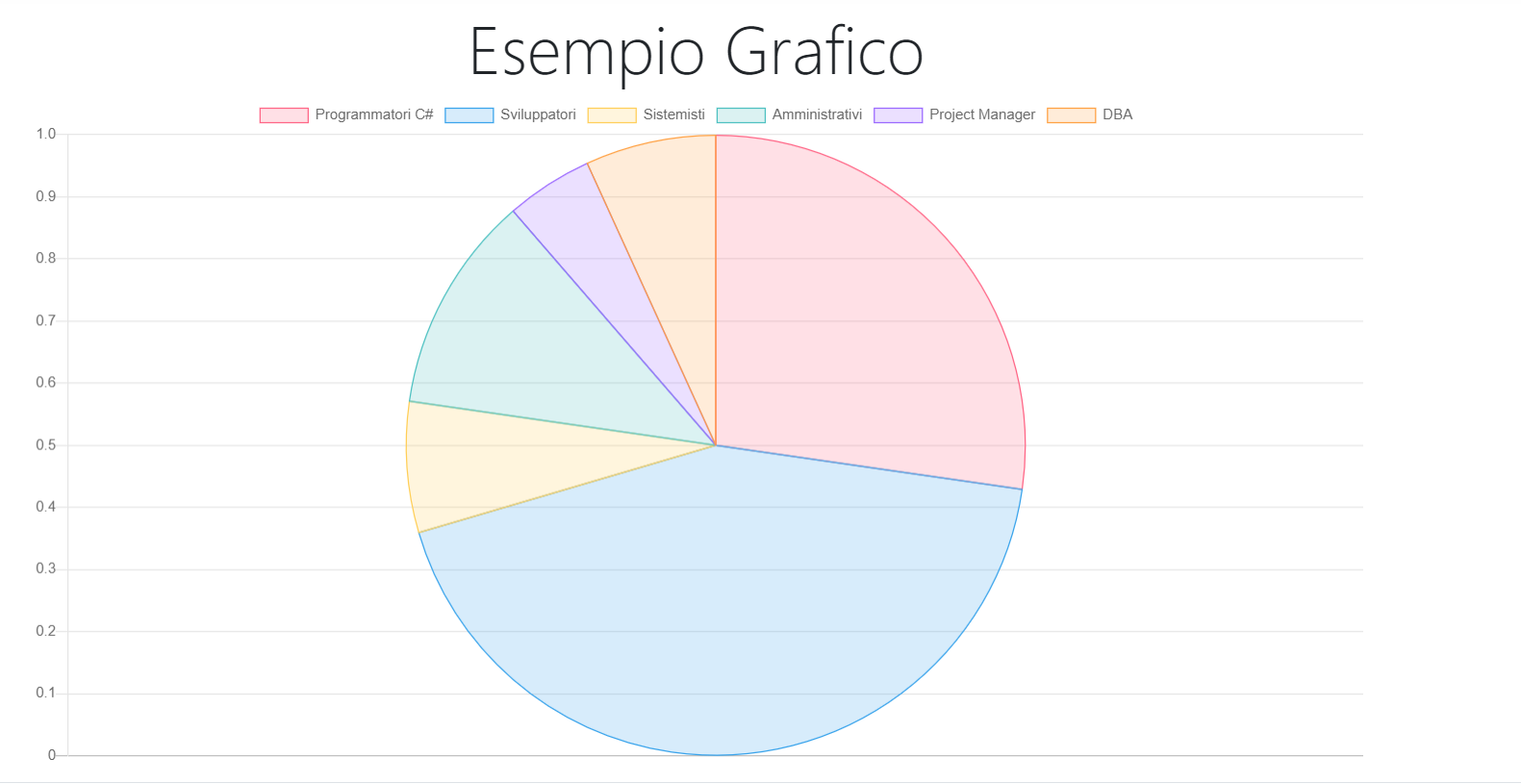
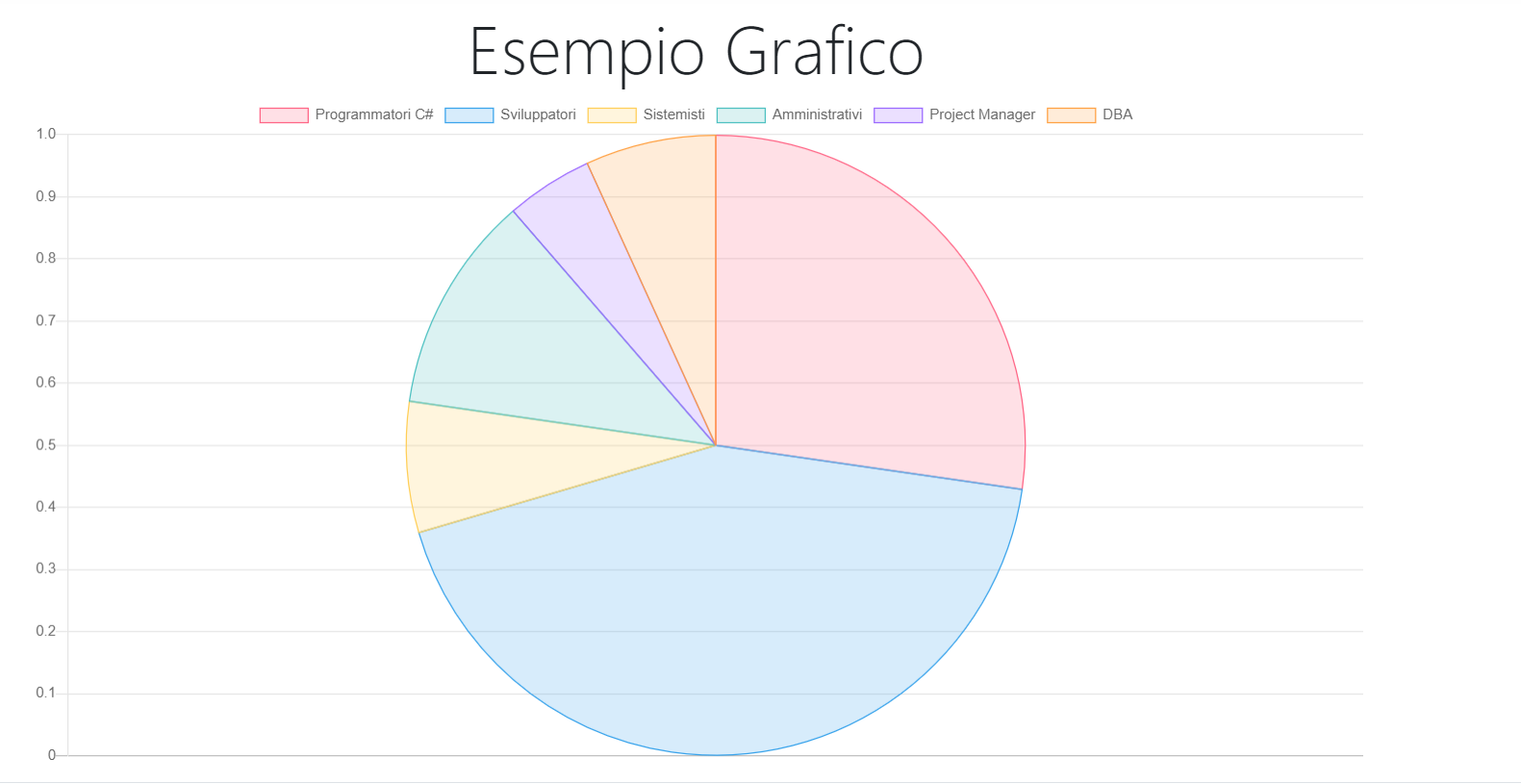
Vedremo come realizzare un grafico a torta, come mostrato in figura 1.

Figura 1 – il grafico a torta
Riutilizzo del progetto
Riperdiamo il progetto precedente, con il quale ci troviamo gran parte della stesura di codice ed anche per comprendere dove si deve intervenire.
Il progetto è di tipo Asp.Net MVC, la scelta nasce dal fatto che è la tecnologia al momento più innovativa ed utilizzata.
Stesura del codice.
Scriviamo il codice C# per il caricamento dei dati, prendono spunto dal codice precedente.
Nella parte markup html, nel file _layout.cshtml, la proprietà “DATA” viene impostata con dei dati, in particolare con una serie di numeri che riportiamo nella riga di codice qui di seguito.
data: [12, 19, 3, 5, 2, 3],
Questi dati, creano 6 “pile” del grafico di tipo 2D che visualizza le barre.
Ora vedremo come passare questi dati, da codice C# in modo che possiamo recuperali da altri fonti dati e non da codice scolpito, per esempio da un servizio web oppure dal recupero della fonte dati.
Passiamo in visualizzazione codice, in particolare nel file “HomeController” dove avviene il primo caricamento della pagina, in particolare nell’evento “Index” che è quello che viene eseguito per visualizzare la pagina denominata “Index.cshtml” .
Il codice qui di seguito, crea un oggetto di tipo lista, composto da 6 valori numeri, ma questi dati, possono essere anche il risultato di una query tramite l’esecuzione di Entity Framework oppure di un servizio web.
C#
public IActionResult Index()
{
//Possono essere anche dati da una query di Entity Framework oppure Servizio web.
List<Int32> listaDati = new List<Int32>();
listaDati.AddRange(new Int32[] {12, 19, 3, 5, 2, 3 });
ViewBag.Dati = string.Join(",", listaDati);
return View();
}
Come si è visto dal frammento di codice precedente, si crea una lista, con il quale si aggiungono singoli valori, passati con il separatore della virgola, il tutto impostando un ViewBag che sarà utilizzato nella parte di codice html.
Il ViewBag, è utilizzato nella proprietà “Data”, qui di seguito si riporta il suo utilizzo.
data: [@ViewBag.Dati]
Si riporta il codice completo Javascript del caricamento dei dati e della gestione del grafico.
Codice Javascript:
<script>
var ControlloGrafico = document.getElementById('IdGrafico').getContext('2d');
var Grafico = new Chart(ControlloGrafico, {
type: 'bar',
data: {
labels: ['Programmatori C#', 'Sviluppatori', 'Sistemisti', 'Amministrativi', 'Project Manager', 'DBA'],
datasets: [{
label: 'Ruoli aziendali',
data: [@ViewBag.Dati],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
Dopo aver verificato il corretto funzionamento, potremmo voler cambiare il tipo di grafico, passando da pila a torta, in tal caso occorre impostare la proprietà “type” con il valore “pie” come riportato qui di seguito:
type: 'pie',
Qui di seguito il codice completo di Javascript.
Codice JavaScript.
<script>
var ControlloGrafico = document.getElementById('IdGrafico').getContext('2d');
var Grafico = new Chart(ControlloGrafico, {
type: 'pie',
data: {
labels: ['Programmatori C#', 'Sviluppatori', 'Sistemisti', 'Amministrativi', 'Project Manager', 'DBA'],
datasets: [{
label: 'Ruoli aziendali',
data: [@ViewBag.Dati],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
Ora non resta che eseguire il nostro progetto per visualizzare il grafico a torta, come riportato qui di seguito.

Figura 1 – il grafico a torta
Siamo giunti alla conslusione dell'articolo, vediamo come caricare dinamicamente le etichette.
Sempre nel file “HomeController” nel metodo “Index”, scriviamo una lista con i valori di tipo string relative alle etichette..
Qui di seguito si riporta l’esempio di codice.
C#
public IActionResult Index()
{
//Possono essere anche dati da una query di Entity Framework oppure Servizio web.
List<Int32> listaDati = new List<Int32>();
listaDati.AddRange(new Int32[] {12, 19, 3, 5, 2, 3 });
ViewBag.Dati = string.Join(",", listaDati);
List<string> ListEtichette = new List<string>() ;
ListEtichette.AddRange(new string[] { "'Programmatori C#'", "'Sviluppatori'", "'Sistemisti'", "'Amministrativi'", "'Project Manager'", "'DBA'" });
ViewBag.Etichette = string.Join(",", ListEtichette);
return View();
}
Nella parte relativa al codice HTML, della pagina “_layout” , impostiamo la proprietà “labels” con il viewbag relativo alla lista delle etichette.
Qui di seguito il frammento di codice di tale operazioni.
labels: [@Html.Raw(@ViewBag.Etichette)],
A titolo semplificativo si riporta il codice Javascript per la gestione dei dati e delle etichette tramite viewbag.
Codice Javascript
<script>
var ControlloGrafico = document.getElementById('IdGrafico').getContext('2d');
var Grafico = new Chart(ControlloGrafico, {
type: 'pie',
data: {
labels: [@Html.Raw(ViewBag.Etichette)],
datasets: [{
label: 'Ruoli aziendali',
data: [@ViewBag.Dati],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
Conclusioni
Si conclude la serie dei due articoli riguardante l’utilizzo del componente Chart.Js che permette la creazione dei grafici in ambito web.
Le potenzialità offerte da questo componente gratuito sono ampie, e facilita il programmatore nello scrivere applicazioni con il quale visualizzare i dati in forma di grafici.
Ottimo script con valide prestazioni e numerose funzioni che fanno di questo componente un ottimo strumento per tale ambito.