In questo articolo tratteremo l'argomento Asp.Net 6.0 e le Web Api Rest con supporto Docker secondo questa agenda:
- Come si crea un'applicazione ASP.Net 6.0 con Visual Studio 2022 Community
- Come si crea un'applicazione Web Api Rest
- Il supporto a Docker in questo contesto
Come si crea un'applicazione ASP.Net 6.0 con supporto Docker
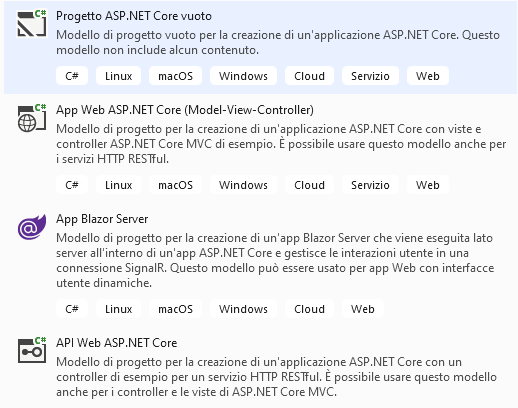
Con Visual Studio 2022 dal template gallery potremmo creare un'applicazione web ASP.Net 6.0 con i seguenti template:

Da questo screenshot ricavato cliccando su Crea nuovo progetto da Visual Studio si possono creare per ASP.Net Core quattro tipologie di applicazioni web dinamiche:
- Progetto ASP.Net Core empty - un progetto lo dice la stessa parola "vuoto" ossia che non si prevede a priori se dovesse essere conforme al modello view Controller oppure alla creazione del progetto standalone di Web Api Rest; tale modello come dice anche la descrizione non include nessun contenuto;
- Progetto Web ASP.Net Core (Model View Controller) Un modello di progettazione applicazioni web dinamiche con ASP.Net Core che prevede dei contenuti e conformi al Design pattern architetturale MVC (Model View Controller) e che consiste nella creazione di viste e controller ad esempio. Tale Design pattern architetturale lo menziona la stessa descrizione servirà per creare progetti web dinamici per lo sviluppo di servizi HTTP RESTful;
- Nell'architettura ASP.Net Core è prevista la creazione di una nuova tipologia di applicazione denominata app Blazor Server. Tale tipologia di applicazione viene eseguita all'interno di un'app ASP.Net Core e la gestione interattiva con l'utente avviene mediante connessione SignalR. Per informazioni esaustive circa lo sviluppo consultare direttamente la documentazione Microsoft online e anche numerose guide, blogs e/o video multimediali distribuiti sui diversi canali Youtube.
- Per la creazione di servizi HTTP RESTful si prevede l'utilizzo del modello API Web ASP.NET Core. Nello sviluppo di tale tipologia applicativa si utilizzerà come già accennato il modello architetturale (Model View Controller).
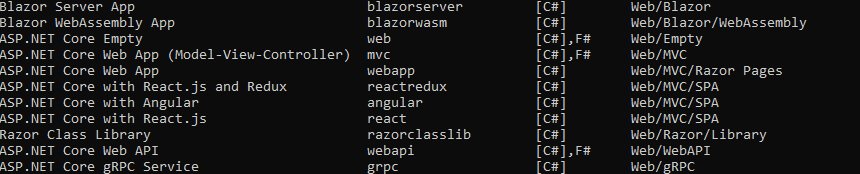
Utilizzando la shell Dotnet Cli command sarà possibile capire quali altre tipologie di applicazioni web dinamiche sarà possibile creare, come si evince dalla seguente illustrazione grafica:

La shell Dotnet Cli command è possibile ottenerla semplicemente aprendo con il comando Cmd una shell con privilegi di amministratore e digitando il comando, dopo aver ottenuto il prompt, dotnet new.
Per tutte queste tipologie di applicazioni sarà possibile aggiungere il supporto Docker che adesso spiegheremo passo passo come sarà possibile.
Diciamo da subito che grazie a Docker è possibile virtualizzare a "mattoncini" un'applicazione cross-platform con il necessario che permette di eseguire a run-time un'applicazione con tecnologia .NET Core in un container. La 'dockerizzazione' di un'app ASP.Net Core prevede essenzialmente di eseguire in ambiente minimale Linux l'applicazione web dinamica come una console application e visualizzabile all'interno di un browser web di cui viene fornito un servizio di Web server.
Senza il supporto di questa tecnologia, avremmo dovuto creare una macchina virtuale con Windows 10 o Ubuntu, configurare tutti gli aggiornamenti per installare il runtime di ASP.Net Core, Soltanto per Windows 10 avremmo dovuto anche aggiungere la configurazione di un Web Server IIS (Internet Information Services) installando il bundle di Hosting di .NET Core. Il tutto avrebbe avuto un notevole peso sul file system.
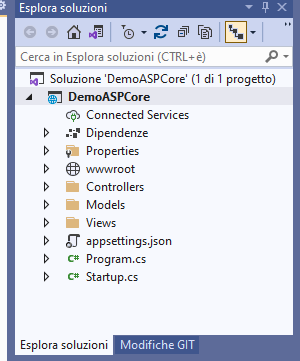
Si crea da Visual Studio un'applicazione ASP.Net Core con architettura MVC (Model View Controller) ed appena l'IDE ci mostrerà la finestra Esplora Soluzione aggiungeremo il supporto Docker. Questa operazione la porteremo a termine facendo tasto destro del mouse sul progetto nella finestra Esplora Soluzione e seguiremo tutti gli steps suggeriti. Uno degli step suggeriti sarà quello di selezionare il container target per il quale vorremmo la distribuzione dell'applicazione.

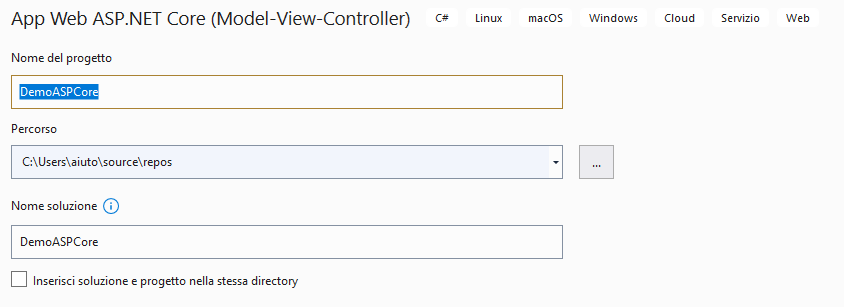
Si prevede la creazione di un'applicazione Web ASP.Net Core con stile MVC (Model View Controller) dal nome DemoASPCore

Si cliccherà sul pulsante Crea e Visual Studio ci mostrerà l'ambiente di progettazione ed anche la finestra di Esplora Soluzione.

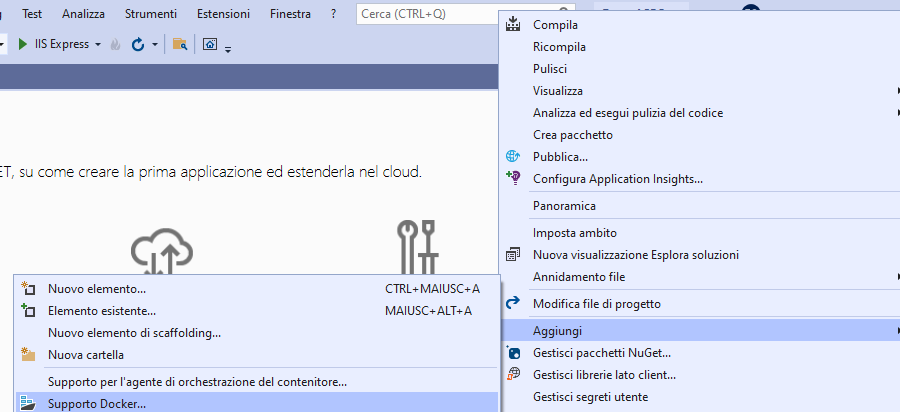
Si selezionerà il progetto e con il tasto destro del mouse aggiungeremo il supporto Docker cliccando su Aggiungi -> Supporto Docker, come si evince da questa illustrazione grafica.

Questo processo avrà i suoi tempi a causa dello stato di connessione alla rete in quel momento e soprattutto se Docker Engine Desktop non sia installato sulla propria Workstation ed anche al tipo di sistema operativo installato (Windows 10 Home oppure Windows 10 Enterprise). Questo processo non è stato testato su Windows 11 e quindi non si potrà descriverne i comportamenti.

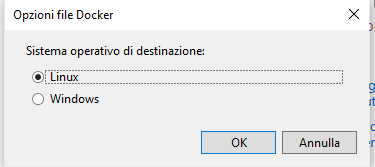
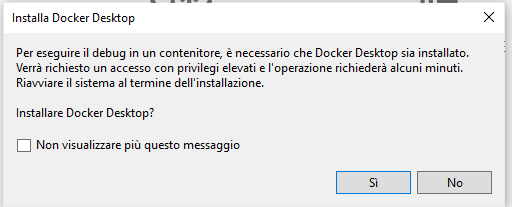
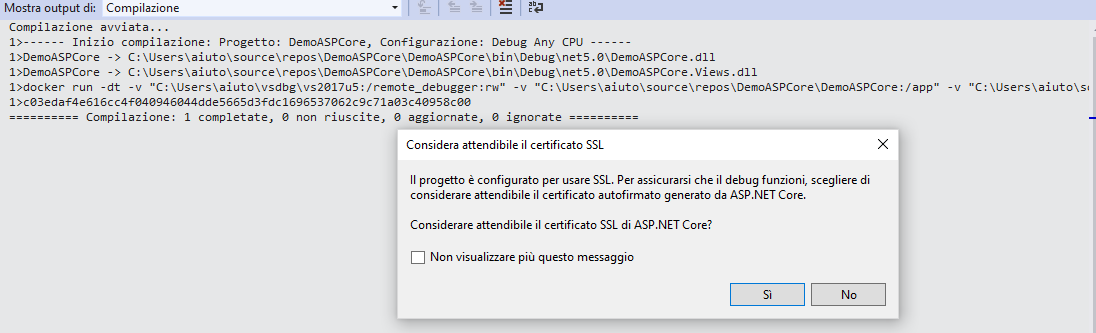
Il comportamento di Visual Studio dopo aver scelto il target di distribuzione dell'applicazione (ossia tra Windows oppure Linux) sarà la creazione di un file DockerFile nella soluzione e la comparsa di questa finestra:

Si cliccherà sul pulsante Si per avviare l'installazione ed alla fine del riavvio del sistema si potrà aprire il progetto in Visual Studio e verificare il contenuto del file DockerFile, che è stato aggiunto alla soluzione, come è stato detto in precedenza. Tale operazione è condizionata allo stato di connessione alla rete in quel momento.
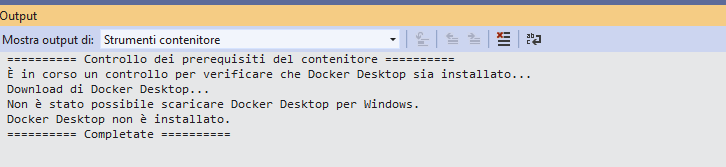
Potrebbe capitare dalla lettura di questo messaggio nella finestra di Output -> Strumenti contenitore:

Questo messaggio a me è comparso all'epoca di creazione dell'articolo su Windows 10 Home. Siccome non viene specificato altro nella finestra descritta si potrà eseguire il download di Docker Desktop dal sito ufficiale Docker. Installarlo dopo il download e riprovare l'esecuzione del progetto in Visual Studio al termine.
Su Windows 10 Home effettivamente Visual Studio 2019 alla richiesta di installazione di Docker Desktop risponde così, ma a mio avviso sicuramente sarà stato un problema non gestito delle perfomance di connessione alla rete, però verificatelo questo comportamento con la lettura dlel'articolo. Fatto sta che dopo l'installazione manuale e la riapertura del progetto ecco che tutto ha poi continuato a funzonare come segue.
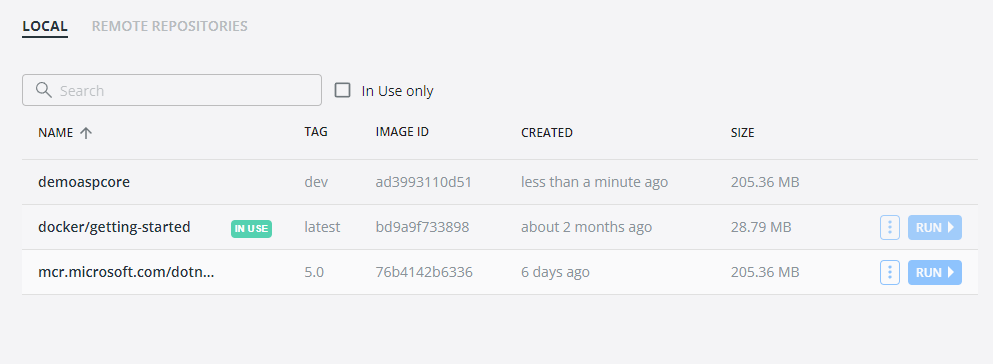
Direttamente dalla dashboard di Docker Desktop si notano le seguenti installazioni:

L'immagine docker-started non fa parte dell'installazione da parte di Visual Studio in quanto questa immagine l'ho creata io al fine di testare il regolare funzionamento di Docker. Ma la prima e l'ultima fanno parte delle istruzioni di installazione presenti nel DockerFile aggiunto alla soluzione alla quale abbiamo aggiunto il supporto Docker.
Da Visual Studio si è aggiunto un nuovo profilo ossia quello di Docker e adesso avviamo una normale esecuzione che ci permetterà di testare il funzionamento dell'applicazione distribuita come container.

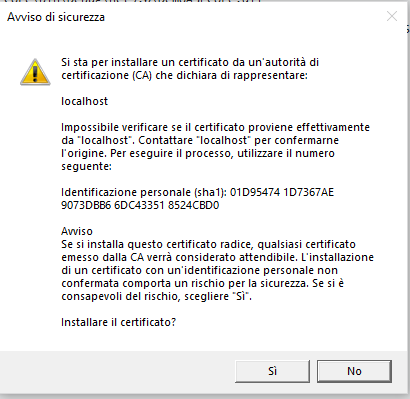
Ci viene richiesto di installare sulla root dell'applicazione un certificato SSL per avviare una connessione localhost in https. Provvediamo a farlo e seguiamo gli steps successivi.

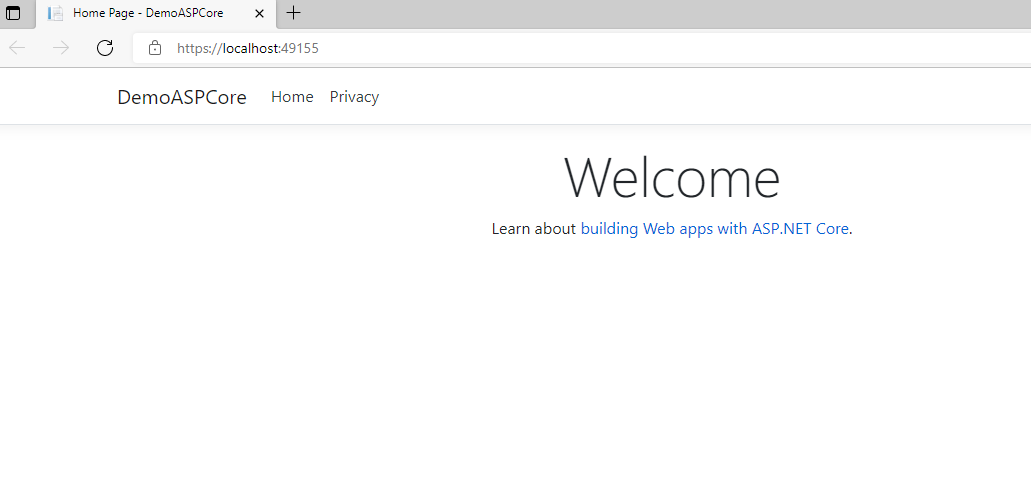
Si provvede a installare il "fake certificato SSL" e successivamente si aprirà in automatico il browser web di riferimento scelto con le impostazioni di Visual Studio:

In questa illustrazione grafica noteremo l'output di esecuzione dell'applicazione web dinamica. Lo facciamo da subito presente che se dovessimo stoppare l'operazione di debug di Visual Studio, dalla dashboard di Docker Desktop quell'applicazione creata non funzionerà più. Per persistere l'esecuzione anche dopo aver chiuso Visual Studio bisognerà fare delle lievi modifiche alla soluzione creata da una shell di DOS con privilegi di amministratore. Tale processo esula da questo articolo verrà approfondito questo aspetto in uno successivo sempre a tema su Docker e le applicazioni web.
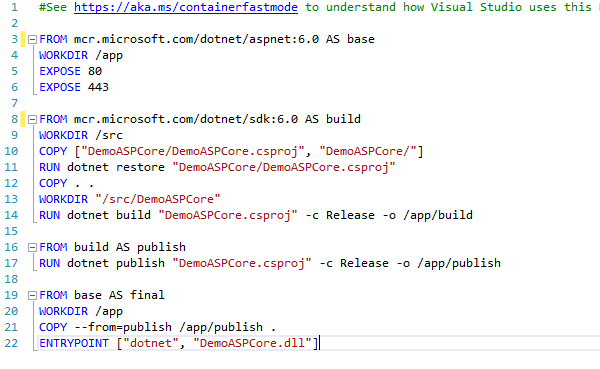
Prima di passare alle spiegazioni tecniche sulle Web Api spiegate per ASP.Net Core diamo un breve sguardo al file DockerFile aggiunto alla soluzione:

Per avere spiegazioni dettagliate su come costruire un DockerFile seguire le innumerevoli risorse in rete:
- con la parola From viene scaricata l'immagine di ASP.Net Core runtime configurata con il progetto;
- viene configurata una cartella di lavoro con la parola chiave WORKDIR
- con la parola chiave EXPOSE viene esposta sia la porta 80 che quella 443 per l'esecuzione del protocollo https
- vengono eseguite le operazioni build e publish all'interno della cartella di lavoro esposta
- Le ultime istruzioni servono a copiare nella cartella di lavoro il contenuto dell'operazione di publish nel percorso /app/publish. con il comando COPY
- con la parola chiave ENTRYPOINT viene definito il comando da eseguire a fine operazione di distribuzione e quindi a esecuzione del container. Si fa presente il comando Dotnet e la dll ottenuta con il processo di publish
Come si crea un'applicazione Web Api Rest con supporto Docker
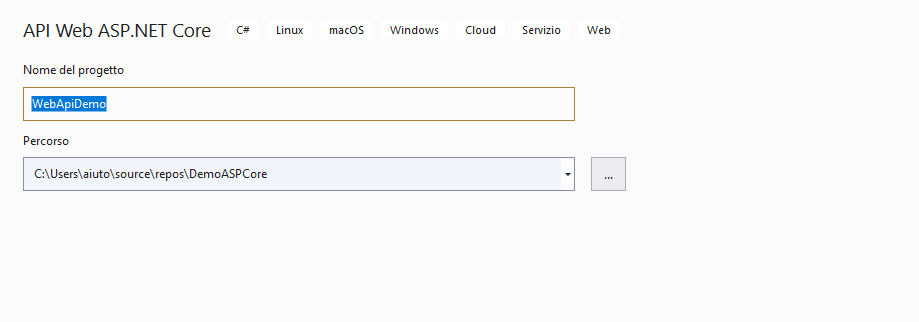
Sempre con Visual Studio creiamo un progetto WebApi con la tecnologia ASP.Net Core come segue:

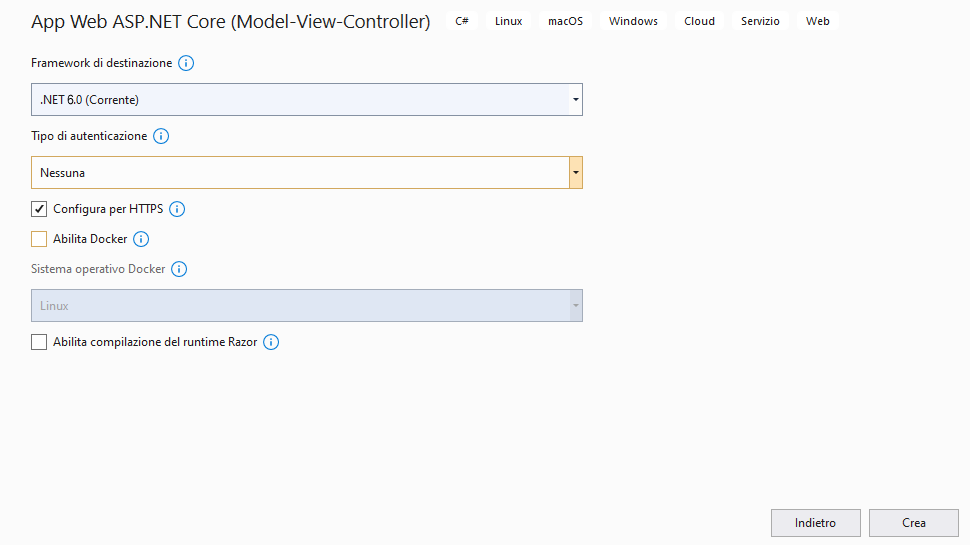
assegnato un nome WebApiDemo si continua avanti con la configurazione:

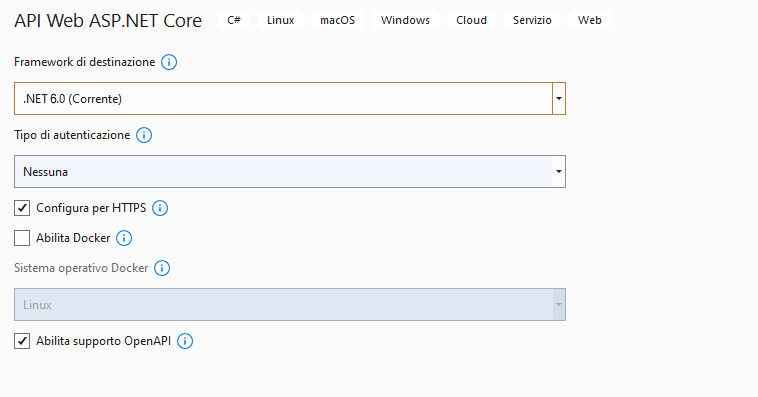
dopo questa schermata di configurazione di parametri simili a quelli visti per la creazione di un'applicazione web ASP.Net Core MVC si può cliccare sul pulsante di comando Creae Visual Studio ci mostrerà dopo qualche secondo la finestra di Esplora Soluzione. Sempre attraverso questa si provvede ad aggiungere la funzionalità di supporto Docker.
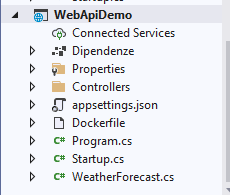
Fatto ciò la finestra di Esplora Soluzione si presenterà così:

Da tale finestra emergono i seguenti elementi di notevole importanza:
- il file WeatherForeCast.cs dove viene salvato il model della classe oggetto di elaborazione per il servizio web progettato
- i files file Program.cs e Startup.cs dove rispettivamente viene creata la finestra di monitoring dell'applicazione in base alla Dependency Injection configurata tutta nella classe di Startup.cs
- nella sub-folder Controllers viene creata la logica di business del servizio web e l'endpoint Get quando richiameremo tale servizio nel browser web oppure con qualsiasi altro tool di API a livello client tipo Postman
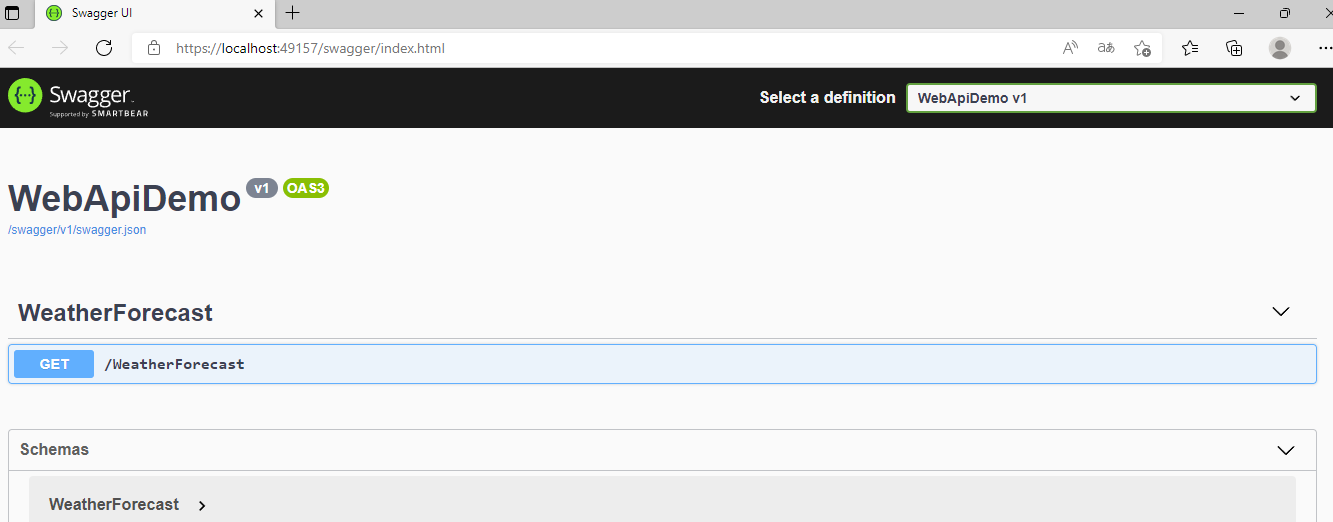
Avviamo Visual Studio in modalità Debug e avremo la distribuzione della Web Api sviluppata nel container con le istruzioni contenute nel DockerFile e l'apertura automatica del browser web di riferimento con la GUI di Swagger come segue:

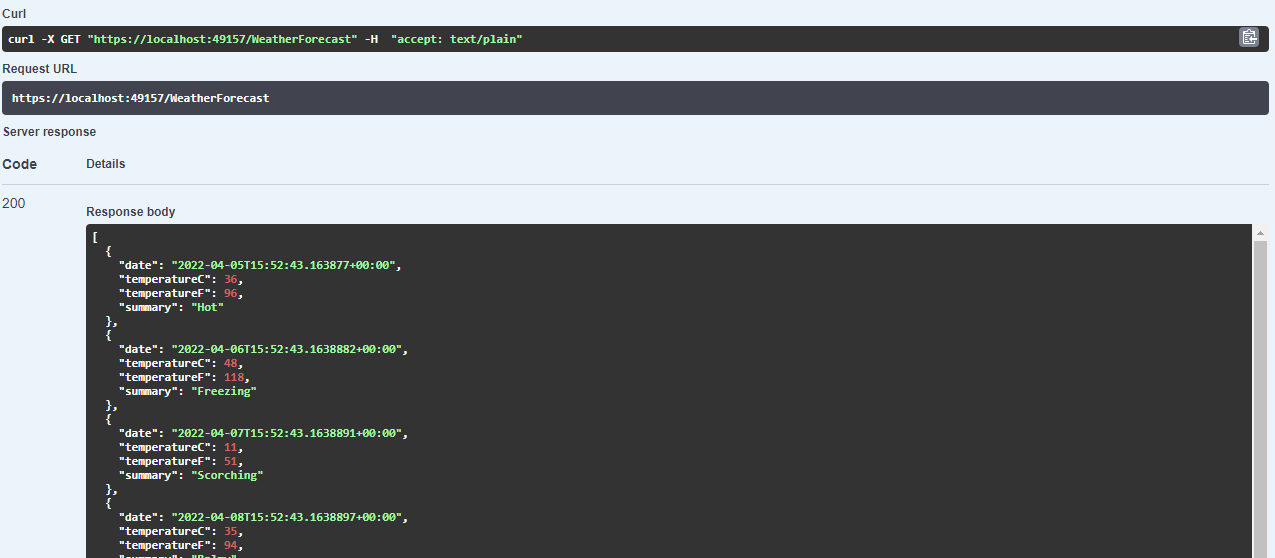
Cliccando sull'endpoint e sul pulsante Try out possiamo provare l'esecuzione di esso ottenendo la risposta in Json dopo aver cliccato materialmente sul pulsante Execute. La risposta in Json sarà:

Conclusioni
Siamo arrivati al termine di questo articolo e mi auspico che sia stato vi vostro gradimento al termine della lettura. Abbiamo dato una panoramica sulle diverse tipologie di applicazioni web realizzabili con la tecnologia ASP.Net Core ed enfatizzando il supporto Docker.
Nei prossimi articoli entreremo più nei dettagli tecnici ed affronteremo ulteriori aspetti tipo l'utilizzo di una base dati e come si comporterà il deploy per Docker.