Il controllo ScriptMAnager, viene utilizzato da tutti i controlli Ajax (updatepanel, timer, update progress, ecc).
Questo controllo, permette di gestire ai vari controlli il partial page rendering, ossia la possibilità di aggiornare una determinata parte della pagina.
Di default è attivo, tramite la proprietà EnablePartialRendering impostato a true.
Il controllo UpdateProgress, associato al controllo updatepanel, permette di eseguire delle azioni di attesa (per esempio visualizzare del testo o un immagine) durante la fase di elaborazione del controllo updatepanel.
Per esempio con tale controllo, possiamo visualizzare del testo di attesa per la gestione dei dati (caricamento di un controllo gridview) oppure visualizzare un immagine.
Di seguito si riporta un esempio di utilizzo di tale controllo.
Si crea un nuovo progetto Web Ajax, inseriamo nella nostra pagina, un controllo updatepanel, un controllo update Progress , un controllo gridview ed un controllo button.
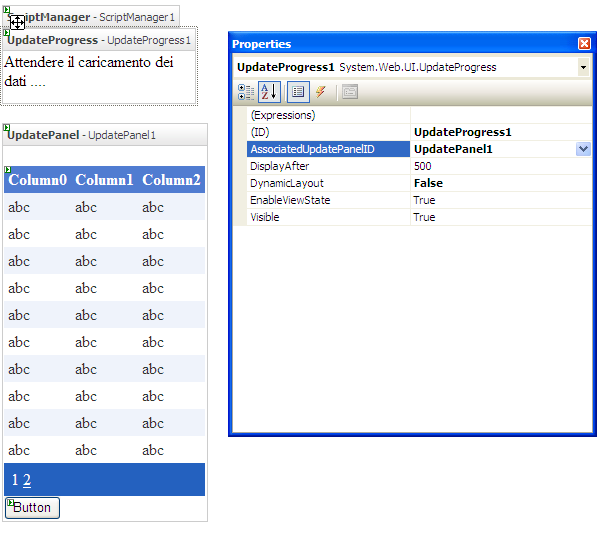
Nel controllo update, inseriamo al suo interno i controlli gridview e button, fatto ciò, associaciamo al controllo update Progress il controllo updatepanel. Come riportato nella figura di seguito.

Figura 1.
Ora impostiamo il testo nel controllo update Progress, come mostrato in figura 1.
A questo punto, non ci resta che scrivere il codice per l’evento click del pulsante, di seguito si riporta tale codice:
VB.Net
Evento click del pulsante
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
caricadati()
End Sub
Funzione:
Private Sub CaricaDati()
Dim dttTabella As New DataTable("Dati")
Dim DtCColonnaA As New DataColumn("Valore A")
Dim DtCColonnaB As New DataColumn("Valore B")
dttTabella.Columns.Add(DtCColonnaA)
dttTabella.Columns.Add(DtCColonnaB)
System.Threading.Thread.Sleep(1000)
For intConta As Integer = 1 To 10051
Dim riga As DataRow = dttTabella.NewRow()
riga(0) = "Valore A di " & intConta
riga(1) = "Valore B di " & intConta
dttTabella.Rows.Add(riga)
Next
GridView1.DataSource = dttTabella
GridView1.DataBind()
End Sub
C#
Pulsante button
protected void Button1_Click(object sender, EventArgs e)
{
CaricaDati();
}
Funzione:
private void CaricaDati()
{
DataTable dttTabella = new DataTable("Dati");
DataColumn DtCColonnaA = new DataColumn("Valore A");
DataColumn DtCColonnaB = new DataColumn("Valore B");
dttTabella.Columns.Add(DtCColonnaA);
dttTabella.Columns.Add(DtCColonnaB);
System.Threading.Thread.Sleep(1000);
for (int i = 1; i < 10052; i++)
{
DataRow riga = dttTabella.NewRow();
riga[0] = "Valore A di " + i;
riga[1] = "Valore B di " + i;
dttTabella.Rows.Add(riga);
}
GridView1.DataSource = dttTabella;
GridView1.DataBind();
}
Una volta avviato il progetto, vedremo al click del pulsante un messaggio di attesa
Conclusioni:
In questo articolo si è visto come utilizzare il controllo updateprogress, un controllo che permette durante una lunga fase di elaborazione di visualizzare del testo o un immagine in base alle impostazioni effettuare, in questo modo si può informare l’utente che il l’applicazione non è bloccata ma sta svolgendo alcune operazioni.
Tramite la parola download è possibile scaricare il file di esempio utilizzato nell’articolo.