Il 20 luglio Microsoft ha rilasciato la versione definitiva di Visual Studio 2015, un nuovo ambiente di sviluppo che apporta notevoli novità.
Dal seguente sito https://www.visualstudio.com/downloads/download-visual-studio-vs si possono scaricare varie versioni, la Community che ha molte funzionalità, ed è gratuita, l'utilizzo e per progetti open source, singoli sviluppatori o piccoli gruppi. Sempre nella stessa pagina si trovano le versioni di prova.
La prova che abbiamo svolto per i nostri lettori è stata effettuata con la versione beta su una macchina virtuale, questo per evitare problemi nel momento in cui verrà rilasciata la versione finale oppure con altre versioni di Visual Studio, essendo questa una versione beta, di test.
Dopo questa premessa, vediamo alcune novità di questo ambiente di sviluppo.
Una volta terminata l'installazione, ci chiederà di effettuare il login con un account Microsoft, nel caso che ne disponiamo uno (figura 1).

Figura 1 - Il primo avvio.
Questa schermata avviene dopo aver installato l'ambiente di sviliuppo.
Possiamo effettuare l'accesso con il nostro account, oppure continuare tramte la voce "Non ora, forse in seguito".
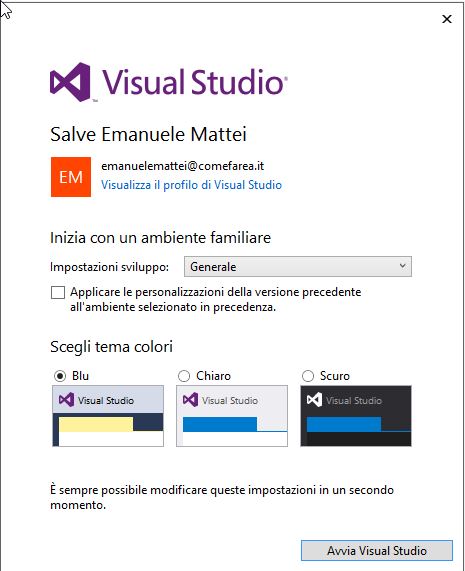
Nella schermata successiva, come in tutte le versioni di Visual Studio, ci chiede che impostazione configurare per il nostro ambiente di sviluppo. Inoltre se abbiamo effettuato il login con il nostro account Microsoft, possiamo applicare le impostazioni che abbiamo in altri ambienti di sviliuppo (mettendo la spunta "Applicare le personalizzazioni della versione precedente all'ambiente selezionato in precedenza".
Possiamo anche definire il tema da utlizzare in questo ambiente, noi abbiamo lasciato quello di default, ossia "Blu".

Figura 2 - Le impostazioni dell'ambiente di sviluppo.
A questo punto tramite il pulsante "Avvia Visual Studio", possiamo avviare il nostro ambiente di sviluppo.
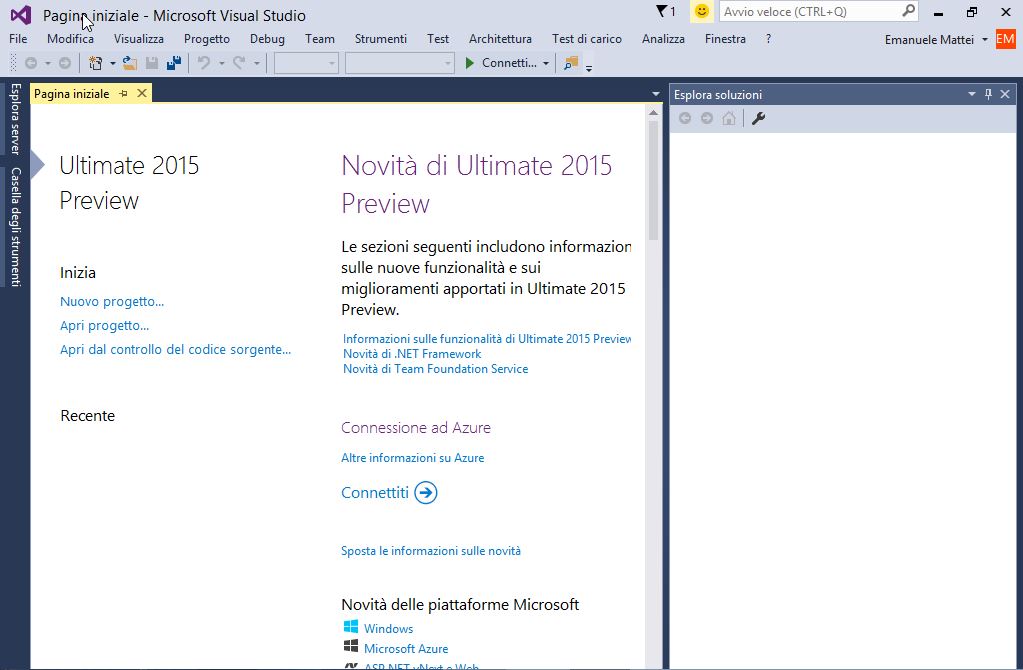
Per chi ha già sviluppato in ambiente Visual Studio, troverà l'ambiente molto simile alla versione 2010, come mostrato in figura 3.

Figura 3 - L'Ambiente di sviluppo.
Questa versione è in lingua italiana.
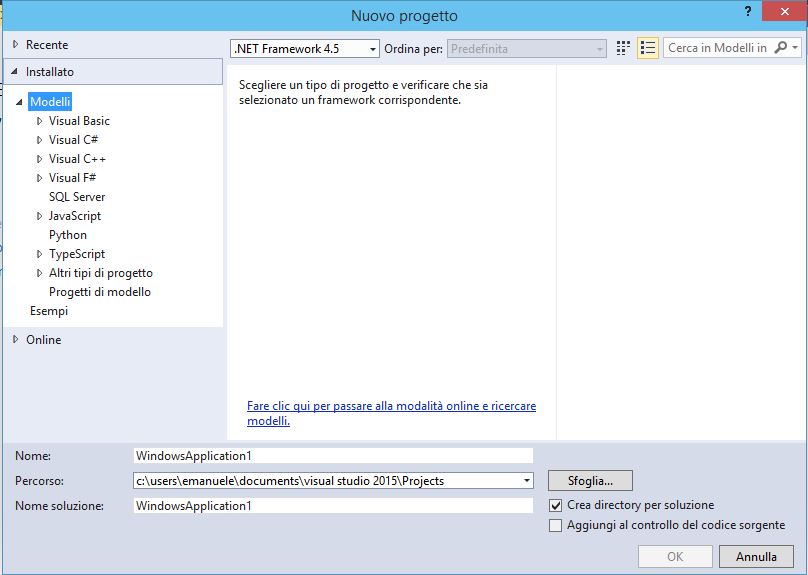
Ma vediamo che modelli ci offre questo nuovo ambiente di sviluppo, se facciamo click sulla voce di menu "File" e poi su "Nuovo Progetto", viene aperta la finestra del nuovo progetto, che come si vede in figura 4, è identica alle versioni precedenti.
Troviamo i linguaggi di programmazione che accompagnano questo ambiente di sviluppo fin dalla sua uscita, Visual Basic, Visual C#, etc.
Novità sono il linguaggio Javascript, Pynthon e TypeScript. Ma nelle voci Visual Basic e Visual C# troviamo altre interessanti novità

Figura 4 - I modelli
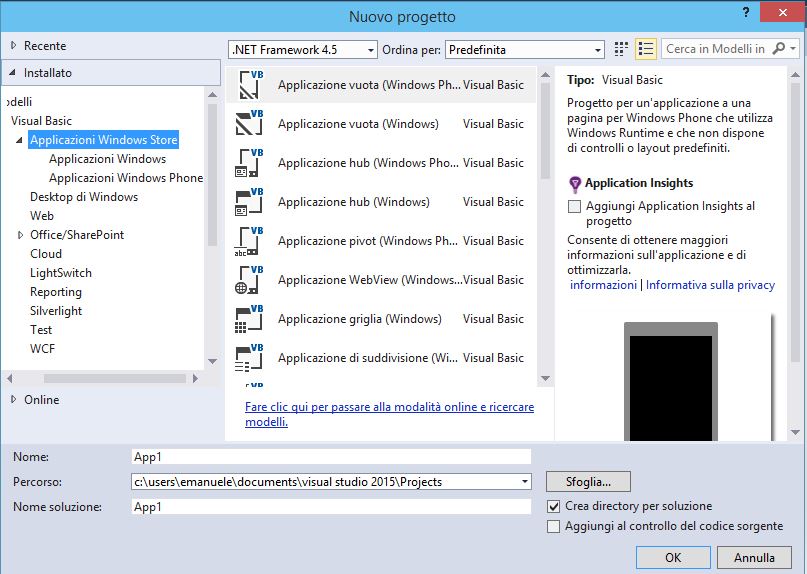
Per i vari linguaggi, troviamo la voce "Applicazioni Windows Store" (figura 5), questo menu ci fornisce la possibillità di creare applicazioni per Windows 8.1 e Windows phone, oltre alle applicazioni universal.

Figura 5 - La voce per la creazione di progetti per Windows
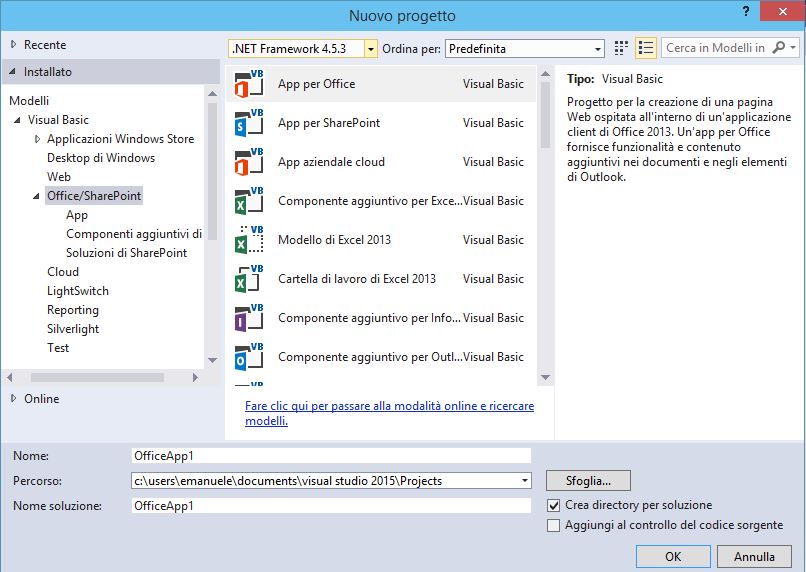
Altri modelli di sviluppo che vedrà interesse da parte dei programmatori, e lo sviluppo di applicazioni per office, Oltre ai modelli tradizionali, quali il modello e documento per Word ed EXcel, versione 2010, troviamo anche lo sviluppo per Sharepoint, Office 2013 e le App per office.
Come si vede in figura 6, questi nuovi modelli, saranno di grande aiuto ai programmatori che vorranno sviluppare applicazioni per il pacchetto Office.

Figurar 6 - I modelli per lo sviuppo di Office.
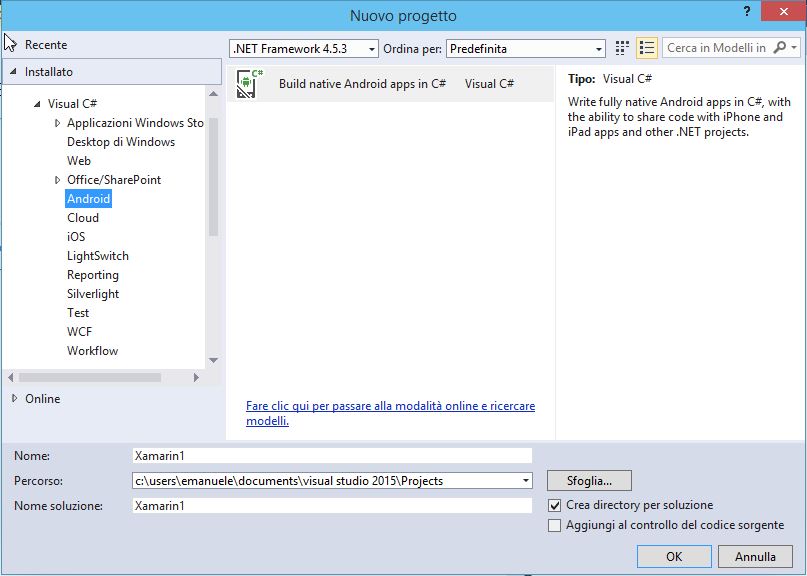
Ma i modelli a cui i programmatore piacerà moltissimo è la programmazione mobile, infatti con questo nuovo ambient di sviluppo si potranno sviluppare applicazioni anche per Android e Iphone ed Ipad il tutto con il supporto di XAMARIN.
In figura 7 troviamo questi modelli, che si trovano solo nel linguaggio di programmazione C#, mentre Visual Basic non sono presenti.

Figura 7 - I modelli per lo sviuppo mobile
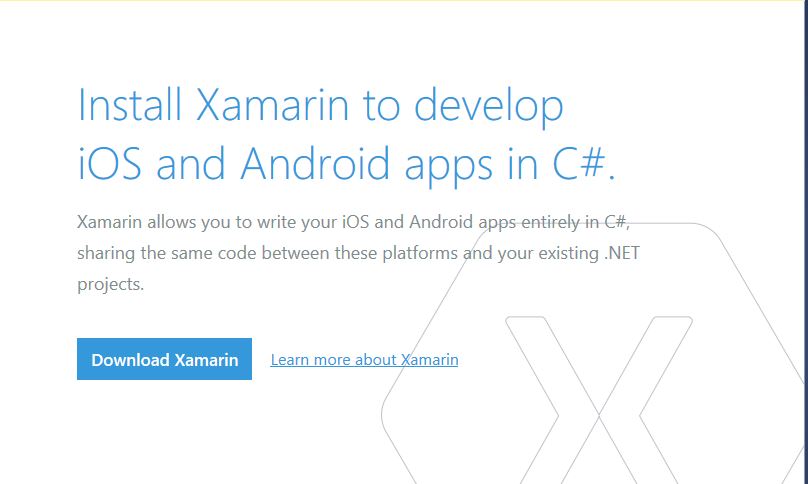
Come si vede in figura 8, se proviamo a creare un progetto per Android ci chiede di installare Xamarin, nel caso che non è installato, per questo consigliamo di installarlo prima di Visual Studio.

Figura 8 - La segnalazione che ci chiede di installare Xamarin.
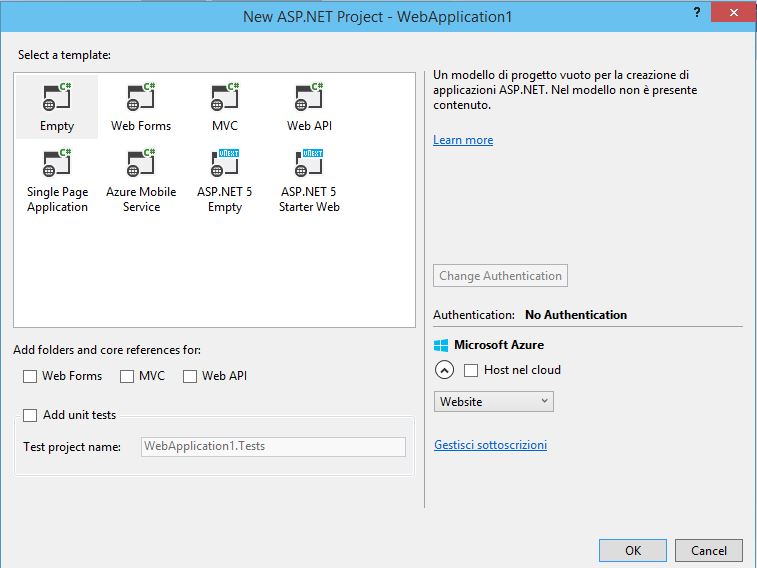
Se invece selezioniamo il progetto di tipo web, come mostrato in figura 9, abbiamo una nuova prassi, in particolare ci chiede che tipo di modello utilizzare e se deve girare in ambito di Azure.

Figura 9 - La scelta del modello web.
Questo nuovo approccio fornisce vari modi di sviluppare applicazioni web.
Di norma, siamo abituati a selezionare progetto web, quindi in questo caso, web forms.
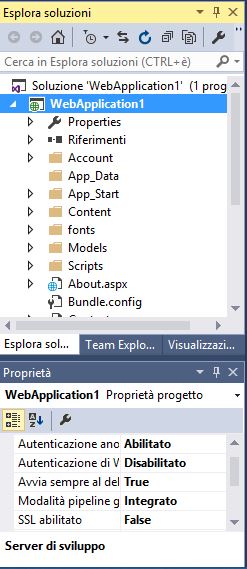
Una volta aperto il progetto (figura 10) avremmo una serie di file, ed un modello con diverse pagine, anche in caso di accesso con autenticazione.

Figura 10 - La nuova struttura per i modelli web.
Naturalmente con questo nuovo ambiente di sviluppo, cambia anche la gestione delle proprietà e delle informazioni sul progetto, infatti cliccando sul nome del progetto, vengono forniti indicazioni anche sul server in cui girerà la nostra applicazioni (figura 10).
Per chi proviene da Visual Studio 2010, inoltre sono presenti controlli web nuovi (paginazione, grafico, etc) e la possibilità di utilizzare Jquery.
Le novità non sono solo sulla creazione di modelli, anche in debug, stesura di codice e tanto altro.
Conclusioni
Questa breve introduzione all'ambiente di sviluppo, è solo un piccolo assaggio delle tante migliorie applicate all'ambiente di sviluppo che diverrà per lo sviluppatore uno strumento indispensabile, con una vasta gamma di funzionalità che aiuteranno a scrivere applicazioni in diversi ambiti.
Lasciamo al lettore scoprire le altre novità anche se nel corso dei prossimi articoli andremo ad illustrare altre nuove funzionalità.