In questo nuovo articolo riprendiamo l’argomento della precedente parte, la sesta, sull’utilizzo delle classi.
In particolare, vedremo alcuni aspetti avanzati della creazione e gestione delle classi, che estende la conoscenza base visto nel precedente articolo.
Riprendiamo il progetto precedente, in modo che utilizziamo la classe già realizzata in precedenza.
Stesura del codice
Le classi possono a loro volta ereditare da altra classe, questa tecnica si usa nella programmazione orientata ad oggetti, e permette di estendere, ossia ampliare, una classe con le proprietà, metodi ed eventi di altra classe.
Questa tecnica può tornare utile quando abbiamo l’esigenza di creare n classi ed in molte o tutte dobbiamo avere delle stesse proprietà o metodi.
Vediamo di seguito un esempio.
Eredità estendere una classe
Nel linguaggio di programmazione TypeScript, per estendere una classe o meglio ereditare da un’altra dobbiamo utilizzare la parola chiave “extends”, seguito dalla classe che si vuole ereditare.
Si crea una classe denominata “Lavoro” con una proprietà di tipo “string” denominata “descrizioneLavoro”, di seguito si riporta il frammento di codice delle suddette operazioni.
TypeScript
class Lavoro {
public Descrizione: string;
constructor(descrizioneLavoro: string)
{
this.Descrizione = descrizioneLavoro;
}
}
Terminata la creazione di una classe da ereditare, andiamo nella classe creata nell’articolo precedente, quella denominata “anagrafica” ed estendiamo da questa appena creata.
TypeScript:
export class Anagrafica extends Lavoro {
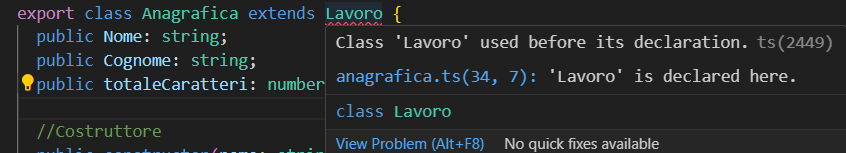
Se la nuova classe si trova nello stesso file della classe “Anagrafica” ma nella parte inferiore della dichiarazione di quest’ultima, l’ambiente di sviluppo “Visual Studio Code”, visualizzerà un messaggio di errore in cui dev’essere dichiara prima, il tutto come mostrato in figura 1.

Figura 1 – Il messaggio di errore
Spostiamo la classe in alto, in modo che non abbiamo più l’errore.
La classe deve avere nel costruttore la parola chiave “super” ed indicare la proprietà della classe su cui si vuole ereditare.
Di seguito il frammento di codice completo della classe “Anagrafica”.
TypeScript:
export class Anagrafica extends Lavoro {
public Nome: string;
public Cognome: string;
public totaleCaratteri: number = 0;
//Costruttore
public constructor(nome: string, cognome: string, DescrizioneLav: string ) {
super( DescrizioneLav);
this.Nome = nome;
this.Cognome = cognome;
}
public getNominativo(): string {
return 'Il nominativo è è: ' + this.Nome + ' ' + this.Cognome;
}
//Metodo che non restituisce nessun valore
public setTotaleCaratteri(testo: string): void {
console.log(testo.length);
}
}
La parola Super con la proprietà da passare, e perché nella classe “Lavoro” abbiamo impostato nel costruttore l’obbligo di passare un parametro.
Di seguito si riporta il frammento di codice del relativo utilizzo.
TypeScript:
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica('Emanuele', 'Mattei', 'Impiegato');
alert(ana.Nome + ' ' + ana.Cognome + ' ' + ana.Descrizione);
}
Se la classe Lavoro non aveva il parametro del costruttore, non c’era bisogno di mettere nella parola chiave “super” il valore.
Di seguito si riporta la dichiarazione della classe “Lavoro” senza parametri per il costruttore.
TypeScript
class Lavoro {
public Descrizione: string = '';
constructor()
{
}
}
Di seguito si riporta la dichiarazione della classe “Anagrafica” che eredita da “Lavoro” e che non imposta nessun lavoro nella parola chiave “super”.
TypeScript
export class Anagrafica extends Lavoro {
public Nome: string;
public Cognome: string;
public totaleCaratteri: number = 0;
//Costruttore
public constructor(nome: string, cognome: string, DescrizioneLav: string ) {
super();
this.Nome = nome;
this.Cognome = cognome;
this.Descrizione = DescrizioneLav;
}
public getNominativo(): string {
return 'Il nominativo è è: ' + this.Nome + ' ' + this.Cognome;
}
//Metodo che non restituisce nessun valore
public setTotaleCaratteri(testo: string): void {
console.log(testo.length);
}
}
Di seguito il relativo utilizzo.
TypeScript
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica('Emanuele', 'Mattei', 'Impiegato');
alert(ana.Nome + ' ' + ana.Cognome + ' ' + ana.Descrizione);
}
Le interfacce
Altro aspetto del linguaggio TypeScript, è quello di realizzare delle interfacce, che anch’esse possono avere proprietà e metodi, ma solo come dichiarazione in quanto la loro implementazione avviene nella classe in cui viene eredita.
Nelle interfacce troviamo la firma, la dichiarazione che poi implementeremo nella classe.
Di seguito si riporta il frammento di codice di un’interfaccia composta da una proprietà ed un metodo.
TypeScript.
interface Persona{
nucleoFamigliare: number;
ottieniDatoCompleto():string;
}
Tramite la classe “Anagrafica” dobbiamo ereditare l’interfaccia ed utilizzare la proprietà e metodo dell’interfaccia.
Di seguito si riporta il frammento di codice delle suddette operazioni della classe “Anagrafica”.
TypeScript
export class Anagrafica implements Persona {
public Nome: string;
public Cognome: string;
public totaleCaratteri: number = 0;
public nucleoFamigliare: number;
ottieniDatoCompleto(): string {
return this.Nome + " " + this.Cognome + this.nucleoFamigliare;
}
//Costruttore
public constructor(nome: string, cognome: string, NucleoFamiglirare: number ) {
this.Nome = nome;
this.Cognome = cognome;
this.nucleoFamigliare = NucleoFamiglirare;
}
public getNominativo(): string {
return 'Il nominativo è è: ' + this.Nome + ' ' + this.Cognome + ' ' + this.nucleoFamigliare;
}
//Metodo che non restituisce nessun valore
public setTotaleCaratteri(testo: string): void {
console.log(testo.length);
}
}
Anche per le interfacce, la dichiarazione qualora avvenga nello stesso file dove si trova la classe che dovrà implementarle, si devono trovare in alto alla classe, altrimenti genera un errore.
Di seguito si riporta il frammento di codice del relativo utilizzo.
TypeScript:
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica('Emanuele', 'Mattei', 3);
alert(ana.getNominativo());
}
Override del metodo
Con la parola chiave Override possiamo riscrivere le azioni che deve fare un metodo con lo stesso nome.
Supponiamo di avere un metodo che deve restituire la descrizione della mansione del lavoro, il nome del metodo sarà uguale per le due classi, di cui una sarà ereditata.
Una classe si chiamerà lavoro, ed avrà il metodo “getMansione” ed un’altra classe, che ereditarietà dalla classe “Lavoro” avrà anch’esse il metodo “getMansione” ma di tipo Ovveride.
Di seguito si riporta il frammento di codice della classe “Lavoro”.
TypeScript:
export class Lavoro {
public Descrizione: string = '';
constructor() {
}
getMansione(): string {
return this.Descrizione;
}
}
Di seguito si riporta il frammento di codice della dichiarazione della classe di “Anagrafica” che eredita dalla classe lavoro.
TypeScript:
export class Anagrafica extends Lavoro {
public Nome: string;
public Cognome: string;
public totaleCaratteri: number = 0;
override getMansione(): string {
return "Il lavoro è: " + this.Descrizione;
}
//Costruttore
public constructor(nome: string, cognome: string, descrizioneLavoro: string ) {
super()
this.Nome = nome;
this.Cognome = cognome;
this.Descrizione = descrizioneLavoro;
}
}
Come si è visto dal precedente codice, il metodo “getMansione” è preceduto dalla parola chiave “override”, permettendo in questo modo di avere un metodo con lo stesso nome di quello eredita le cui azioni sono diverse.
Di seguito si riporta il frammento di codice del relativo utilizzo.
TypeScript:
ngOnInit(): void {
let lav: Lavoro = new Lavoro();
lav.Descrizione = "Direttore";
alert(lav.getMansione());
let ana: Anagrafica = new Anagrafica('Emanuele', 'Mattei', "Impiegato");
alert(ana.getMansione());
}
Conclusioni
Si conclude con questo articolo la serie dedicata alle classi ed al tutorial di TypeScript, che aveva il compito di fornire le basi e delucidazioni al lettore che si avvicinava a questo linguaggio di programmazione.
Un linguaggio sempre più usato e che è parte della tecnologia Angular, che in questi ultimi due anni sta riscuotendo un grande interesse da parte di aziende e sviluppatori con una costante crescita.
Il tutorial ha fornito una panoramica sul linguaggio TypeScript fornendo numerosi esempi di codice per i vari temi trattati.
Il linguaggio è continuamente aggiornato da Microsoft, con nuova sintassi o parole chiavi.
Il tutorial ha fornito le basi per chi si avvicina per la prima volta a questo linguaggio per il web.