In questa nuova parte vedremo l’utilizzo delle classi affrontando i vari scenari visto l’importanza che ricoprono nella realizzazione di applicazioni.
Le classi possiamo definirle come la presentazione di particolari situazioni del mondo reale. In ogni linguaggio di programmazione troviamo le classi, per esempio possiamo rappresentare una persona, con una classe denominata anagrafica e che dovrà contenere informazioni, come nome, cognome e tanto altro.
Le classi sono composte da proprietà, metodi ed eventi. Le proprietà definiscono un oggetto (quando viene istanziata una classe), che possono restituire delle informazioni oppure a lavoro volta ricevere dei valori. Nell’esempio della classe anagrafica che rappresenta una persona, possiamo avere due proprietà denominate “nome” e “Cognome” che riguardano alcuni dettagli di questa classe.
Le classi oltre alle proprietà possono avere dei metodi che corrispondono alle procedure o funzioni viste in un precedente capitolo, questi metodi permettono di eseguire determinate operazioni. Per esempio, un metodo denominato “Cancella” permetterà di cancellare le informazioni. Infine, nelle classi possiamo avere gli eventi, l’evento viene eseguito al verificarsi di un’azione. Un esempio molto comune è l’evento click di un pulsante nelle pagine web o nei vari form. Le classi si differenziano tra loro a seconda di alcune impostazioni, che vedremo nei successivi articoli.
Creazione del progetto
Per creare una classe, dal prompt dei comandi digitare il seguente comando:
ng generate class NomeClasse
oppure
ng generate cl NomeClasse
oppure abbreviato
ng g cl NomeClasse
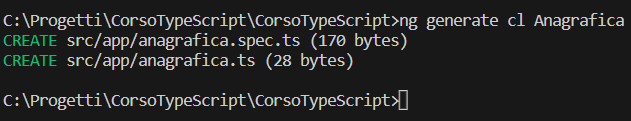
Nella figura di seguito il risultato dell’esecuzione del comando nella finestra dei comandi.

Figura 1 – l’esecuzione del comando per la creazione della classe
Al termine della creazione della classe, ci ritroveremo nella root principale, ossia nel percorso sotto la classe “App” la creazione di due file con il nome della classe.
Nel nostro caso sono stati creati due file chiamati rispettivamente Anagrafica.ts e Anagrafica.spec.ts, il tutto come mostrato in figura 2.

Figura 2 – I file creati
Se facciamo click sul file di classe, nel nostro caso “anagrafica.ts”, avremo una sintassi molto semplice, con le parole chiavi del linguaggio di programmazione TypeScript, di seguito si riporta il frammento di codice della classe creata.
TypeScript:
export class Anagrafica {
}
Le proprietà
Le classi possono contenere le proprietà, queste proprietà permettono di gestire le informazioni, e possono essere di lettura e scrittura oppure solamente di lettura o solamente scrittura. In caso di lettura restituiscono un valore, nel caso di scrittura è possibile impostare un valore.
Come visto nella parte introduttivo dovremmo aggiungere alla classe appena creata delle proprietà per permettere di gestire le informazioni.
Aggiungiamo due proprietà di tipo string, denominate rispettivamente “Nome” e “Cognome”.
Si riporta di seguito il frammento di codice delle suddette operazioni.
TypeScript:
export class Anagrafica {
public Nome: string | undefined;
public Cognome!: string;
}
Nel frammento di codice precedente sono state create due variabili pubblic, di tipo string, che vengono settate.
Le variabili possono essere public, in questo modo si possono vedere esternamente alla classe, private, che vengono viste solo all’interno della classe e protected che possono accedere dalla classe stessa o da quelle che ne derivano.
Se non viene definita la visibilità della proprietà, viene considerata “Pubblic” la proprietà, che è il valore di default.
Di seguito si riporta un esempio di codice di utilizzo della classe appena creata, da utilizzare nel file “appcomponent.ts” . Questo frammento di codice crea un oggetto della classe “Anagrafica”, si valorizzano le due proprietà e successivamente visualizza a video il contenuto impostato nelle proprietà.
Di seguito il codice delle suddette operazioni.
TypeScript:
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica;
ana.Nome = "Emanuele";
ana.Cognome = "Mattei";
alert(ana.Nome + " " + ana.Cognome);
}
Quando si crea una classe è buona prassi anche quella di creare il costruttore, che è il metodo che viene seguito non appena si crea l’oggetto, ossia l’istanza della nostra classe.
Il costruttore può avere anche dei parametri che possiamo utilizzare all’interno della classe.
Di seguito si riporta un frammento di codice di classe con un costruttore che accetta dei parametri.
TypeScript:
export class Anagrafica {
public Nome: string ;
public Cognome : string;
//Costruttore
public constructor(nome: string, cognome: string)
{
this.Nome = nome;
this.Cognome = cognome;
}
}
Nel caso che si vuole utilizzare la classe precedentemente modificata, occorre passare al costruttore i valori per i parametri, di seguito un frammento di codice delle suddette operazioni.
TypeScript:
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica("Emanuele", "Mattei");
alert(ana.Nome + " " + ana.Cognome);
}
Di seguito si riporta una proprietà (eta) creata in ambito privato, in modo che non può essere utilizzata esternamente.
TypeScript:
export class Anagrafica {
public Nome: string ;
public Cognome : string;
private eta: number = 2;
//Costruttore
public constructor(nome: string, cognome: string)
{
this.Nome = nome;
this.Cognome = cognome;
}
}
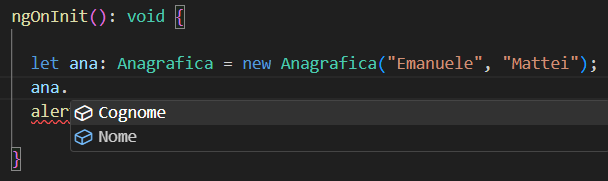
Quando inizializzeremo la classe non sarà visibile la proprietà definita come private, il tutto come mostrato in figura 3.

Figura 3 – La visualizzazione delle proprietà pubbliche
Le proprietà possono essere di diversi tipi, per esempio di testo (string) numeriche, data, ed altra tipologia come avviene per le variabili viste nei primi capitoli.
I Metodi
Con i metodi possiamo eseguire determinate azioni, come gestire una fonte dati, eseguire operazioni ed altro ancora.
La creazione di un metodo avviene tramite la scrittura di una procedura o funzione, la differenza è che un metodo di tipo procedura non restituisce valore, mentre la funzione può restituisce un valore. L’argomento delle procedure e funzione è stato trattato nella precedente parte.
Di seguito il frammento di codice che restituisce del testo, indicando quanti caratteri è la parola passata nel costruttore o nella proprietà.
TypeScript:
export class Anagrafica {
public Nome: string ;
public Cognome : string;
private eta: number = 2;
//Costruttore
public constructor(nome: string, cognome: string)
{
this.Nome = nome;
this.Cognome = cognome;
}
public getNominativo():string{
return "Il nominativo è è: " + this.Nome + " " + this.Cognome;
}
}
Per eseguire il metodo, va richiamato il metodo seguito da due parentesi tonde.
TypeScript:
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica("Emanuele", "Mattei");
alert(ana.getNominativo());
}
Anche i metodi come le proprietà possono essere di tipo private, ossia non visibili esternamente.
Di seguito un metodo dichiarato in ambito “Private” che non è visibile esternamente alla classe.
TypeScript:
private getNumeroCaratteri(testo: string): number{
return testo.length;
}
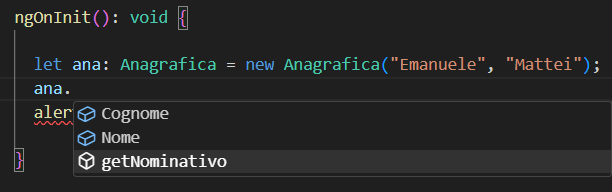
Nel caso che si tenterà di visualizzare il metodo dopo aver inizializzato la classe non sarà visibile nell’editor di Visual Studio Code, il tutto come mostrato in figura 4.

Figura 4 – Il metodo dichiarato come “Private” non è visibile.
Come si è visto dalla precedente figura non è visibile il metodo dichiarato come “private”, in quanto sarà visibile solo internamente alla classe.
Come visto nell’immagine precedente, nell’ambiente di sviluppo Visual Studio Code i metodi vengono contrassegnati con una particolare icona che li differenzia dalle proprietà.
Vediamo un esempio di utilizzo di un metodo di tipo “void” ossia procedura che non restituisce nessun valore.
Di seguito il metodo nella classe “Anagrafica”
TypeScript:
//Metodo che non restituisce nessun valore
public setTotaleCaratteri(testo: string): void {
console.log(testo.length);
}
Di seguito l’utilizzo del metodo di tipo void che non restituisce nessun valore.
TypeScript:
ngOnInit(): void {
let ana: Anagrafica = new Anagrafica('Emanuele', 'Mattei');
ana.setTotaleCaratteri('Mio testo');
}
Come si è visto nel precedente esempio, il metodo di tipo Void viene eseguito ma non restituisce nulla, esegue solo l’operazione di scrivere nella console dei log alcune informazioni.
Conclusioni
L’articolo ha fornito una panoramica sull’utilizzo base delle classi, nei prossimi articoli vedremo altri aspetti interessati sulle classi ed il relativo utilizzo.
I metodi possono avere dei parametri con il quale possiamo passare dei valori di vario genere (string, numeric, date, etc) come visto in alcuni esempi oppure restituire valori.
Per coloro che conoscono un linguaggio di programmazione troveranno il tema trattato molto familiare.