In questo nuovo articolo del tutorial sul linguaggio di programmazione TypeScript, vedremo l’utilizzo degli array, variabili ed oggetti che possono avere un insieme di dati.
Gli array possono tornare utile nelle situazioni in cui dobbiamo gestire una serie di informazioni, questi dati possono essere recuperati effettuando delle ricerche all’interno della variabile stessa.
In questa quarta parte vedremo alcuni aspetti degli array, per chi già programma troverà la sintassi molto simile ai più comuni linguaggi di programmazione.
Array di string
Di seguito si riporta un esempio di frammento di codice di array di tipo string, nel quale una variabile contiene più valori.
TypeScript
ngOnInit(): void {
let arrayTesto: string[] = ['Ema', 'Luigi', "Giulia", "Alex", "Olga", "Marco"];
}
Come si è visto dal frammento di codice precedente, la definizione di variabile contiene le parentesi quadrate, che indicano che la variabile sarà di tipo array. A seguire viene inizializzata con dei valori tutti racchiusi in altre parentesi quadrate.
Altra modalità di dichiarazione di array, è quella di utilizzare la classe “Array” indicando il tipo di array.
Di seguito si riporta il frammento di codice delle suddette operazioni.
TypeScript
ngOnInit(): void {
let ArrayTesto2: Array<string> = ['Ema', 'Luigi', "Giulia", "Alex", "Olga", "Marco"];
}
Possiamo impostare i valori nell’array anche in un secondo momento non è obbligatorio nel momento in cui si crea la variabile. Di seguito un esempio di codice.
TypeScript
ngOnInit(): void {
let arrayTesto: string[];
arrayTesto = ['Ema', 'Luigi', "Giulia", "Alex", "Olga", "Marco"];
}
Array di tipo number
Le variabili o oggetti di tipo Array, possono essere numeric e di altro tipo. A titolo semplificativo si riporta un esempio di array di tipo number che la sintassi è simile agli esempi procedenti con la sola variazione del tipo di array.
TypeScript
ngOnInit(): void {
let ArrayNumerico: number[] = [1,2,3,4];
}
Lettura dei dati
Per rilevare il dato di un array, dobbiamo indicare l’indice dal quale vogliamo ottenere il valore, il quale viene indicato dopo il nome dell’array tra parentesi quadrate.
Di seguito si riporta un frammento di codice, con il quale viene visualizzato il dato dei primi due valori presenti nell’array.
TypeScript
ngOnInit(): void {
let arrayTesto: string[];
arrayTesto = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
console.log(arrayTesto[0]);
console.log(arrayTesto[1]);
}
Come si è visto dal precedente codice, i valori che verranno visualizzati sono “Ema” e “Luigi”, si fa presente che l’indice 0, è il primo elemento dell’array.
Gli array partono da 0, per coloro che utilizzano altri linguaggi di programmazione, tipo C# e Java troveranno similitudine.
Il rilevamento di uno o più valori può avvenire come spesso si verifica nella scrittura dei programmi, nei cicli for.
Di seguito si riporta un frammento di codice delle suddette operazioni.
TypeScript
ngOnInit(): void {
let arrayTesto: string[];
arrayTesto = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
for (var elemento of arrayTesto) {
console.log(elemento);
}
}
Tramite il metodo “Push” possiamo aggiungere elementi all’array, in modo che in determinate punti del codice o su determinate condizioni possiamo aggiungere valori al nostro array.
Di seguito si riporta un frammento di codice nel quale aggiunge ad un array di tipo string, un altro elemento string.
TypeScript
ngOnInit(): void {
let arrayTesto: string[];
arrayTesto = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
arrayTesto.push("Alex");
for (var elemento of arrayTesto) {
console.log(elemento);
}
}
Array bidimensionali
Gli array, possono essere anche a due dimensioni, ossia avere una coppia di valori.
Di seguito si riporta un frammento di codice, che illustra la creazione di un array bi dimensione di tipo string.
TypeScript
ngOnInit(): void {
let arrayTesto: string[][] = [['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"],['Ema2', 'Luigi2', "Giulia2", "Pasquale2", "Olga2", "Marco2"]];
console.log(arrayTesto[0][0]); //EMA
console.log(arrayTesto[0][1]); // Luigi
console.log(arrayTesto[1][0]); //EMA2
console.log(arrayTesto[1][1]); //Luigi2
}
Come si è visto nel frammento di codice precedente, l’array multi dimensione è dichiarato tramite le doppie parantesi quadrate.
Per rilevare un valore, dopo il nome variabile si imposta il valore per indicare di quale gruppo della multi dimensione rilevare il dato (in questo caso 0 è uguale al primo gruppo, mentre 1 al secondo gruppo) , mentre nella seconda coppia di valori, indicare l’indice (la posizione dell’elemento) del gruppo indicato nel valore che precede. Nell’esempio precedente, 0 è il primo elemento e 1 il secondo elemento.
Questa tecnica di avere più dimensioni per array è poco usata nella gestione dei dati.
Metodi e proprietà Array
Nel gestire i dati presenti in un array, possiamo utilizzare vari metodi e proprietà che gli array posseggono, di seguito si riportano alcuni di essi.
Il metodo “Push” visto in precedenza, aggiunge un valore ad un array esistente.
Di seguito un esempio di codice con il quale alla lista dei nomi si aggiunge anche ‘Alex”, posizionato come ultimo elemento.
TypeScript
ngOnInit(): void {
let arrayTesto: string[] = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
arrayTesto.push( 'Alex' );
for (var elemento of arrayTesto) {
console.log(elemento);
}
}
La proprietà “Length” indica il numero degli elementi che sono presenti nell’array.
Di seguito il frammento di codice dell’utilizzo della proprietà length.
TypeScript
ngOnInit(): void {
let arrayTesto: string[] = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
alert(arrayTesto.length); //6
}
Un metodo molto interessante è il “sort” che permette di effettuare l’ordinamento dei vari elementi presenti in un array.
Di seguito si riporta un frammento di codice di tale utilizzo.
TypeScript
ngOnInit(): void {
let arrayTesto: string[] = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
arrayTesto.sort();
for (var elemento of arrayTesto) {
console.log(elemento);
}
}
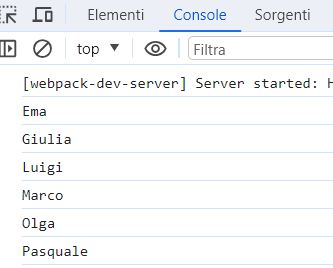
Il risultato sarà come mostrato in figura 1, con gli elementi ordinati (dalla A alla Z) .

Figura 1 – L’ordinamento degli elementi all’interno dell’array.
Con il metodo “Concat” possiamo aggiungere ad un array, ulteriori elementi che possono essere presenti in altro array.
Con questo metodo, possiamo aggiungere n elementi ad un array già esistente.
Di seguito si riporta un esempio di codice, con il quale ad un array di tipo string, si aggiungono due nominativi.
TypeScript
gOnInit(): void {
let arrayTesto: string[] = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
let ArrayTesto2: string[] = ['Ema2', 'Luigi2'];
arrayTesto = arrayTesto.concat(ArrayTesto2);
for (var elemento of arrayTesto) {
console.log(elemento);
}
}
Altro metodo che possiamo utilizzare con gli array è il ciclo foreach, che permette di scorrere tutti gli elementi.
Di seguito si riporta il frammento di codice del relativo utilizzo.
TypeScript
ngOnInit(): void {
let arrayTesto: string[] = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
arrayTesto.forEach(valore=>console.log(valore));
}
Array Readonly
Possiamo creare anche array di sola lettura, tramite la parola chiave readonly.
Di seguito la dichiarazione di un array di tipo string di sola lettura.
TypeScript
let arrayTesto: readonly string[] = ['Ema', 'Luigi', "Giulia", "Pasquale", "Olga", "Marco"];
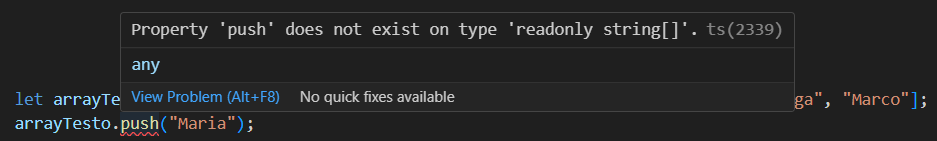
Se proviamo ad utilizzare il metodo “Push” per aggiungere un elemento, l’ambiente di sviluppo Visual Studio Code, fornirà un errore, il tutto come mostrato in figura 2.

Figura 2 – L’errore che indica che non esiste il metodo.
Conclusioni
In questa quarta parte si è visto l’utilizzo degli array, una tecnica per la gestione di più valori in un unica variabile o proprietà, permettendo in questo modo di scorrere e gestire i vari dati.
Per chi ha già programmato con altri linguaggi, quale C# o Java o altri, troverà molto simile l’utilizzo e la sintassi.
La tecnica di utilizzare gli array permette di esaminare e gestire i valori di tanti elementi, dando così la possibilità di ottimizzare il codice e soprattutto semplificare l’utilizzo.
Sono stati affrontati alcuni metodi di cui dispongono gli array, lasciamo al lettore di approfondire gli altri metodi ed utilizzo anche avanzato degli array, con il quale si aprono molti scenari, alcuni anche complessi.