In questa terza parte vedremo come utilizzare il decorator @input di Angular, per passare valori da un component all’altro, una tecnica alternativa a quella vista in precedenza, ma soprattutto quando bisogna gestire particolari informazioni tra le varie aree dei moduli.
Con l’utilizzo di @input, ci permette di gestire le informazioni che vanno da un parent ad un child, ossia in relazione dei component tra padre e figlio, rendendo la variabile nella classe accessibile ad un component.
Creazione del progetto
Utilizzeremo il precedente progetto, in quanto ci troveremo alcune informazioni e file che abbiamo già visto e creato, in particolare la parte che riporterà il valore del pulsante al quale abbiamo fatto click, verrà riportata nel component di tipo “Child” in modo che vedremo come utilizzare @input.
Dalla finestra del terminale di Visual Studio Code, si crea un nuovo component questa volta denominata “regioniDettaglio”, il comando per la creazione del component è il seguente:
ng g c regioniDettaglio
Questo comando genererà una cartella denominata “regioni-dettaglio” seguendo lo standard di nomenclatura camlcase, con i relativi file, il tutto come mostrato in figura 1.

Figura 1 – La creazione dei componenti
Questa formattazione è una convenzione di Angular, impostando alcuni aspetti nella creazione dei file e vari classi.
Stesura del codice
Ora non resta che scrivere il codice per vedere il funzionamento di @input.
Andiamo nel file html parent del component, quello che nel precedente articolo avevamo chiamato “dettaglio-component.html” nel quale riportava le informazioni dell’elemento selezionato.
Il codice presente nel file in fondo alla pagina, che era come riportato qui di seguito:
<div *ngIf="selezioneRiga">
<h2>{{selezioneRiga.Descrizione}}</h2>
</div>
Oppure nel caso si è lasciato questo
h2>{{selezioneRiga?.Descrizione}}</h2>
va sostituito con il rifermento al nuovo component che abbiamo appena aggiunto.
Il tag di riferimento al component di tipo child sarà quindi:
<app-regioni-dettaglio></app-regioni-dettaglio>
Che troviamo nella proprietà “selector” del file “regioni-dettaglio.ts”.
Apriamo il file html child del component, quello denominato “regioni-dettaglio-component.html” e scriviamo il codice html per la visualizzazione dell’elemento selezionato che è quello che abbiamo in precedentemente tolto.
In basso sotto ad ogni riga, scriviamo il seguente tag html.
Di seguito si riporta il codice html del file “regioni-dettaglio-component.html”
HTML
<p>regioni-dettaglio works!</p>
<div >
<h2>{{selezioneRegione?.Descrizione}}</h2>
</div>
A questo punto terminata la scrittura del codice html, non resta che scrivere il codice TypeScript.
Andiamo nel file “regioni-dettaglio.component.ts” e scriviamo una variabile decorata con @input.
Di seguito le istruzioni del linguaggio TypeScript.
TypeScript
export class RegioniDettaglioComponent {
@Input() selezioneRegione?: Regioni;
}
A questo punto andiamo nella pagina parent html del component dove si trovano i dati, e nel nodo che fa riferimento al file typscript chid inseriamo i riferimenti della variabile.
Nel file parent riguardante “dettaglio-parent.html” il tag scritto in precedenza:
HTML
<app-regioni-dettaglio></app-regioni-dettaglio>
Viene sostituito con il seguente tag:
<app-regioni-dettaglio [selezioneRegione]="selezioneRiga"></app-regioni-dettaglio>
Dove “SelezioneRegione” è la variabile di tipo @Input” mentre “SelezioneRiga” è la variabile dell’elemento selezionato relativo al component “Parent”.
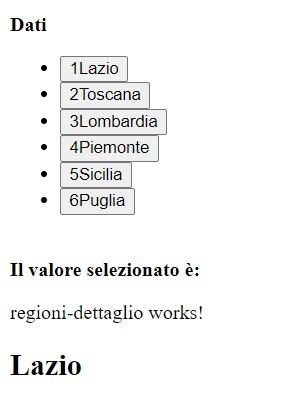
Ora non resta che eseguire la nostra applicazione web, tramite il comando ng serve per visualizzare nel browser di default, la pagina con i vari pulsanti ed al click di ognuno verrà riportata nella parte inferiore il dato selezionato.

Figura 2 – Il risultato finale
Conclusioni
In questa terza parte si è visto come utilizzare il decoratore @input per scambiare informazioni tra due component, in particolare in quelle relazioni tra i due componenti di tipo parent a child, nel gestire informazioni e dati. Una tecnica che può tornare utile in vari contesti di sviluppo software.