In questa seconda parte aggiungeremo al progetto realizzato nella prima parte un component, il quale ci permetterà di visualizzare ulteriori informazioni.
I component ci permettono di definire la vista, ossia il codice html con il quale l’utente interagisce e gestisce le informazioni che verranno visualizzate.
Con i vari component possiamo definire le varie aree della pagina, con il quale ogni component può gestire a sua volta aspetti grafici e dati, suddividendo in questo modo il lavoro di gestire i dati ai singoli oggetti.
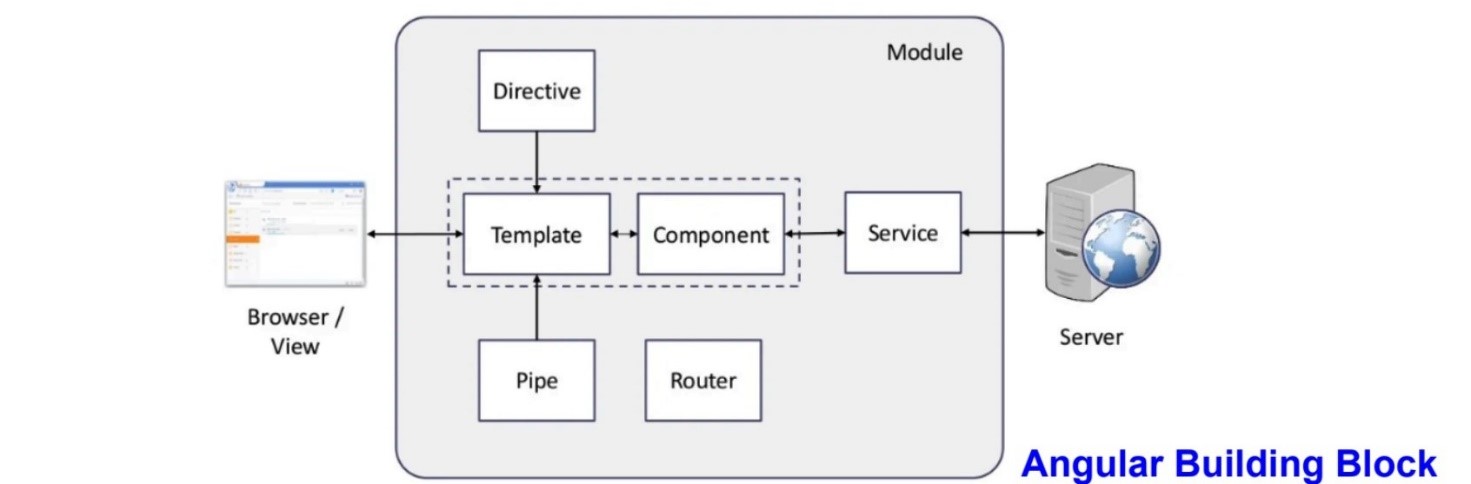
Di seguito si riporta una rappresentazione grafica del ruolo dei component nello sviluppo software.

Schema 1 - L'architettura Angular
Creazione del component
Riprendiamo il progetto precedente e su quel mode9llo aggiungeremo una casella di testo ed un pulsante, con il quale nella parte in basso andremo a scrivere del testo, il tutto come mostrato in figura 1.

Figura 1 – L’elenco puntato che andremo a realizzare
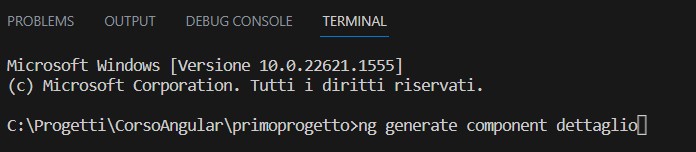
Dal terminale di Visual Studio Code (figura 2) scriviamo il comando per la creazione di un nuovo component, di seguito il comando da eseguire.
ng generate component dettaglio

Figura 2 – Il comando per la creazione del component
Nell’eventualità che ci si trovi in modalità “PowerShell” e il comando non viene riconosciuto, tramite il pulsante della freccia in basso che si trova vicino al simbolo più, possiamo indicare di visualizzare il “Command Prompt” in questo modo non darà problemi all’esecuzione del comando.
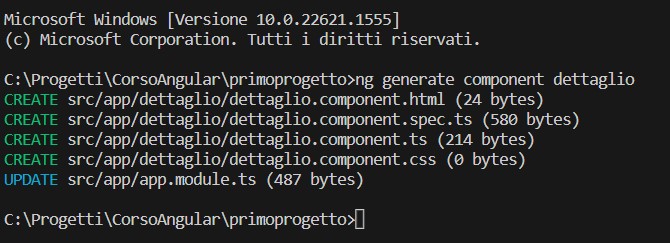
Dopo aver eseguito tale comando, verrà realizzato il component, come indicato dal prompt dei comandi, i file avranno la nomenclatura del tipo “NomeComponent-component.estensione” , in quanto la creazione dei file avviene in questo modo, il tutto come mostrato in figura 3.

Figura 3 – La creazione del component
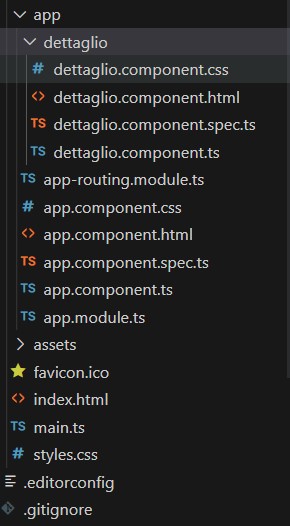
Inoltre, tutti i file che faranno parte di questo component (fogli di stile, linguaggio TypeScript, html e file specifico di TypeScript) verranno tutti inseriti in un’apposita cartella che ha lo stesso nome che abbiamo dato al component, il tutto come mostrato in figura 4.

Figura 4 – La cartella che racchiude i file del component.
Stesura del codice
Terminata questa procedura andiamo nel file “app.component.html” che sarà il component con il quale visualizzeremo al suo interno il codice html che sarà generato dal component appena creato. In questo modo andremo a visualizzare le informazioni nel component principale di quello che abbiamo appena creato denominato “dettaglio-component.html”
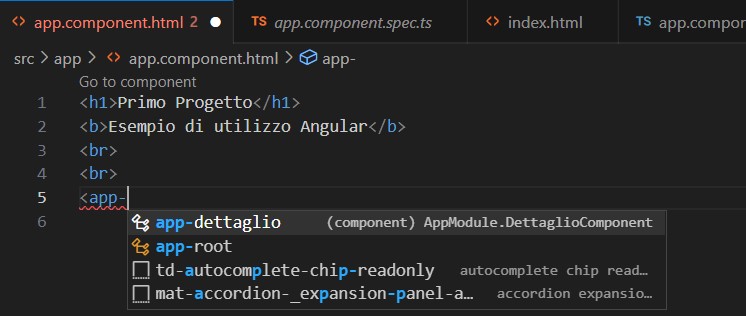
In fondo, dopo ad ogni istruzione html scriviamo il riferimento a quel component, quindi aggiungiamo il selettore appena creato, il nome che troviamo nella proprietà “selector”, che è <pp-dettaglio></app-dettaglio>.
Nel momento in cui stiamo scrivendo il nodo relativo al nuovo component, Visual Studio ci suggerisce alcuni tag, tra cui quello del component come riportato in figura 5.

Figura 5 – Il suggerimento di VS Code
Dopo aver aggiunto il tag, vedremo in anteprima le modifiche apportate direttamente nel browser.
Si crea ora un’interfaccia, che sarà un modello con il quale conterremo dei dati fittizi per mostrarli a video.
L’interfaccia sarà di due proprietà, una di tipo numeric che sarà l’identificativo e l’altra di testo, che sarà il testo.
Dal terminale di Visual Studio Code, scriviamo i comandi per la creazione di un file interfaccia, tramite la seguente istruzione:
ng g i Regioni
Dove il parametro G equivale a generate, i alla creazione Interfaccia, e Regioni, il nome dell’interfaccia.
Di seguito si riporta il codice Angular dell’interfaccia:
TypeScript
export interface Regioni {
id: number;
Descrizinoe: string;
}
Ora dobbiamo creare un file di tipo “TypeScript” con il quale andremo a simulare il caricamento dei dati, ossia, sostituire quello che di norma fanno i services, per estrapolare i dati da un database.
Questo file conterrà alcuni dati, che saranno visualizzati nella pagina html.
Facciamo tasto destro sul nome della cartella denominata “Dettaglio” e dal menu che viene aperto selezioniamo la voce “New File”.
Assegniamo un nome, per esempio “DatiRegione.ts” e confermiamo con invio tale scelta.
Di seguito si riporta il codice TypeScript di tale classe per un fittizio caricamento dei dati.
TypeScript
import { Regioni } from './../regioni';
export const DatiRegioni: Regioni[] =[
{
id: 1,
Descrizinoe:"Lazio"
},
{
id: 2,
Descrizinoe:"Toscana"
},
{
id: 3,
Descrizinoe:"Lombardia"
},
{
id: 4,
Descrizinoe:"Piemonte"
},
{
id: 5,
Descrizinoe:"Sicilia"
},{
id: 6,
Descrizinoe:"Puglia"
} ]
A questo punto la classe per la gestione dei dati è terminata, ritorniamo nel file del nuovo component, quello denominato “dettaglio-component.ts” ed all’interno della classe richiamiamo questa classe.
In questa classe, oltre a richiamare la classe con i dati fittizi, si crea una variabile che andremo ad utilizzare come titolo di intestazione nella griglia con i dati, per far notare anche l’uso delle variabili.
Di seguito si riporta il codice TypeScript, per la classe “dettaglio-component.ts”, che sarà utilizzata nel file html.
TypeScript
import { Regioni } from '../regioni';
import { DatiRegioni } from './DatiRegione';
import { Component } from '@angular/core';
@Component({
selector: 'app-dettaglio',
templateUrl: './dettaglio.component.html',
styleUrls: ['./dettaglio.component.css']
})
export class DettaglioComponent {
titolo = "Dati";
regioni = DatiRegioni;
constructor(){}
}
Come si è visto dal precedente codice, abbiamo importato i riferimenti alla interfaccia “Regioni” ed alla classe per la gestione dei dati.
Inoltre è stato inserito anche il costruttore che in questo caso non effettua nessuna operazione.
Ora queste informazioni le dovremmo visualizzare nel file html di questo component, che è denominato “dettaglio-component.html”, riportando il nome della variabile ed un ciclo tramite un decorator di Angular.
Apriamo il file html denominato “dettaglio-component.html” e cancelliamo il codice generato automaticamente ed inseriamo un tag che riporta la variabile del titolo. Questo tag sarà richiamato tramite le doppie parantesi graffe, e poi i tag per effettuare un elenco puntato utilizzando la direttiva *ngFor, che riporterà i dati dalla classe che abbiamo realizzato in precedenza per simulare i dati
Di seguito si riporta il codice delle suddette operazioni
HTML
<b>{{titolo}}</b>
<ul>
<li *ngFor="let regione of regioni">{{regione.id}} - {{regione.Descrizione}}</li>
</ul>
A questo punto in tempo reale, vedremo nel browser (figura 1) il risultato finale.
La gestione degli eventi
Dopo la gestione dei dati, prima della conclusione di questa parte, vediamo come il valore della riga selezionata, trasformando l’elenco puntato in un oggetto di tipo button, e che al click ci fornisce a video il dato selezionato.
Apriamo il component quello denominato “dettaglio-component.ts” nel quale andremo a creare una variabile che conterrà il valore selezionato e scrivere una funzione per intercettare il valore della riga selezionata.
Di seguito il codice completo con il gestore dell’evento al click della riga e la variabile dove verrà settato il valore della selezione.
TypeScript
import { Regioni } from '../regioni';
import { DatiRegioni } from './DatiRegione';
import { Component } from '@angular/core';
@Component({
selector: 'app-dettaglio',
templateUrl: './dettaglio.component.html',
styleUrls: ['./dettaglio.component.css']
})
export class DettaglioComponent {
titolo = "Dati";
regioni = DatiRegioni;
selezioneRiga?: Regioni;
constructor(){}
OnSeleziona(regione: Regioni)
{
this.selezioneRiga = regione;
}
}
Terminata la scrittura del codice “TypeScript”, modifichiamo il file html di riferimento, che è la pagina dettaglio-component.html, con il codice html per gestire la selezione del dato.
Verrà visualizzato un pulsante che al click visualizzerà il dato relativo al pulsante selezionato.
Di seguito il codice html.
HTML
<b>{{titolo}}</b>
<ul>
<li *ngFor="let regione of regioni">
<button type="button" (click)="OnSeleziona(regione)" >
<span> {{regione.id}}</span>
<span>{{regione.Descrizione}}</span>
</button>
</li>
</ul>
<br>
<b>Il valore selezionato è:</b>
<h2>{{selezioneRiga?.Descrizione}}</h2>
L’istruzione del nodo h2 visualizzerà la descrizione della riga selezionata, si riporta il codice qui di seguito.
<h2>{{selezioneRiga?.Descrizione}}</h2>
L'istruzione precedente può essere sostituita utilizzando il decorador ngIf come riportato qui di seguito:
<div *ngIf="selezioneRiga">
<h2>{{selezioneRiga.Descrizione}}</h2>
</div>
Conclusioni
In questa seconda parte si è visto l’uso di alcuni attributi, la gestione delle informazioni includendo l’uso di due component ed alcuni esempi di codice TypeScript per rilevare il valore selezionato da una possibile fonte dati.
In particolare si è voluto avvicinare il lettore alla conoscenza e programmazione dei component che sono quei file che ci permettono di gestire le varie aree della pagina e l’utilizzo dei dati tramite variabili.