In questo articolo vedremo il primo utilizzo del framework Angular che in questi ultimi anni è molto utilizzato in vari progetti web.
Il Framework Angular https://angular.io/ permette di dotare le nostre applicazioni web (php, Asp.Net, etc) di aspetti importanti per lo sviluppo web, in particolare sul lato prestazioni e funzionalità.
Il linguaggio che viene utilizzato è il typscript, che per chi proviene dal linguaggio web Javascript non troverà molte difficoltà nella sintassi, simile appunto al linguaggio Javascript.
Il tutorial fornirà una panoramica di base sull’utilizzo di questo Framework, per tanto il lettore potrà approfondire l’argomento dal sito ufficiale.
Installazione di Angular
Lo sviluppo di Angular richiede tre installati, Node.Js, NPM ed Angular stesso, oltre ad un ambiente di sviluppo per la creazione di pagine web, vediamo come preparare il nostro computer allo sviluppo di questa tecnologia.
La prima installazione è quella di Node, che possiamo effettuare dal seguente sito dal seguente sito Node.js (https://nodejs.org/en) , una volta effettuata l’installazione possiamo verificare la versione di installata tramite il seguente comando node -v , che possiamo avviare dal prompt dei comandi (figura 1).

Figura 1 – l’installazione di Node in Windows
Terminata l’installazione di Node, dobbiamo verificare se non è installato “NPM” sul nostro pc, per fare questo, tramite il prompt dei comandi digitare il seguente comando per sapere la versione installata, nel caso è presente.
npg -v
Nel caso che non è presente, occorre installarla tramite il seguente comando dal prompt dei comandi.
npm install -g npm
Terminata l’installazione di npm non resta che installare angular, che possiamo effettuare da riga di comando.
Dal prompt che teniamo sempre aperto, digitate il seguente comando, che permetterà l’installazione dell’ultima versione di Angular ed aggiornerà i vari componenti, il tutto come mostrato in figura 2.
npm install -g @angular/cli

Figura 2 – L’installazione di Angular
Per conoscere la versione di Angular installata sul pc, tramite il terminale aperto possiamo digitare il seguente comando.
np version
Siamo quasi giunti al termine della configurazione del pc per lo sviluppo angular, ora non resta che installare l’ambiente di sviluppo, in questo caso utilizzeremo il tools gratuito messo a disposizione da Microsoft per la programmazione anche con altri linguaggi oltre che a .Net e soprattutto da utilizzare in vari sistemi operativi.
Scaricare ed installare l’ambiente di sviluppo Microsoft Visual Studio Code, disponibile dal seguente sito.
https://code.visualstudio.com/
Creazione del primo progetto
Vediamo come creare il primo progetto in Angular, in particolare dopo aver installato i vari strumenti, non resta che creare un progetto di esempio.
Il progetto lo andremo a creare in una determinata cartella e da riga di comanda tramite il prompt dei comandi.
Dopo aver aperto il prompt dei comandi e posizionatoci nella cartella dove si vuole creare il progetto, eseguire il seguente comando:
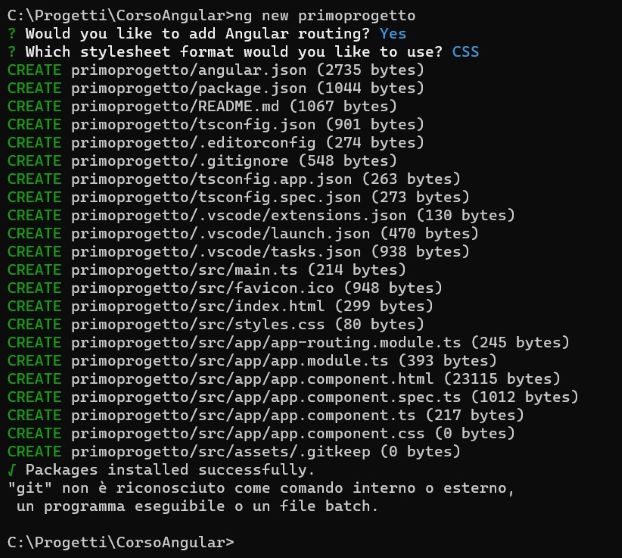
ng new primoprogetto
Questo comando crea nella cartella in cui ci si trova l’area di lavoro con tutti i file per iniziare un nuovo progetto.
Eseguendo questo comando ci chiederà se vogliamo aggiungere un routing, con il quale possiamo navigare nel sito, rispondiamo con yes, e nella domanda successiva, ci chiederà se vogliamo utilizzare un foglio di stile opppure altri elementi, di default è selezionato CSS, confermiamo con il tasto “Invio”, in modo che verrà avviata la creazione del progetto, il tutto come mostrato in figura 3.

Figura 3 – la creazione del progetto
Altri comandi che possono tornare utile e che vedremo nei prossimi articoli sono i seguenti:
Ng g component “NomeComponente”
Questo comando permette la creazione di un componente, dove “NomeComponente” è il nome che andremo ad assegnare senza le virgolette, possiamo scrivere anche in forma abbreviata.
ng g c “NomeComponenete”
ng generate Directive “nomeDirettiva” o abbreviato ng g d “nomeDirettiva” , permette la creazione di direttive.
ng generate service “nomeServizio” o abbreviato ng g s “nomeServizio”, permette la creazione di un servizio.
ng generate module “NomeModulo” o abbrevviato ng g m “NomeModulo”, permette la creazione di un modulo.
ng generate pipe “NomePipe” o abbreviato ng g p “NomePipe” permette la creazione di pipe.
ng generate class “NomeClasse” o abbreviato ng g c “NomeClasse” permette la creazione di classi,
infine l’ultimo comando
ng generate interfacce “NomeInterfaccia” o abbreviato ng g i “NomeInterfaccia” creazione di interfacce.
Stesura del codice
Dopo aver creato il progetto, non resta che aprire Visual Studio Code e tramite il menu “File” selezionare la voce “Apri cartella” oppure “open Folder”, nella finestra che verrà aperta selezionare la cartella dove è stato creato il progetto, in particolare il nome “primoprogetto” che l’area di lavoro che abbiamo creato a riga di comando in precedenza.
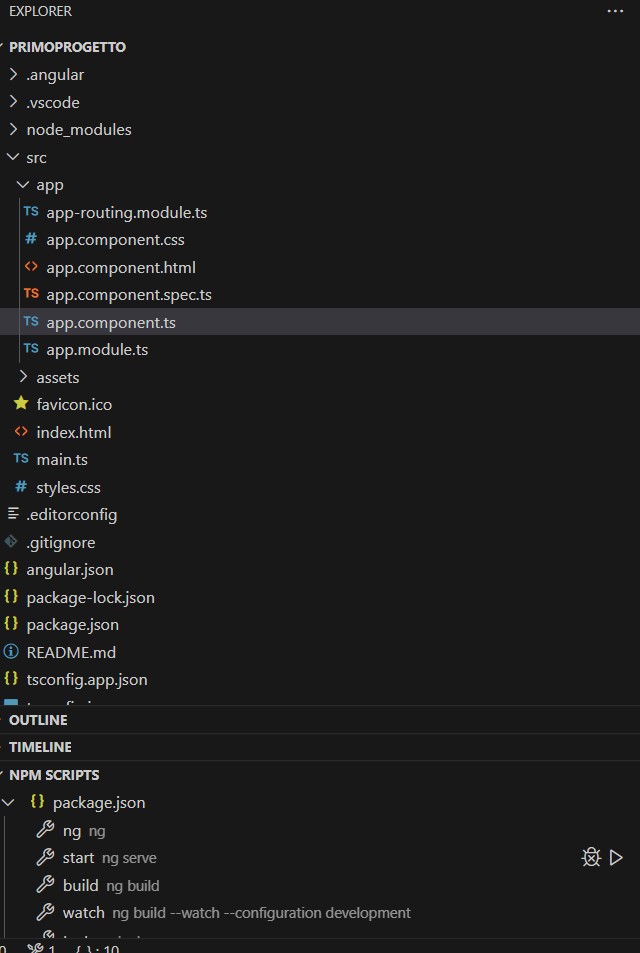
A questo punto saranno visualizzati tutti i file alcuni già con il codice impostato, il tutto come mostrato in figura 4.

Figura 4 – I file generati automaticamente
I file più importanti e quelli che saranno utilizzati maggiormente sono:
app.component.ts che è il component con il codice di TypeScript,
index.html: La pagina con il quale visualizzare la nostra applicazione, qui troviamo il riferimento al file app.component.ts per riportare il codice finale della programmazione TypeScript ed html.
App.component.html dove sarà riportato il codice html che andremo a visualizzare in una determinata parte della pagina,
Naturalmente anche gli altri file sono importanti e giocano un ruolo fondamentale, ma per il momento e nei maggiori casi si utilizzano questi appena elencati.
In questa prima parte introduttiva vedremo come modificare una pagina per visualizzare a video una scritta, giusto per capire i fondamenti ed avvicinarsi ad un primo approccio a questo Framework.
Nella parte sinistra, dove sono elencati tutti i file della cartella, apriamo il file denominato “app.component.html” e puliamolo dal codice che viene generato automaticamente, ed impostiamo il seguente codice html.
HTML
<h1>Primo Progetto</h1>
<b>Esempio di utilizzo Angular</b>
Il file “app.component.html” è in relazione con il file “TypeScript” tramite la proprietà “TemplateUrl”, del file “app.component.ts” come riportato nel codice qui di seguito.
TypeScript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'primoprogetto';
}
Al file html denominato “Index.html” non dobbiamo fare nessuna modifica, in quanto in automatico presenta già il riferimento al file Typescript (“app.component.ts”) tramite il tag “app-root” che fa riferimento alla proprietà “selector” come riportato nel codice precedente.
Il file index.html, visualizzerà tramite il tag <app-root> il contenuto presente in app.component.html, questo tag è presente nel tag body, come riportato qui di seguito.
HTML
<body>
<app-root></app-root>
</body>
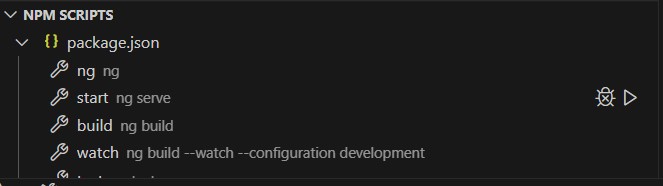
Ora eseguiamo la nostra applicazione tramite il comando “ng serve” che troviamo nel riquadro “NPM SCRIPTS” con la scritta “start ng serve” come illustrato in figura 5

Figura 5 – La finestra per la compilazione ed esecuzione del progetto.
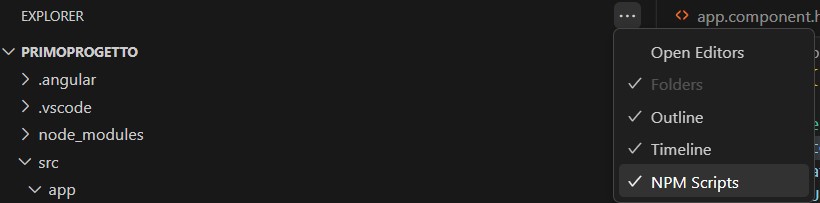
Nell’eventualità che la finestra non è visibile, occorre andare in alto alla finestra “Explorer” e selezionare i tre punti, nel menu che viene visualizzato, selezionare “NPM Scripts” il tutto come mostrato figura 6.

Figura 6 – la visualizzazione del menu.
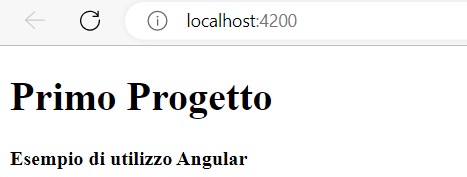
Dopo aver eseguito l’applicativo, verrà aperto il browser di default con la pagina appena creata, il tutto come mostrato in figura 7.

Figura 7 – La pagina avviata nel browser
Uno dei tanti pregi dell’ambienti di sviluppo Visual Studio Code, è la possibilità di vedere in tempo reale le modifiche che si apportano al codice, in quanto non appena viene salvato il file in automatico è riportato nel sito.
Il caricamento automatico è visibile tramite l’immagine della rotella che gira nella “Start Task” figura 8

Figura 8 – La voce che indica che le modifiche sono riportate automaticamente
Conclusioni
In questo articolo introduttivo si è fornito al lettore le basi per iniziare e muoversi nella tecnologia Angular che permette di dotare le applicazioni web di funzionalità e prestazioni molto potenti.
Alcuni aspetti della tecnologia Angular possono essere approfonditi nel sito ufficiale.
L’articolo ha voluto avvicinare il lettore, anche chi ha poca dimestichezza nello sviluppo web ad un primo approccio ed utilizzo di questo Framework che sempre più viene utilizzato.
Nei prossimi articoli vedremo come creare un component.