In questa parte vedremo come utilizzare il controllo tabella, presente tra i vari controlli di Reporting Services.
Prendiamo come spunto, il report creato nell’articolo precedente ed in particolare, quello in cui visualizzava il sottoreport, che era denominato “ReportHome”.
Una volta aperto il progetto ed il report analizzato nel precedente articolo, eliminiamo se il lettore vuole, i controlli presenti nel report.
In questo modo abbiamo il report da definire secondo le nostre esigenze.
Aggiunta del controllo
A questo punto, tramite il click con il tasto destro del mouse sul report, nel corpo (la parte bianca) selezioniamo la voce di menu “Inserisci” e successivamente la voce “Tabella”, oppure dalla casella degli strumenti trasciniamo il controllo “Tabella”.
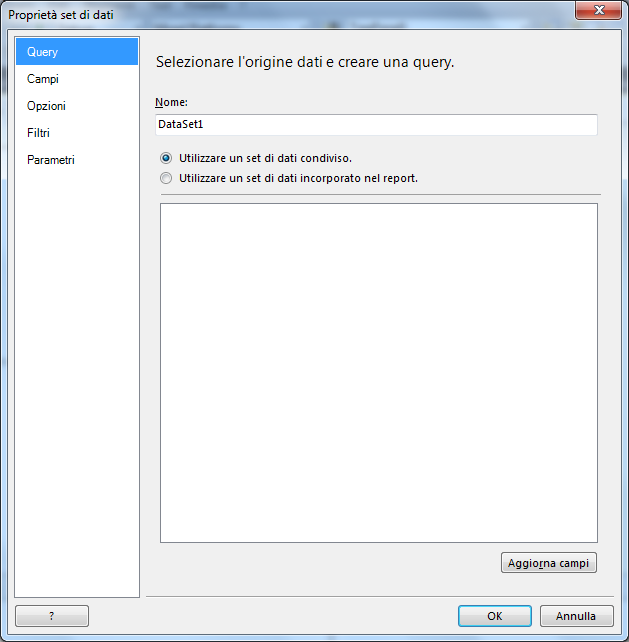
Verrà aperta una finestra (figura 1) nella quale va impostata la fonte dati.

Figura 1 – La finestra di aggiunta fonte dati
Visto che nel nostro report non è presente nessun collegamento ad una fonte dati, dobbiamo creare uno, nell’eventualità che invece è presente possiamo selezionare il dataset presente della gestione dei dati del nostro report.
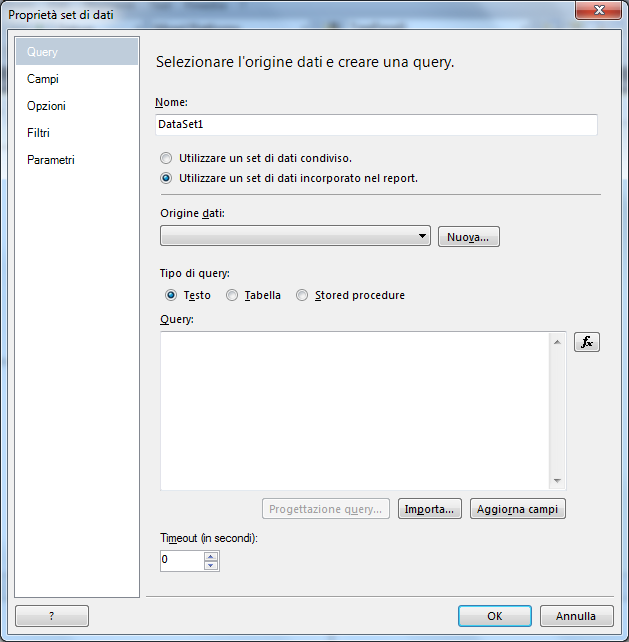
Selezionare l’opzione “Utilizzare un set di dati incorporato nel report” (figura 2), in questo modo nella parte inferiore viene visualizzato un riquadro nel quale è possibile impostare la query e la fonte dati.

Figura 2 – La creazione di una fonte dati.
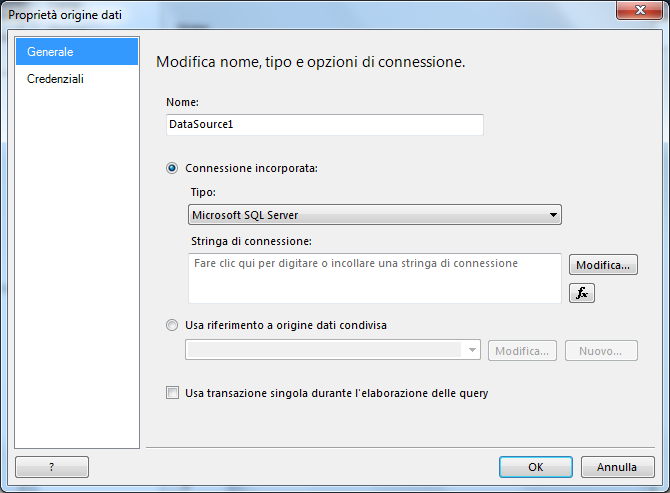
Se facciamo click sul pulsante “Nuova…” (figura 2) verrà aperta un ulteriore finestra (figura 3) nella quale si può selezionare il tipo di database (Sql Server, oracle, access, ecc) e la relativa stringa di connessione.

Figura 3 – La scelta della base dati.
Selezioniamo dalla casella “Tipo” il database “Microsoft Sql Server “ e tramite il pulsante “Modifica” selezioniamo il server db.
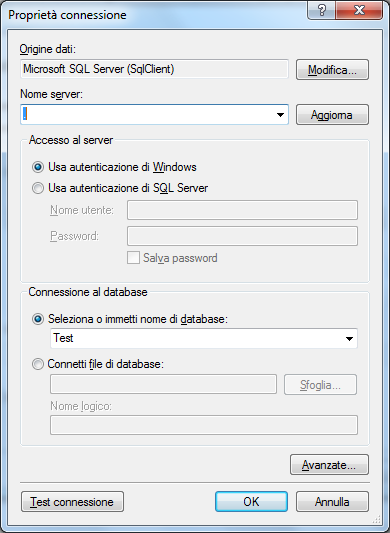
Verrà aperta una finestra (figura 4) nella quale va impostato il nome del server ed il nome del database.
Nel nostro caso, visto che il database si trova nello stesso computer in cui gira il web server di reporting services, possiamo utilizzare il punto “.” Il quale indica il server locale.
Mentre tra le tabelle selezionate, abbiamo impostata la classica tabella di esempio che utilizziamo nei nostri articoli ossia “Test” che ora mai il lettore conosce.

Figura 4 – La finestra del server db
A questo punto bisogna verificare che le impostazioni siano corrette, facciamo click sul pulsante “Test connessione” se ci visualizza un messaggio di conferma, che i dati sono corretti, facciamo click sul pulsante “OK” per confermare le modifiche apportate.
Dopo aver confermato nelle due finestre viste poco fa, viene visualizzata la finestra per l’impostazione della fonte dati, con il pulsante “Progettazione Query…” (figura 2) abilitato.
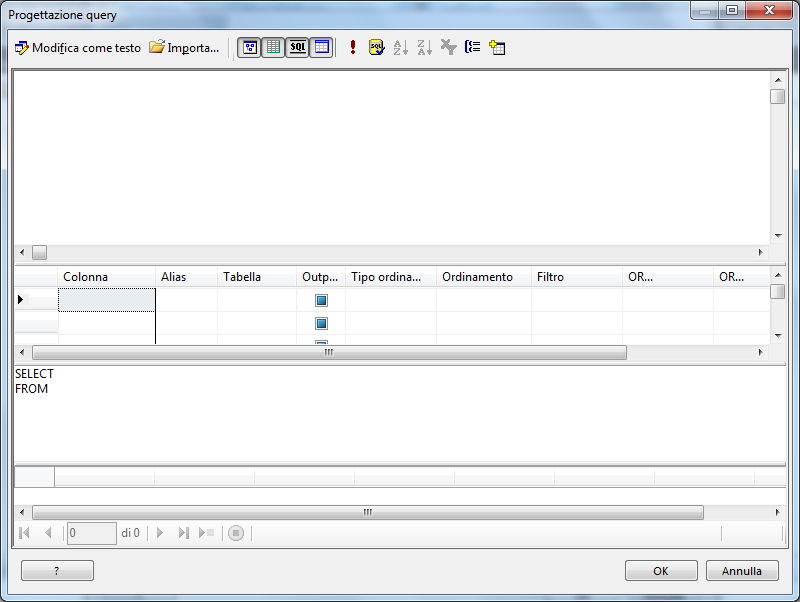
Se facciamo click su quel pulsante, verrà aperta una finestra (figura 5) che ci permette di creare la query dove verranno visualizzati i dati.

Figura 5 – La finestra della progettazione query
Se facciamo click con il tasto destro sulla parte superiore, quella bianca, verrà visualizzato un menu, tra le varie voci, selezioniamo la voce “Aggiungi tabella…”, e nella finestra che viene aperta, selezioniamo la tabella desiderata e tramite il pulsante “Aggiungi” verrà riportata nel riquadro bianco.
Per chiudere la finestra, facciamo click sul tasto destro.
Il lettore conoscerà molto bene questa finestra di progettazione visto che è stata affrontata anche negli articoli precedenti.
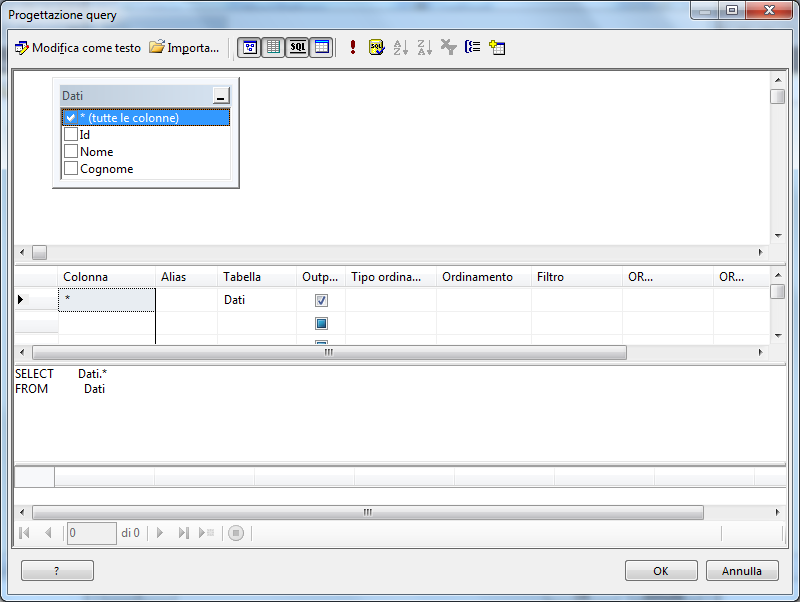
Facciamo click sull’opzione “* (tutte le colonne)” come mostrato in figura 6, in questo modo la query estrapola i dati per tutte le colonne della tabella.

Figura 6 – La visualizzazione della query.
Non ci resta che verificare che la query sia corretta, se facciamo click sul pulsante in alto a forma di punto esclamativo “!” la query verrà eseguita.
Confermate il tutto tramite il pulsante “OK”.
Nella finestra (figura 2) relativa alla gestione della fonte dati, verrà visualizzata la query, che abbiamo appena creato.
Confermiamo il tutto tramite il pulsante “OK”.
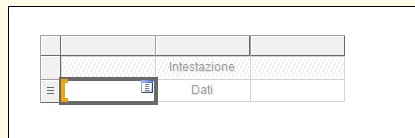
Impostiamo i campi nella tabella, per fa ciò avviciniamo il puntatore del mouse, nella cella inferiore (figura 7) e nello smart tag che verrà visualizzato (icona) , facciamo click sull’immagine e selezioniamo un campo, per esempio “ID”.

Figura 7 – Lo smart tag che permette di impostare il campo
Ci spostiamo alla cella di destra, e nell’icona selezioniamo il campo relativo a nome e nella cella accanto il campo cognome.
Nella parte superiore, verrà visualizzata il testo delle colonne che farà da intestazione.
Verifichiamo il tutto, facendo click sul pulsante “Anteprima” posto in alto al report.
Ritorniamo alla parte designer, e cerchiamo di capire come funziona il controllo tabella.
Questo controllo, riporta in forma tabellare i dati, è un controllo molto flessibile e facilmente utilizzabile.
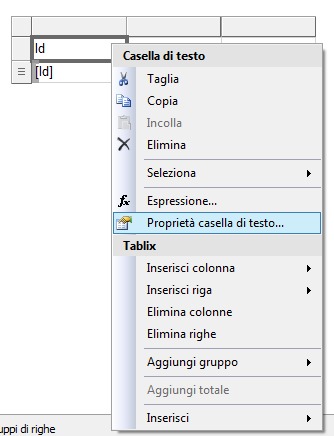
Se facciamo click con il tasto destro sul nome dell’intestazione della prima colonna (figura 8) verrà visualizzato un menu di scelta rapida, selezionando la voce “Proprietà casella di testo..” verrà visualizzata una finestra.

Figura 8 – Il menu di scelta rapida
Naturalmente come si vede dal menu, possiamo aggiungere o eliminare righe e colonne.
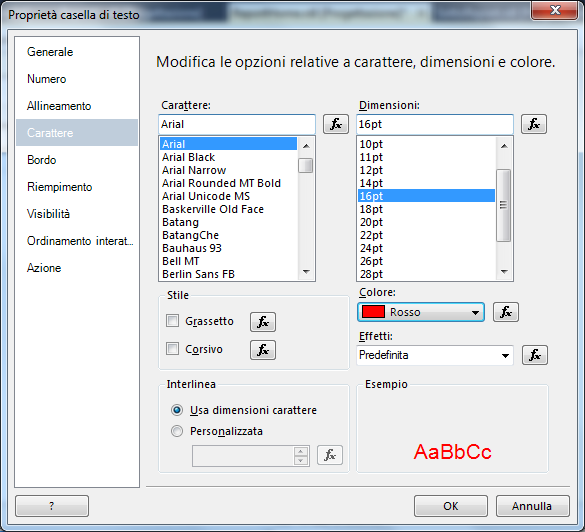
Nella finestra che viene aperta (figura 9) , ci permette di impostare alcuni aspetti di formattazione, come per esempio il colore del carattere, la grandezza, l’allineamento ed altro ancora.

Figura 9 – Le impostazioni della cella
Nel menu a sinistra, di questa finestra, tra le vari voci, troviamo anche “Azione”, già vista nei precedenti articoli, per esempio possiamo utilizzare tale funzionalità per la visualizzazione di un sito nel caso che si fa click sulla colonna.
Lasciamo al lettore, sperimentare le varie opzioni, e di rendere il proprio report accattivante secondo le proprie esigenze.
Confermate il tutto tramite il pulsante ok.
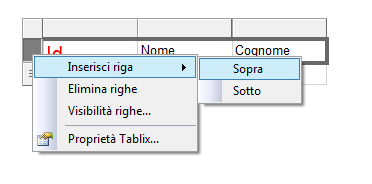
Nel controllo tabella, facciamo click con il tasto destro sulla prima riga (figura 10) e selezioniamo la voce di menu “Inserisci riga” e nel sottomenu la voce “Sopra”.

Figura 10 – Il menu per l’inserimento di una nuova riga
In questo modo verrà inserita una riga nella parte superiore.
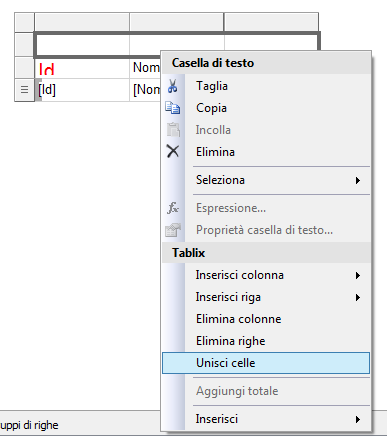
Ora selezioniamo le celle di questa riga appena creata, e tramite il tasto destro del mouse selezioniamo la voce di menu “Unisci celle”, come riportato in figura 11.

Figura 11 – il menu unisci celle.
In questo modo la riga sarà una sola cella, una sola colonna.
Inseriamo in questa riga, un logo, facciamo click con il tasto destro nella riga appena unita, e nel menu che viene visualizzato, selezioniamo “Inserisci” e successivamente immagine.
Il controllo immagine, già descritto nei precedenti articoli, supponiamo che il lettore lo conosce, quindi non ci fermeremo a descrivere tale controllo.
Impostiamo un immagine a tale controllo e confermiamo il tutto tramite il pulsante “OK”.
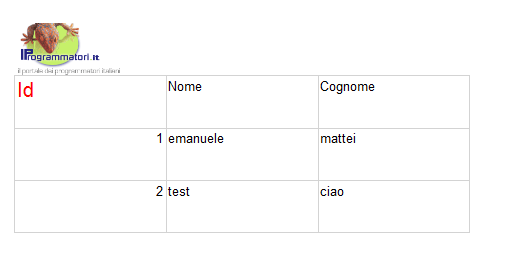
Se andiamo in anteprima, il risultato sarà come mostrato in figura 12.

Figura 12 – L’anteprima del report
Conclusioni
L’articolo ha voluto affrontare in maniera semplice e basilare il controllo tabella, utile per la visualizzazione dei dati. Un controllo molto flessibile in cui il programmatore ha piena flessibilità nel suo utilizzo.